aタグのリンク範囲を枠内すべてに広げる

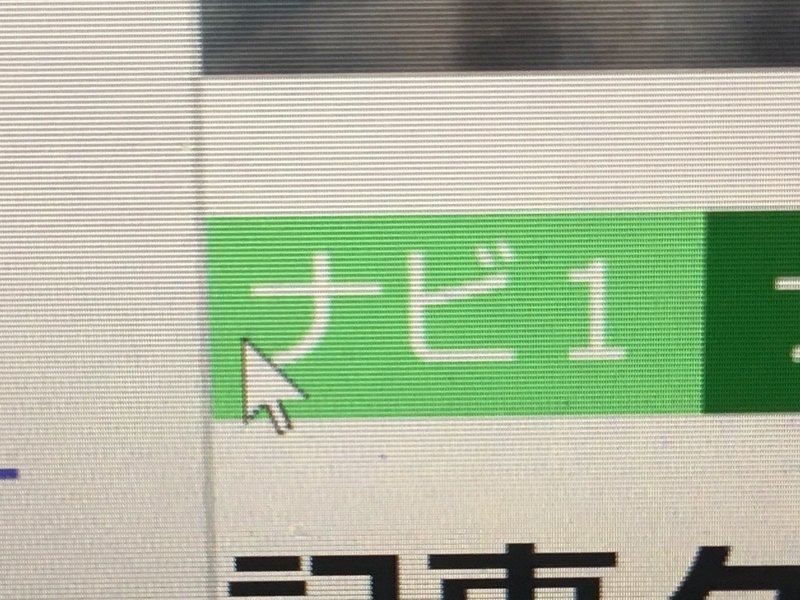
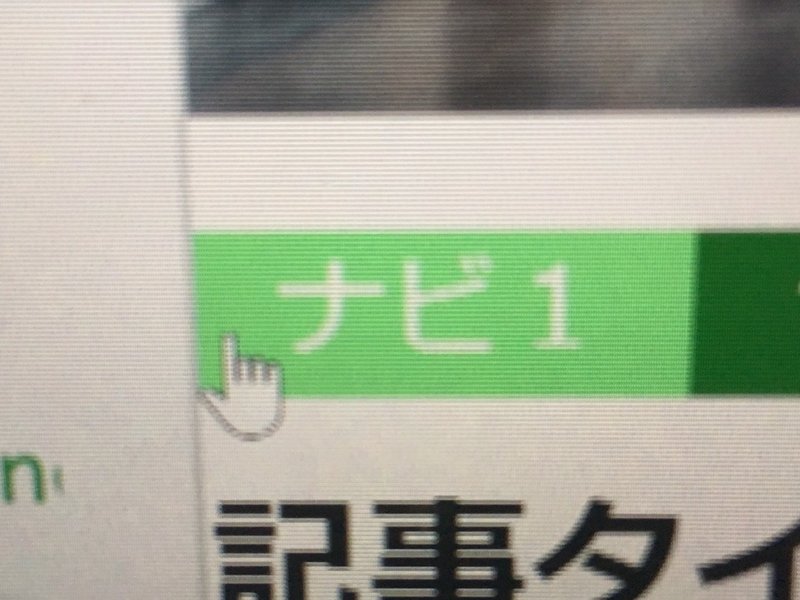
上記の画像ではカーソルはaタグを含んだ「ナビ1」の要素の上に乗っていて、hoverが有効になっている。しかし、ここでクリックしてもリンク先に飛ばない。

この要素の中すべてをリンクの範囲にしたいときは,
CSSでaタグに
display:block;
を追加する。


上記の画像ではカーソルはaタグを含んだ「ナビ1」の要素の上に乗っていて、hoverが有効になっている。しかし、ここでクリックしてもリンク先に飛ばない。

この要素の中すべてをリンクの範囲にしたいときは,
CSSでaタグに
display:block;
を追加する。