
UIデザイナーがアイコン一種完成させるまでに考えること
書いた人
とりい@kinakoboosterです。
最近Webデザインの会社Xemonoを作り、心意気を書いた文章がちょっとバズりました。
仕事と協力者募集中です。
今作っているもの
株式会社時雨堂様のお手伝いとして、ソフトバンク様のテレビ会議システムLITEのデザインを担当しています。
こちらは時雨堂様のWebRTC SFU Soraという製品を使っていて、低遅延でサーバーを経由したビデオ会議を実現しています。
アイコンを無から生やすときに考えること
アイコンは文字とイラストの中間にあるものです。
基本的にシンプルであればあるほど良いのだけど、シンプルすぎると何を表しているのかわからなくなる。

最高にシンプルであるゆえに世界すべてを表してしまうアイコン

人間だということはわかる程度に抽象化されたいらすとやのいらすと
いらすとやのイラストは記号っぽくて全ての人間を表していそうな感じだけど、ここに具体性の高いもの、例えば私の顔写真が来ると人間だ〜じゃなくて個人だな〜ってなるじゃないですか。
絵として情報量が多いほど具体性が上がり、情報量が少ないほどシンプルに見える。
この具体性とシンプルさの間でバランスをとりつつ、ぱっと見でこれは何を表しているものなのかをわかるようにする、一言で言うと「認知負荷の低い」アイコンを作ることを考えながらデザイナーは仕事をしています。
今回作るアイコン
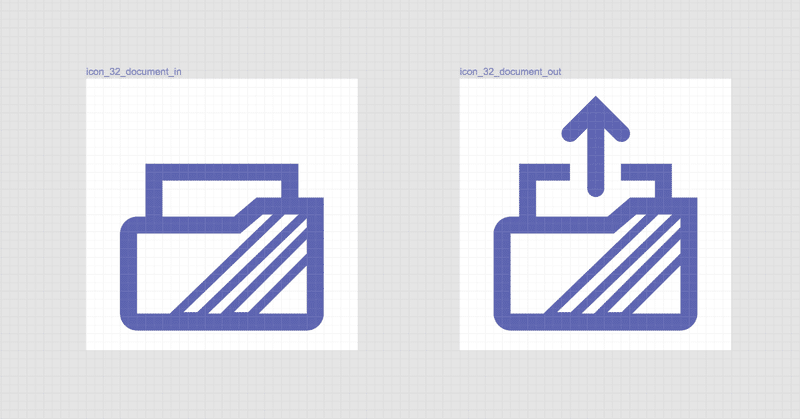
先程紹介したLITEで使用するアイコンを2つ作ります。
書類(pdfファイル)を配信開始するボタンに使うアイコンと、pdfを受信開始するボタンに使うアイコンのセットを用意します。
ルール:
・配信アイコンには上向きの矢印をくっつける
・2つはペアだとわかるようにデザインする
・基本的な線の太さは1.5px(他のアイコンがそうなので)
この2つを無からデザインし、まるで最初からあったかのように他のアイコンに馴染ませたい。
無じゃないんだよ
記号に近いものを作るときは、ユーザーの慣れの力を借ります。
PCユーザーであれば、フォルダやドキュメントと聞いて思い起こすものがあると思う。

ちなみにこの形のフォルダ現実で見たことあります?私はない。
でもこれ見たらみんなフォルダだと思うよね
アイコンはfont awesomeより。
このイメージから離れすぎない形で、より共有できるんだぜ感を出していきます。
やりがちなやつ
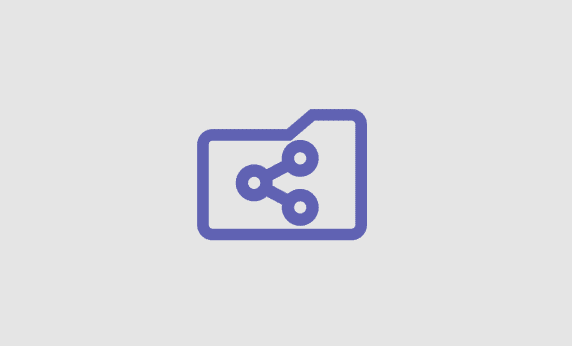
ドキュメント共有のアイコンだ!とか言って
フォルダにシェアアイコン足しちゃうみたいなやり方しちゃうときあるんですよ。

集合恐怖症からするとつらいアイコン。
誰かが見るとつらくなるようなアイコンはそれだけで良くないアイコンだと思う
でもこれは良くない。なぜなら認知負荷が高いから。
2つの別々のものが組み合わさっているんだなということを把握するのがまず重い。フォルダとシェアのアイコンを別々に置いたほうがまだいい。部首を組み合わせて表意文字をやるならもう漢字で書いちゃえよ、お前は何のためにアイコンを作ってるんだ、と思う。
※アイコンをなんのために作るかというと難しい。項目が多いメニューとか作ってる場合は、アイコンが無いほうがすっきりする場合があります。インターネット設定をしたいとき、みんなわりと「あの地球の絵……」みたいな探し方ではなく、「インターネット」って書いてあるやつ……みたいに言葉で何が書いてあるか探しますよね。なので、ここはアイコンなしであいうえお順に並べて対応しましょう、という決断がいる場合もある。
案出しから決定案に
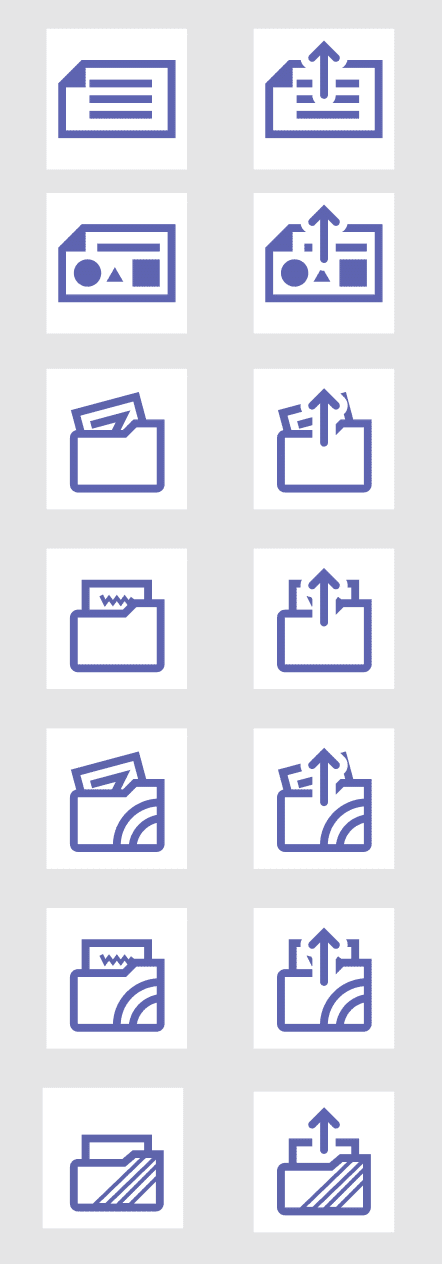
フォルダと書類のイメージをもとに、ざっくり作ったのがこちら。

ずらり
まあ明らかに一番下のアイコンがいいんですよ。
ここでいいわるいの基準は何かというと、何が言いたいアイコンなのかわかりやすくできているか、それともちょっと考えないとわからないか、です。
これは左側の受信側だけだとなかなか決まらない。ので、右側の矢印付きの方を見ながら選びます。
一番下以外はごちゃごちゃして矢印が見えづらかったり、フォルダとしての出っ張りや模様など、特徴的な部分が上の方に集中してたりして、矢印がかぶったときに元のアイコンが何なのか分かりづらくなっていた。

矢印がかぶると何がなんだかわからない例
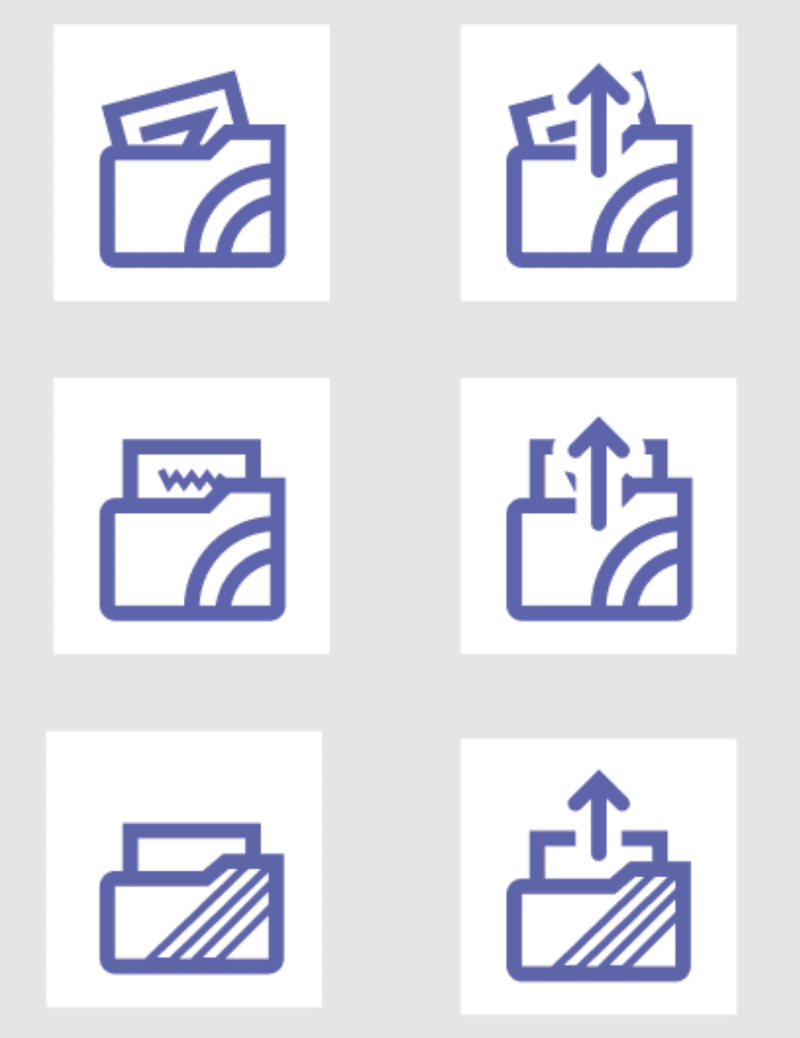
この「特徴的な部分が上の方に集中していて、矢印が被ると何がなんだかわからなくなる」問題を解決しようと下の3つではフォルダに模様を入れました。

模様
アイコンは基本的にはシンプルな方がいいんですが、分かりづらさを避けるためには多少のディテールがあった方がよい場合があります。
ここで模様を入れたのは、以下の2つの問題を解決するためです。
・ 白い紙に白いフォルダで、特徴が少なくてわかりづらい問題
・ ひとつながりの何かなのか別々の2つが描いてあるのか、フォルダの輪郭をよく見ないと分かりづらい問題
よく見ないとわからない。これが認知負荷です。
よく見ないとわからないものは一個だけ額縁に入って飾ってあるならいいけれど、たくさん並んでるとしんどいので、アイコンはできるだけ一瞬で何が書いてあるのかわかりたい気持ちがあります。
そもそも矢印がフォルダにかぶるとフォルダの輪郭が曖昧になってしまうな、と考え一番下では矢印を短くしました。
あと模様もそれ自体では意味がなさそうな模様にしました。見ようによっては影に見えるかもしれないね。

完成型。なるべく案だしていっぱい捨てよう
まとめ
ちょうどいい終着点にたどり着いたからこうして何がよくて何がよくないのか書けるんですが、迷走してるときはなんかよくわかんないけどなぜかダメ!!!みたいなゾーンに入りがちです。
まあでも何事も迷走しないとどこにも行けないからね。積極的に迷走していきましょう。
そして、「認知負荷を下げる」という基準をもつことで、よりよく迷走を終われるようになっていくと思います。
アイコンをデザインするときは認知負荷を下げるよう心がけよう
宣伝
株式会社XemonoではUI / UXデザインの仕事や、文章を書く仕事、あと協力者を募集しています。
意味不明なツイートとは裏腹に意外と話しやすいと評判の@kinakoboosterにご気軽に連絡ください。
この記事が気に入ったらサポートをしてみませんか?
