
参考にしたい、アーティストのウェブデザイン
当方デザイナー、たまーにアーティストのウェブサイトのご相談をいただく。最近のアーティストのウェブデザインをチェックするべく、ぱぱっと調べてきました。いくつかここでご紹介します。GIFにすればよかったよな。
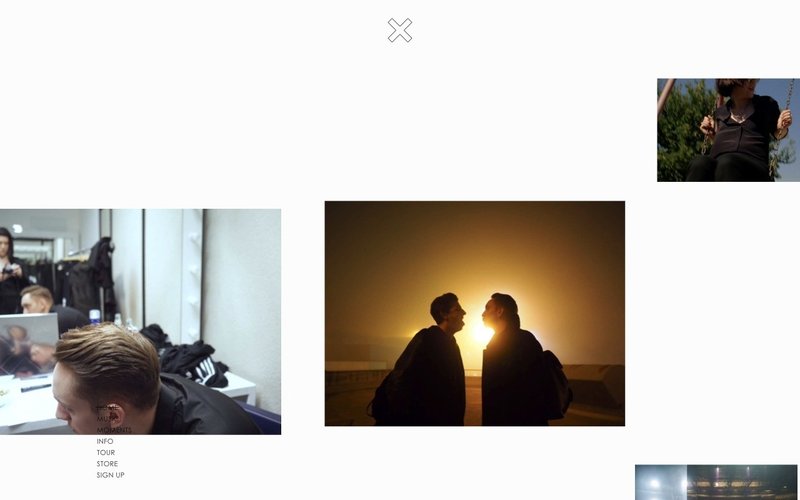
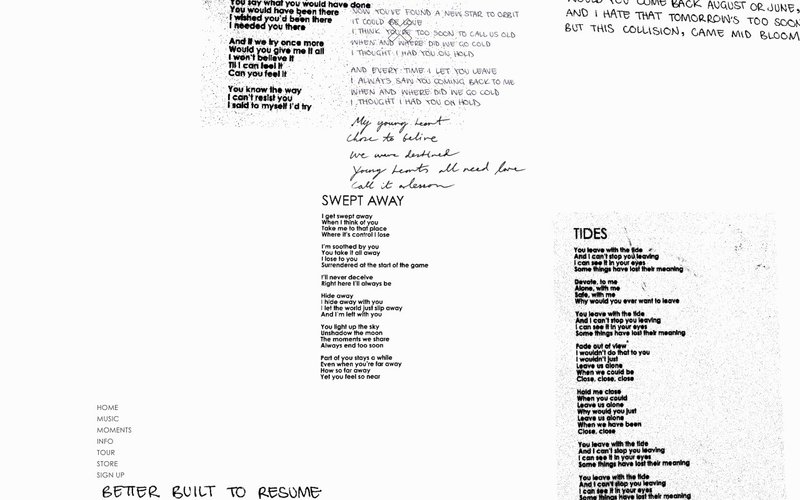
The xx

たくさんの写真や動画が浮遊していてエモーショナル。クリックすると拡大されます。

歌詞やビデオがまとめられたページも同じ作りになっています。
👉 http://thexx.info/
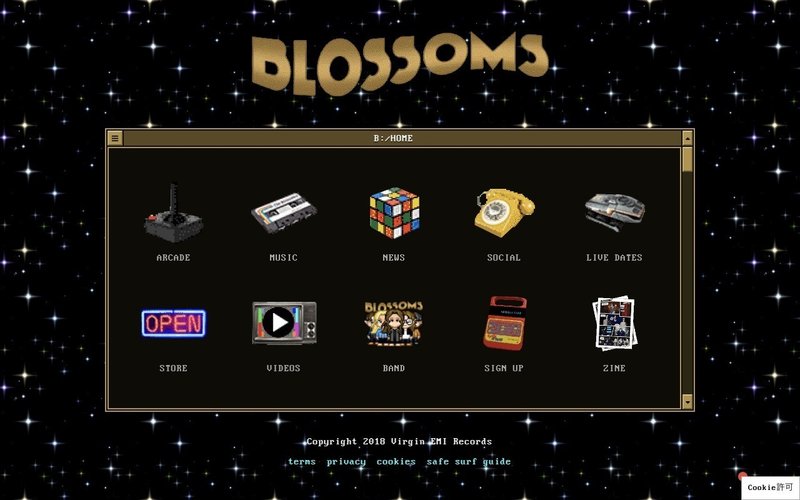
Blossoms

指定されたテキストを打ち込むことでページが切り替わる仕掛けのウェルカムページ。

ちょっとしたゲームもあって、遊び心が随所に感じられます。
👉 http://www.blossomsband.co.uk/
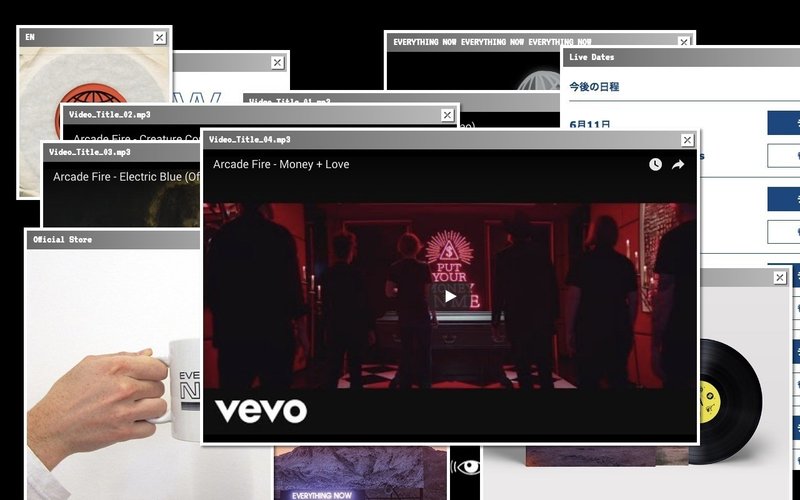
Arcade Fire

ウェブでもクリエイティブな印象があるバンド、Arcade FireのウェブサイトはクラシックなPC風。
Arcade Fireは、Google Mapを使用したインタラクティブなミュージックビデオ "The Wilderness Downtown"など、話題になる仕掛けが多いですよね。
👉 https://www.everythingnow.com/
中田ヤスタカ

background-clip: text; が使われている。背景のパターンの配色は画像から抽出されているみたいですが、画像がアップされたら自動で生成されるんですかね?
👉http://yasutaka-nakata.com/
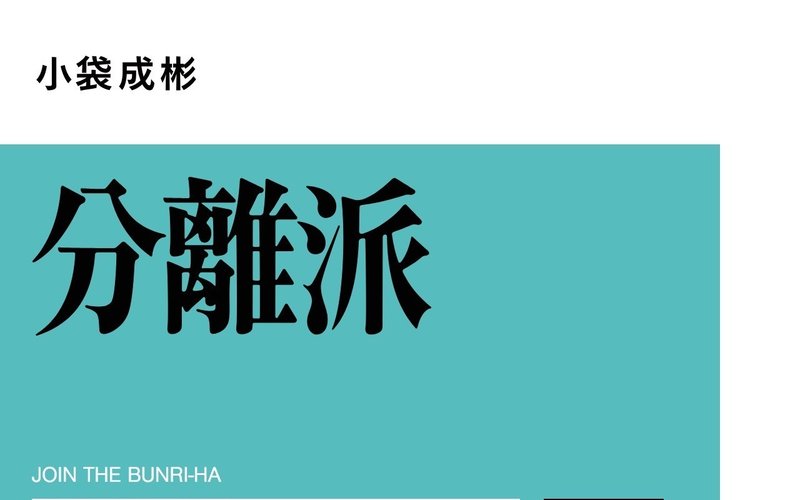
小袋成彬

大きなタイポグラフィと大きく取られた余白が特徴的。

メールアドレスを登録して、君も分離派になろう。
👉 http://obukuro.com/
Oneohtrix Point Never

タイポグラフィを中心に構成されたウェブサイト。各テキストラベルをクリックすると右にあるサイドバーの部分の表示が変わる。9月には来日公演があるよ。
👉 http://www.pointnever.com/
Post Malone

アルバムのアートワークにトーンを合わせた90s感。収録曲のクレジットが並べられている。フジロックでるよ。
👉 http://www.postmalone.com/
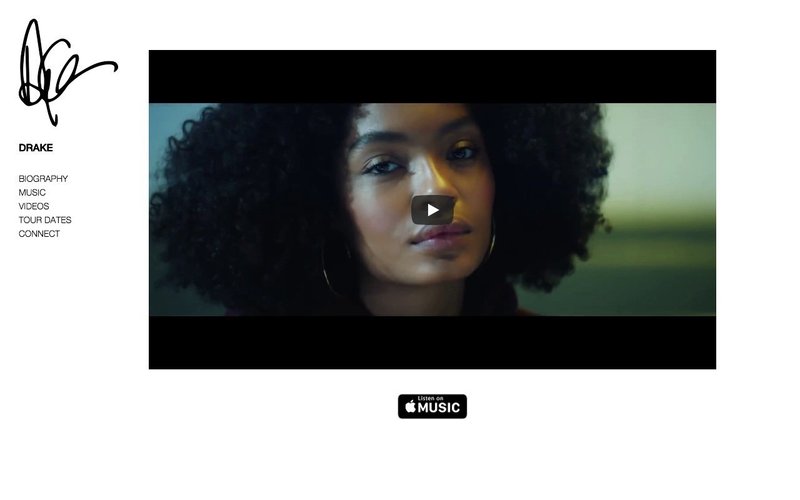
Drake

Drakeのウェブサイトはかなりシンプル。トップには最新のミュージックビデオがひとつ置かれているだけ。清い。
👉 https://drakeofficial.com/
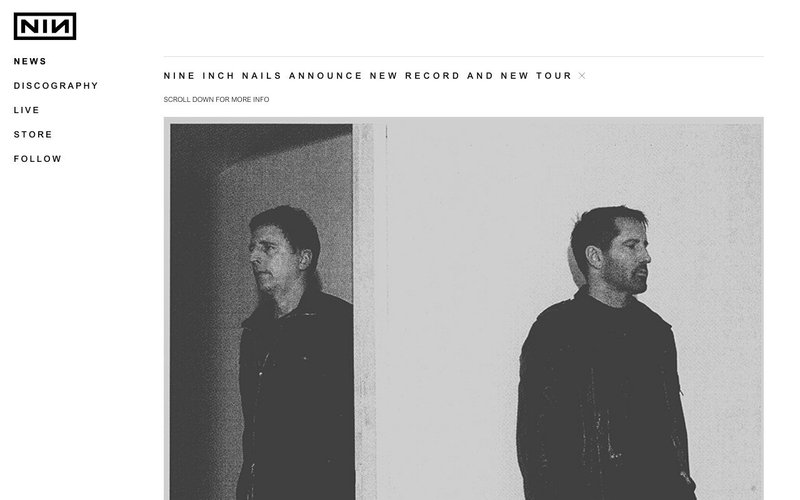
Nine Inch Nails

Drakeと同じようにシンプルな作りになっているのがNine Inch Nails。こちらのトップはフィード型。
制作したのは数々のアーティストのサイトを作ってきたThe Creative Corporaiton。
👉 http://www.nin.com/
King Krule

敷き詰められたアルバムのアートワークが拡大していくウェルカムページ。"CONTINUE TO SITE"をクリックすると大きく表示された動画が再生されます。
👉 http://kingkrule.co.uk/home/
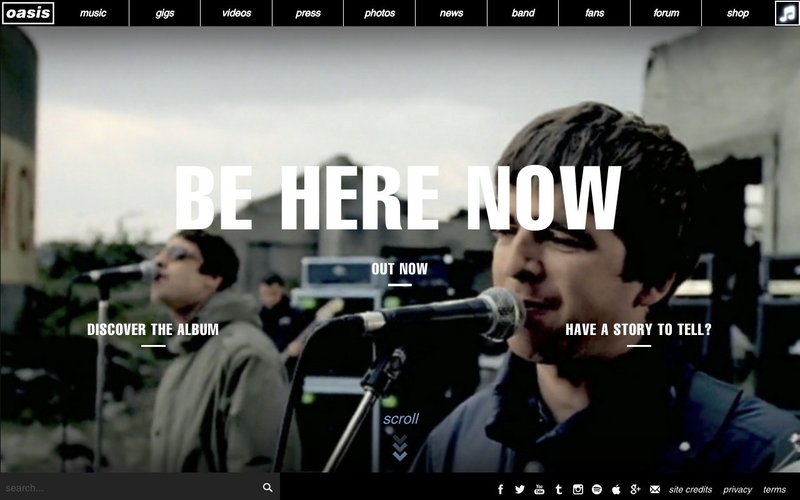
Oasis

トップはビデオを背景に。ロゴに合わせてフォントはHelvetica系。

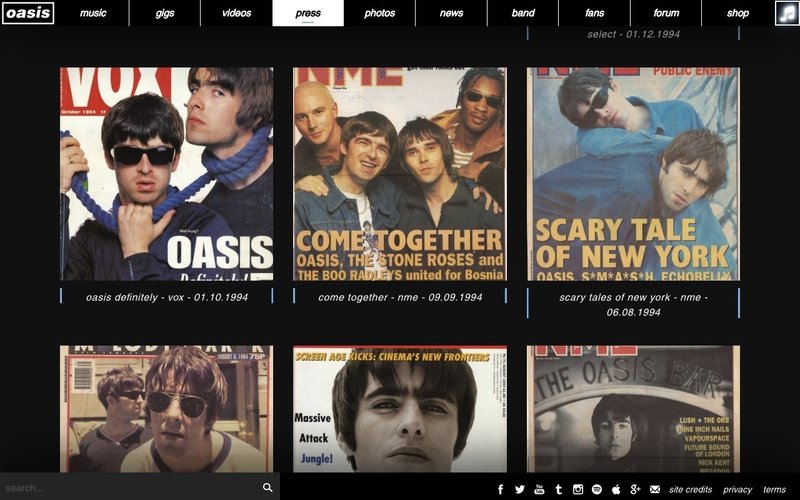
過去の雑誌の表示や、アルバムレビュー、写真と、コンテンツが充実。こちらもThe Creative Corporaitonの制作。
👉 http://www.oasisinet.com/
Rag'n'Bone Man

perspective とか transform-style: preserve-3d; とか使ってマウスオンでグラグラするやつ。最近よく見るけど、なんと言えばいいんだこれ。

下にはミュージックビデオが続きます。
👉 https://www.ragnbonemanmusic.com/
水曜日のカンパネラ

ミニマルな構成。以前は水面のようにゆらゆらしていたような。コムアイのInstagramに投稿された画像から色を抽出して、サイトに反映しているらしいです。
制作したのはAIDーDCC。
👉 http://www.wed-camp.com/
Paellas

Canvasでパーティクルが描かれているPaellasのウェブサイト。ちょっとした表示のアニメーションがクオリティに貢献しています。
👉 https://paellasband.com/
Miyavi

高さ100%のセクションが移り変わっていくやつ。移り変わりのアニメーションが特徴的。
👉 http://myv382tokyo.com/
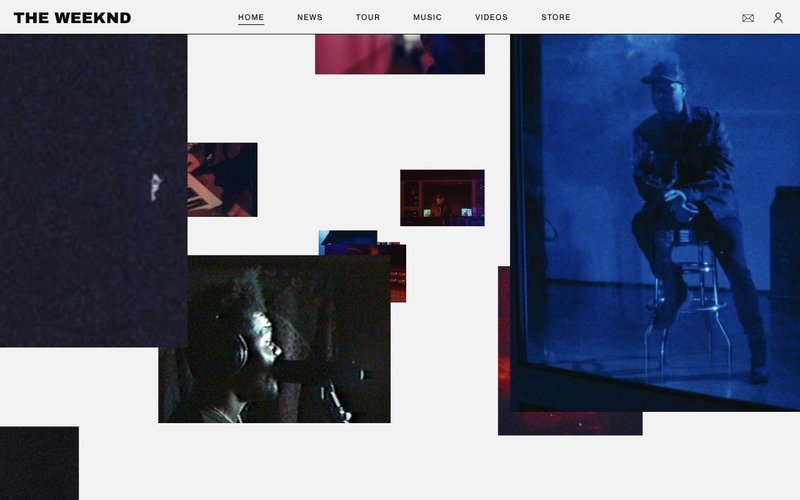
The Weeknd

お、わりとスッキリしとるやんけ。

と思ってスクロールしていると奥から手前に魅力が飛んできます。
👉 https://www.theweeknd.com/
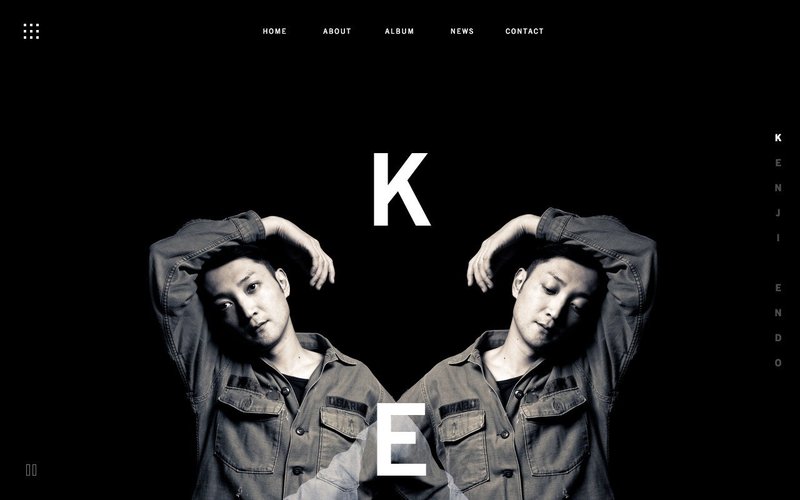
Kenji Endo

SVGのアニメーションが素敵なウェブサイト。右側の名前がナビゲーションになっているのもおもしろいです。
👉 http://kenjiendo.com/
***
今回紹介したのはほんの一部ですが、新曲や新しいミュージックビデオをウェルカムページで紹介する、ポップアップで紹介するといった手法がよく見られました。
映画のウェブサイトでいきなり流れるトレイラーいらなくね問題と同じく、そもそもサイトにアクセスしている時点で、すでに新曲を聴くなりビデオを見るなりしているのではという疑問はあります。ニュースが知りたい、ライブスケジュールが見たいというユーザーのほうが多いような......
しかし、アーティストのウェブサイトを見る機会ってだいぶ減りましたよね。そもそもあんまり見なかったけど。TwitterやInstagramに本人いるし、ライブ情報はBandsintownやSongkickで通知がくる。初めて聞く名前だったらGoogleじゃなくてSpotifyやYouTubeで検索する。そしてSpotifyとYouTubeになかったらもはや諦める。
全員にとってそうだとは言わないですが、ウェブサイトの役割が確実に小さくなりつつある今、戦略から考えて、ウェブサイトという戦術をどう使うかを考える必要があります。

なんて考えながら回り回ってKanyeみたいになるのもいいですね。4分弱のビデオが再生されるのみで、他の要素はなし。いいんです。いいんです。
👉 https://www.kanyewest.com/
また一歩、天国に近づくのです...💃
