
Wordpress テーマEASELのカスタマイズ① ~個人ホムペ()全盛期を生きたオタクの回顧録を添えて~
Twitterやpixivなんかの数字がバーン! と出る系SNSに疲れていたみそはある日思いました。
いまこそ個人ホムペ(あえてのこの言い方)に回帰するときでは、と。
WordPress導入の動機
パソコンのPVと携帯のPVが完全に逆転した昨今
パソコンと携帯の両方に配慮したレスポンシブデザインのサイトを新たに構築したりコンテンツ更新のたびパソコンに向かうのははなはだ面倒です。
絶対に三日坊主になります。自信ある。
でもな〜利用してるSNSも増えてきたし、なんならTwitterは今後も垢分けなんかでどんどん増えそうだし…
その辺のリンクをなんかいい感じにまとめたいし、あとポートフォリオも作りたいんだよな〜〜
うーん、でもなぁ〜〜なんて悩みながらいい案はないかとネットを徘徊していたところ…
…見つけました!
WordPress ! 名前はざっくり知ってる! たぶんブログを作るあれだ!
なるほど、WordPressにはテーマというものがあって…昔でいうブログ用のテンプレみたいなものかな?
ふむ、自分が知ってるブログ用のテンプレというとFC2のあれだけど比べるとWordPressはずいぶん自由度が高いようで、
いかにも \ブログ!!!!/ みたいな見た目で、下のほうにはブログ村のリンクも貼ってある笑
…的なの以外にも(disってはない)(つもり)企業のランディングページのような見た目のサイトを作ることもできるみたい。
…….ええやん。
というわけでめっちゃ安易に個人ホムペ(再三言いますがあえてこの言い方)をWordPressで作ることにしました。
テーマとサーバー選び
WordPressを利用するにあたり取り急ぎ必要な
①テーマ
②サーバー
について
私はできるだけ初期費用を抑えたかったので(①②あわせて無料〜年間3,000円くらいの予算感)、
①のテーマは先に紹介されていたEASEL(https://easel.gt-gt.org/)にしました! なんと無料! ありがてえ…ありがてえ…
EASELは小説もイラストも両方いい感じに掲載できるのが強みとのこと。
さて、②のサーバーは…いろいろ候補があったんですが古のおたくとしてなじみ深いロリポップ!にしました。(掲示板CGIなんかでむかしお世話になりました☺︎)
プランはライトプラン【月額220円〜】でとりあえず12ヶ月契約!
テーマの導入
上記サイトで「EASEL」とEASELの子テーマ「CANVAS on EASEL」をダウンロード、インストールします。さっそくわからん単語が出てきて「子テーマ…とは…?」状態になりますが、
カスタマイズは自由ですが、行ったカスタマイズによる不利益や不具合に対して責任は負えません。また改造を行う場合、アップデートによりカスタマイズ内容が消える可能性が大きいため、子テーマの利用を強くおススメします。
「EASEL」にCSSやphpを追加してカスタマイズする場合は、こちらの子テーマを合わせてご利用ください。
出典:創作・同人サイトに特化したWordPressテーマ EASEL(https://easel.gt-gt.org/download/)
ということだったので、子テーマも素直にインストール。こういうのは絶対にちゃんと言うことを聞いてたほうがいい、私は知ってるんだ。
プラグインの導入
続いてHTMLやCSS、PHPをいじるにあたって必要そうなプラグインをいくつかインストールします。
↓必須級だなと思ったもの。
・Classic Editor…Wordpressのエディターが非常に使いにくいんですが、これを入れたらだいぶ直感的に操作できるようになりました!
・Show Current Template…ダッシュボードから自サイトを確認したとき、そのページがどのPHPファイルから出力されているか表示されるようになります。超便利。っていうかないとなにもできやん。
・Simple Custom CSS and JS…Javascriptを入れるときに必要かな、と思って導入したのですが、それよりCSSとHTMLを別途追加できるのがいいです。しかもこのプラグインで記述したソースはかなり優先度が高いので、子テーマのカスタマイズで効かなかったコードもこちらに入力しなおすとガンガンに効いたりします。(なんで??)
↑3つは個人的三種の神器です。
↓サイトの運用しだいでまったく必要ないかもしれないですが、自分はめっちゃお世話になっているプラグイン。
・FooGallery…なんかこう、いい感じにグリッド状とかにして画像を展示できるようになるプラグイン。用途ごとにギャラリーを作れるので一次創作、二次創作、BL…などの各ギャラリーを作って、新しいイラストはそこにどんどん追加していく感じで運用できます。FooBox Image Lightboxとセットで導入。
・FooBox Image Lightbox…FooGalleryとセットで導入をおすすめします! FooGalleryでポップアップしたギャラリーに←→のガイドが出るようになります。他にも機能があるかもしれない。わからない。
・Ninja Forms…メールフォーム。このプラグイン以外にもメールフォームを作成できるプラグインはいろいろあると思うけど、自分はこれにしました(特に決め手とかはない)。
・Maroyaka WebClap for WordPress…往年のweb拍手っぽいボタンがページ下部に追加され、拍手やメッセージの管理ができるようになるプラグイン。令和の時代に個人ホムペ(あえてのry)を作るなら必須では?☺︎
固定ホームページと最新の投稿について
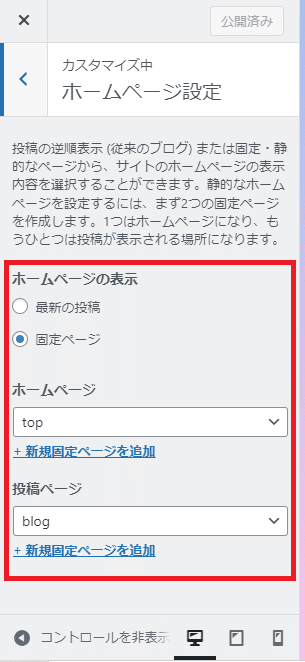
Wordpressダッシュボード>外観>ホームページ設定 の中に、ホームページの表示を選択できるラジオボタンがあります。項目は「最新の投稿」or「固定ページ」です。

投稿の逆順表示 (従来のブログ) または固定・静的なページから、サイトのホームページの表示内容を選択することができます。静的なホームページを設定するには、まず2つの固定ページを作成します。1つはホームページになり、もうひとつは投稿が表示される場所になります。
記載があるとおり、ここではサイトにアクセスしたとき一番最初に表示されるページの設定ができます。いわゆるランディングページを製作したいときは、「固定ページ」を選びます。逆に日記とかブログ的な運用をするときは、「最新の投稿」を選ぶことになります。
自分は各種SNSへのリンクをまとめたプロフィールページとポートフォリオを作りたかったので、固定ページを選びました。
「最新の投稿」を選ぶと日記やブログ的な運用ができますが、正直なところEASELでこうした運用をするのはおすすめしません。もっと他にカスタマイズしやすいブログ特化のテーマがたくさんあります。
また、ここで「固定ページ」を選んだとしてもブログ的な運用が一切できなくなるわけではありません。
静的なホームページを設定するには、まず2つの固定ページを作成します。1つはホームページになり、もうひとつは投稿が表示される場所になります。
つまり、「ホームページの設定」内下部にある「投稿ページ」のプルダウンからブログの入り口用に作った固定ページを選ぶことで、最新の投稿がダーッと表示されるページを作ることができます。
固定ページ? 作品? 投稿?
EASEL導入にあたり一番最初に引っかかるポイントかなと思います。
・固定ページ
自由にHTMLを記述し、出力できるページを作ります。従来のホームページ作成と同じイメージです。かつてindex.html、info.html、link.html…etcみたいな感じで1ページごとに作っていた、あれと同じ概念のページを作成できます。
この機能で作るページは子テーマ「Canvas on EASEL」のpage.phpで出力されます。また、page.phpは親テーマ「EASEL」のfunction.phpと子テーマ「Canvas on EASEL」のheader.php、footer.php…などを参照します。
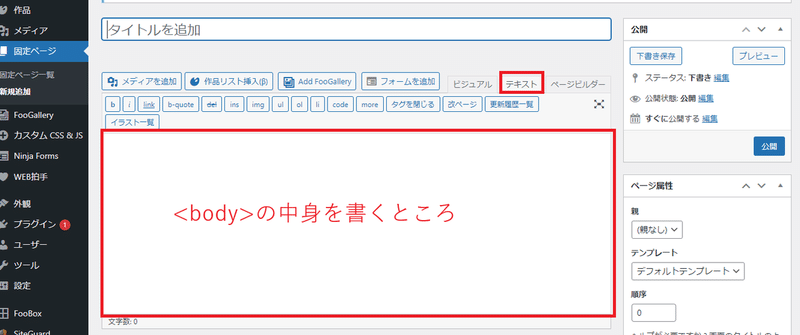
素人なのでこの認識が正確なのか自信ないのですが、固定ページ機能で作られたページの<body>~</body>の内容は、ビジュアル及びテキストエリアに記載された内容になります。

また、先に述べたプラグインSimple Custom CSS and JSを導入している場合は、このテキスト入力欄の下部にカスタムCSSというテキストボックスが表示され、CSSを入力できます。
※表示されていない場合は、固定ページ作成画面の最上部「表示オプション▼」から表示設定を行います。
このカスタムCSSに入力したスタイルシートは、この固定ページにしか効きません(たぶん)。他の固定ページにも共通するスタイルシートはテーマのカスタマイズから行ったほうが効率がいいです。
スタイルシートの優先順位は…たぶんですが各ページのカスタムCSS欄に入力されたCSS=ダッシュボードのカスタムCSS&JSで追加したCSS>テーマのカスタマイズから記入したCSSだと思います。たぶん。
いわゆるindex.htmlにあたる入口のページのデザインを自分で書ける場合はそのままガーッと書いていきます。書けない場合は、インターネッツで先達が公開されているテンプレをお借りしましょう!
自分はindexをlit.linkのプロフページっぽい外観にしたかったので、デザインを参考にしました。こういうデザインなら要素をボックスにぶちこむだけで作れそう&レスポンシブ対応もほとんどしなくてよさそうだったので☺︎
テンプレをお借りする場合は、EASELの製作者さんがご紹介されているサイトを見てみてください。また、製作者さんご本人もテンプレを配布されています。製作者さんのページをご覧ください。
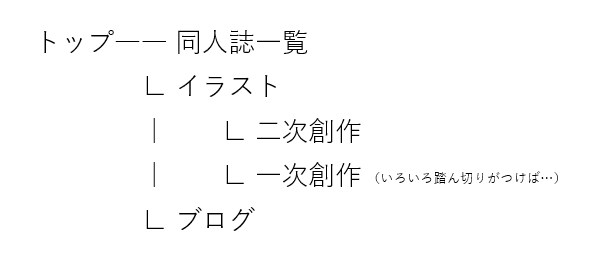
自分はこの固定ページ機能でプロフを兼ねたトップページと、同人誌一覧、イラスト一覧のページを作りました。

いたってシンプルな構造☺︎
なんやかんやいじりたおして、index的な入口ができたら次は作品です。
・「作品」機能で作るページ
EASELを利用する場合、作品は各コンテンツの中身になると思います(小説、イラスト、マンガ…etc)が、これらは子テーマ「Canvas on EASEL」のsingle-works.phpと親テーマ「EASEL」のfunction.php、子テーマ「Canvas on EASEL」のheader.php、footer.php…などを参照します。
作品ページといいつつも、挙動はかなりブログの個別記事よりです。デフォルトだとページ右下に作品カテゴリ、タグが表示されます。その下には前後の記事へのリンクも。
ここは特にカスタマイズしていきたいです。特に記事タイトル下に入る<hr>のようでそうでない謎の横棒線…。属性さえわかればCSSでちょちょいのちょいなんですが、わからないのでデザインを変えることも消すこともかなわない領域…。
わかったらご報告します!
・「投稿」機能で作るページ
ブログ部分の各記事がこれらで出力されます。子テーマ「Canvas on EASEL」のsingl.phpと親テーマ「EASEL」のfunction.php、子テーマ「Canvas on EASEL」のheader.php、footer.php…などを参照します。
EASELでは、投稿で作られたページは「ホームページ設定」で「投稿ページ」に指定されたページに「最新の投稿」一覧を表示します。
このページのカスタマイズもうまくできず、Wordpress内ですべて完結できませんでした。
理想はこの「最新の投稿」一覧に記事をカード状に表示し、各「投稿」ページもいい感じに調整することなので、うまく調整できたらご報告します。
長くなっちゃったのでWordpress テーマEASELのカスタマイズ① ~個人ホムペ()全盛期を生きたオタクの回顧録を添えて~ はこの辺にしておきます。次はCSSとか.phpのカスタマイズをご紹介したい。
といっても専門知識はまったくないので、自分が実際やってみたことの発表会になります!
この記事が気に入ったらサポートをしてみませんか?
