
WEBとは?小学生でも理解できたWEBの基礎知識を徹底解説!
こんにちはーヤナブロです!
本日はWEBの基礎知識を解説していきます。
普段何気なく使用しているWEBって意外とわからないものですよね!
ぶっちゃけ僕も最近までわからなかったです…
今回の記事では具体例をまぜながらわかりやすく解説していきます。
当たり前のことから僕と一緒に学んでいきましょー!
WEBとは?!

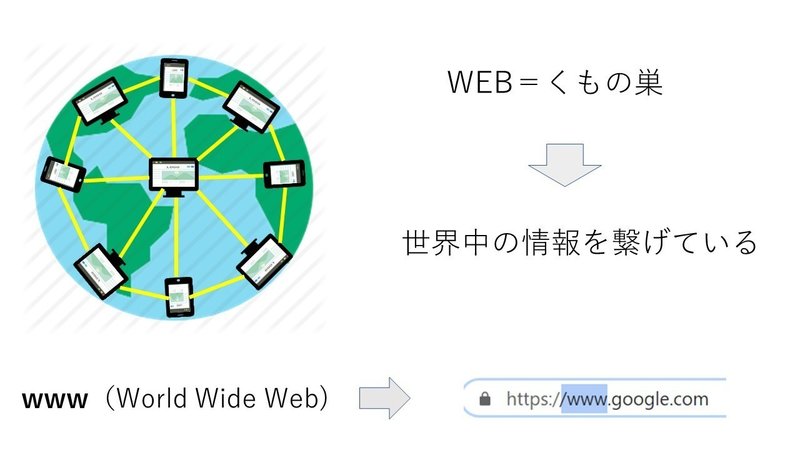
WEBとは結論から言うと世界中の情報を繋げているものです。
WEBはWWW「World Wide Web(ワールド・ワイド・ウェブ)」とも言います。
WWWの由来は世界中の情報がくもの巣に見えるということから
「世界中に広がるくもの巣(World Wide Web)」と名付けたそうです。
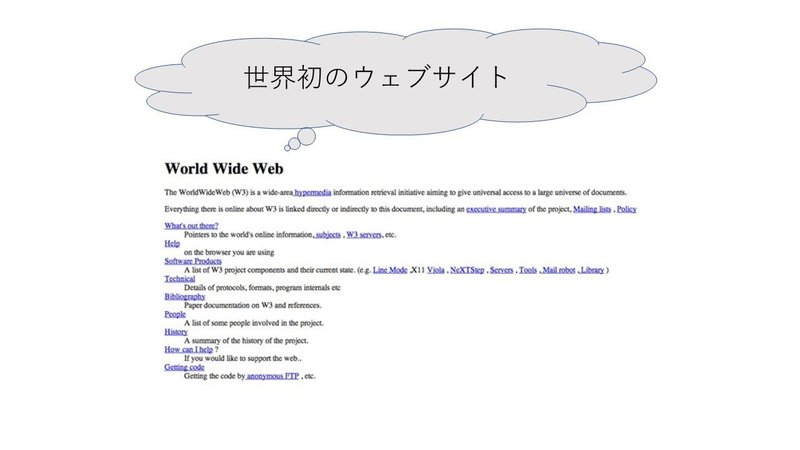
WEBって誰が作ったの?!
ティムはCERN(セルン)という世界的に有名なスイスにある研究機関にいました。
当時の研究機関では情報やデータ閲覧したいとき、わざわざ資料室から探していたが
その探す手間をなるべく少なくし効率的にするために開発されたのが
HTML「Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)」です。
HTMLによって世界中の情報に簡単にアクセスできるようになりました。
<ティムが開発したもの>
・WEB=WWW
・ハイパーテキスト
・URL
・HTML
・HTTP

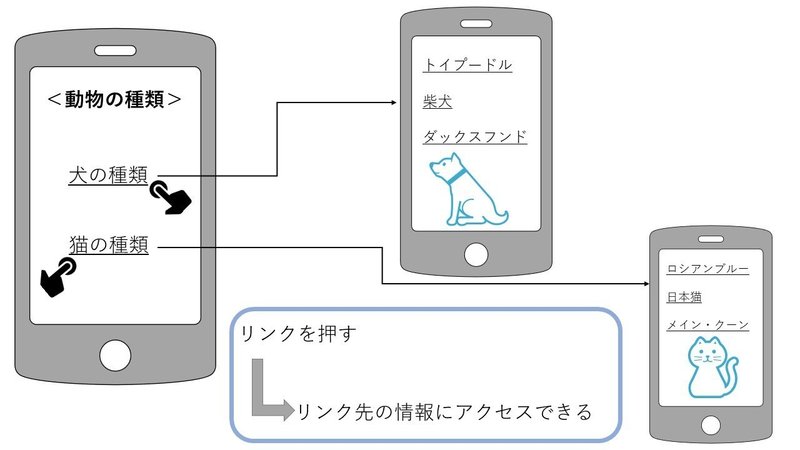
ハイパーテキスト(リンク)とは?!

ハイパーテキスト(リンク)で情報と情報をつなげています。
サイトの文字をクリックすると違うサイトにアクセスできる機能がハイパーテキスト(リンク)です。
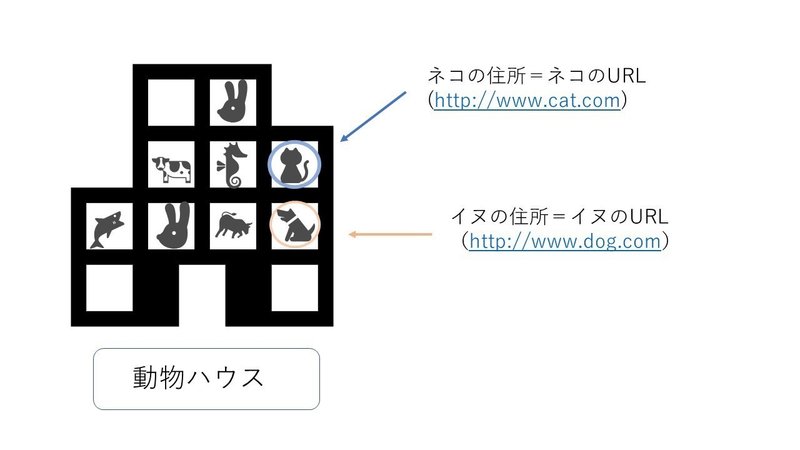
URLとは?!

URLとは情報の住所になります。
ネコの部屋にアクセスすればネコの情報を見れることができます。
WEBの仕組み
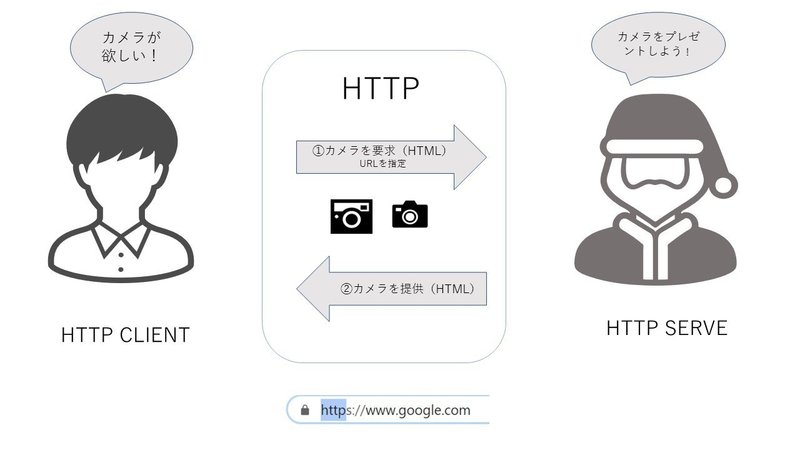
WEBの仕組みはサンタクロースにクリスマスプレゼントをお願いするのに似ています。

<仕組みを簡単に説明すると>
①日本人のこどもがアメリカ人のサンタクロースにカメラをお願いする
②サンタクロースがカメラをこどもに提供する
WEBは要求する人と提供してくれる人で成り立っています。
ところでHTTPってどんな役割するの?と疑問を持たれると思います。
HTTPもわかりやすく説明していきます。
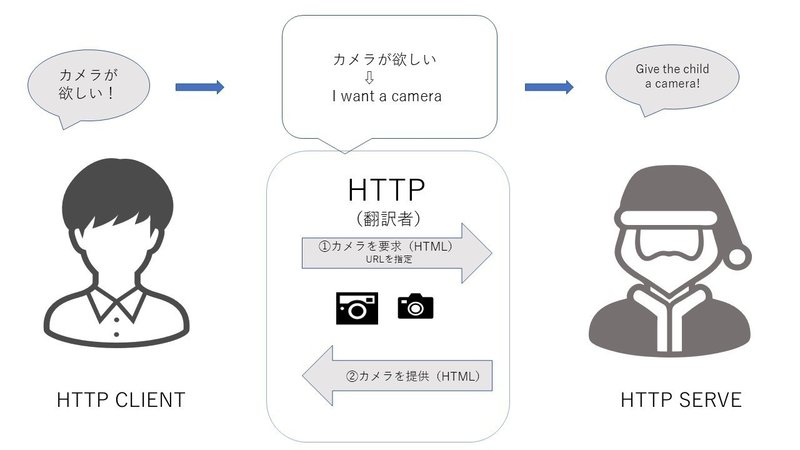
HTTPとは「Hyper Text Transfer Protocol(ハイパー・テキスト・トランスファー・プロトコル)」です。
HTTP=翻訳者です。
例えば日本人のこどもとアメリカ人のサンタクロースでは言語が違います。
こどもは日本語でお願いごとしてもサンタクロースが日本語を理解しないと
カメラを提供することができません。
ここで登場するのがHTTP(翻訳者)です。
HTTP(翻訳者)を通して要求するからアメリカ人のサンタクロースは日本語を理解できるのです。
専門的に言うとHTTPという決まりの中でHTMLがやり取りされるということです。
WEBの仕組みをまとめると

<WEB仕組みまとめ>
①こどもがカメラがほしいとお願いをする
②HTTP(翻訳者)が日本語から英語に変換してサンタクロースに伝える
③サンタクロースはカメラがほしいと理解する
④サンタクロースはHTTPを通してこどもにカメラをプレゼントする!
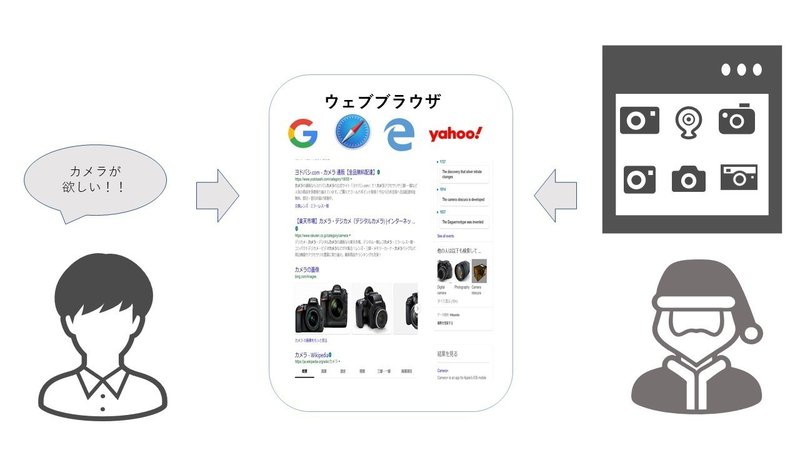
ウェブブラウザとは?!

ウェブブラウザとは簡単にウェブサイトの情報をまとめて表示してくれるものです。
(ウェブサイトの表示デザイン担当です)
<ウェブブラウザの例え> 上記図参照!
①こどもがサンタクロースにカメラがほしいとお願いをする
(こどもはどのカメラが良いか決まっていません)
②サンタクロースは100種類以上のカメラを持っており、どれをプレゼントして良いかわからない状態です。(サンタクロースはカメラの性能や流行りのカメラの知識はありません)
③たくさん種類があるカメラの中からこどもは決めることができなく困っています。
④そこで活躍するのがウェブブラウザです。
カメラの種類別、性能別でわかりやすいデザインにしてくれます。
(わかりやすいデザインのおかげでこどもは簡単に早くカメラを選ぶことができます)
人はWEBサイトだけだと情報が莫大にありすげて理解できなくなります。
そこでウェブブラウザが情報の整理をして表示してくれています。
よってウェブブラウザのおかげで人は正しい情報をより簡単に早く探せるようになるのです。
<ウェブブラウザの主な種類>
・Yahoo!
・Microsoft Edge
・safari
各ウェブブラウザによって表示(デザイン)のやり方は異なります。
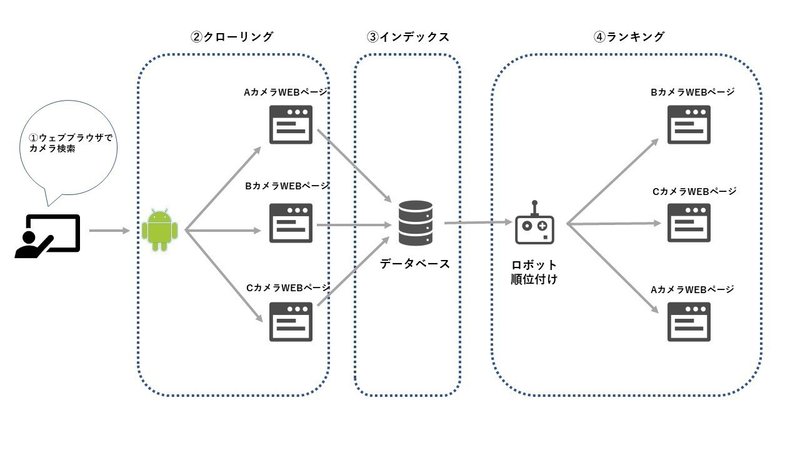
ウェブブラウザの仕組み

①ウェブブラウザでカメラを検索
②クローリング(情報の読み込み、検索機能)
ウェブにある情報を小さなロボットが探してきてくれる
クローラーロボットが読み込める(拾える)もの
・サイト構成
・文字情報
・リンクの有無
・ページ表示速度
・コンテンツボリューム
③インデックス(情報をデータベースに入れる)
集めた情報を一度データベースの中に入れる
④ランキング(Googleアルゴリズムによってランキング化)
集めたデータベースをウェブブラウザの表示するデザインを決める。
以上です。
この記事が気に入ったらサポートをしてみませんか?
