
【お勧めITツール】Wix(ウェブサイト作成ツール)
こんにちは。暑い日が続きますが、体調など崩されておりませんでしょうか。
私は先日、子供達と屋外プールに行きました。
その帰宅後の話です。
お風呂に入った時に、手の甲にだけチリチリとした痛みがありました。
あれ?何だろう?と思いつつ、よくよく見ると手の甲だけ真っ赤でした。
その日の朝を思い出してみると、手の甲にだけ日焼け止めクリームを塗った記憶がないんです・・・なんという凡ミス(泣)
ここ最近で一番過去に戻りたいと願った瞬間でした。
皆さまも、屋外で長時間過ごされる際はご注意くださいませ。
1.はじめに
起業する前後のタイミングで、とりあえず自分のウェブサイトを作成しよう、と考える方は多いと思います。
この時に、単純にウェブサイトを作っただけでは、自動的に見込み客がウェブサイトにアクセスすることはありません。
アクセス数を伸ばすには、本当に地道な努力が必要になります。
ビジネスによっては、最初からアクセス数が必要だったり、ポータルサイトなどのように特殊な構成にしたい場合もあるでしょう。
このような場合には、ノウハウを持っているプロに依頼する方が、ある程度の費用対効果を見込めるかもしれません。
ただ、大部分の方にとって、費用をかけてまでウェブサイトの作成が必要かというと、そうではないと思います。
可能な限り楽に、そしてコストをかけずに、でもデザイン性の高いウェブサイトを作成したいですよね。
今回はそのような要望を実現するための「Wix」というツールをご紹介します。
2.Wixとは
Wix はイスラエルの企業が提供している「本格ホームページ作成ツール」です。
公式ウェブサイトによりますと、世界190か国で1億6,000万人以上に使われているようです(投稿時点)。
3.Wixを利用する
まずはお試し(無料)でウェブサイトを作成してみて
・イメージしたものが作れるか。
・ウェブサイトを編集する際の操作は簡単か。
・操作が分からない場合に公式のサポート(ヘルプセンター)ページを読んでみて、問題が解消されるか。
・実際にPCやスマホからページを開いてみて、動きに問題ないか。
などを確認するのが良いと思います。
Wix は合ってないな、と思われた方には、他にも Jimdo や ペライチ、WordPressなどのツールがあります。
もし Wix が合ってそうでしたら、まずはウェブサイトを完成させてみてください。広告が表示されるなどの制約はありますが、無料のまましばらく使ってみても良いかと思います。
その後、このまま WIx を使い続けて良いと思えた段階で、Wixプレミアムプランのアドバンス(投稿時点では月額1,300円)を契約するのがおすすめです。
有料プランに変更すると、独自ドメインの利用などが可能となります。
どのようなオプションがあるかについては、以下からご確認ください。
4.実際に作成してみる
Wixを使えば、本当に簡単にウェブサイトの作成が可能です。
以下、手順をまとめます。
※ 画面キャプチャは投稿時点のもので、変わる可能性が高いです。
①公式ページを開き、「今すぐはじめる」リンクをクリックする
右上の「ログイン/新規登録」をクリックする、でも良いです。

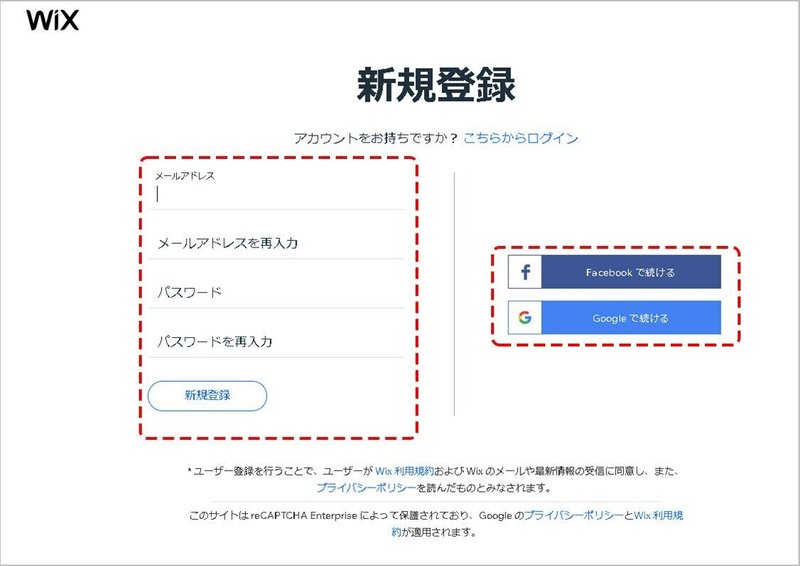
②アカウントを新規登録する
アカウント登録方法には、「メールアドレスから登録する方法」と、「Facebook または Googleアカウントと連携させて登録する方法」があります。

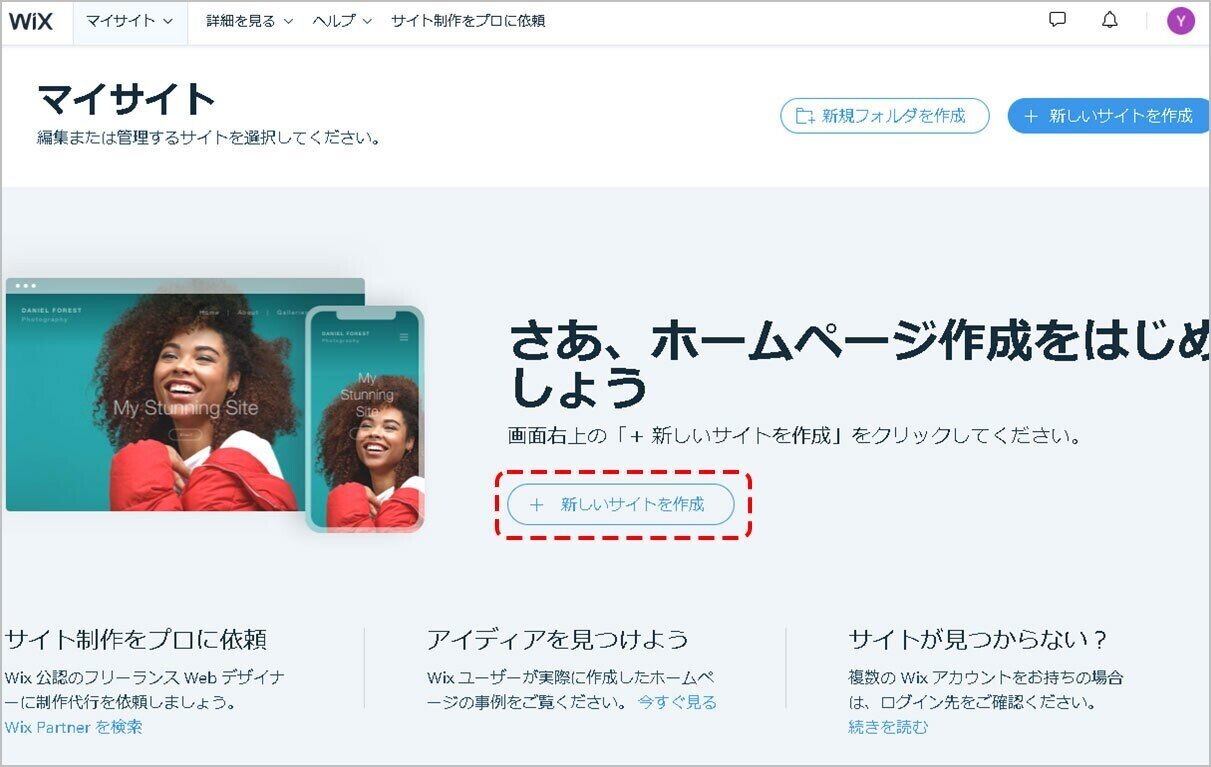
③「新しいサイトを作成」をクリックする
「+新しいサイトを作成」は、右上と画面中央の2か所にありますが、どちらをクリックしても良いです。

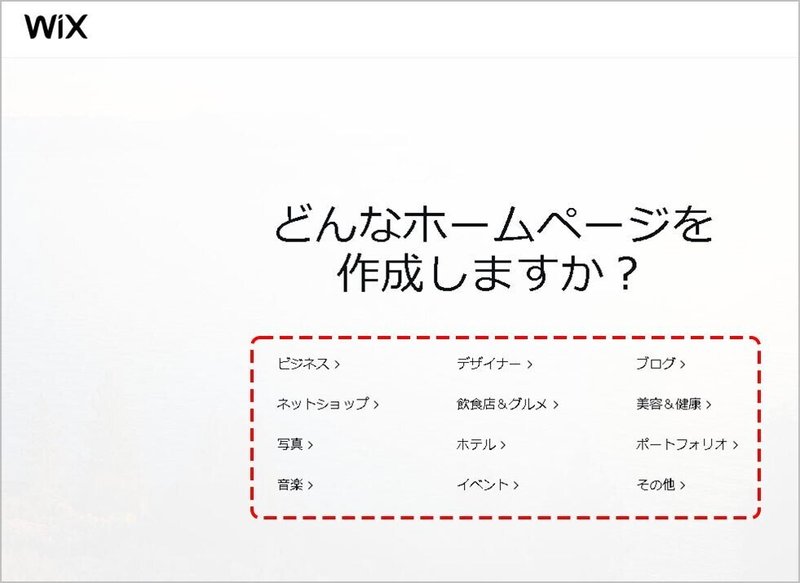
④ホームページの種類を選ぶ
作成したいホームページの分類を選びます。この後の⑤以降も選択肢が続きます。

⑤作成方法を選択し、後は画面の指示に従って質問に答えていく
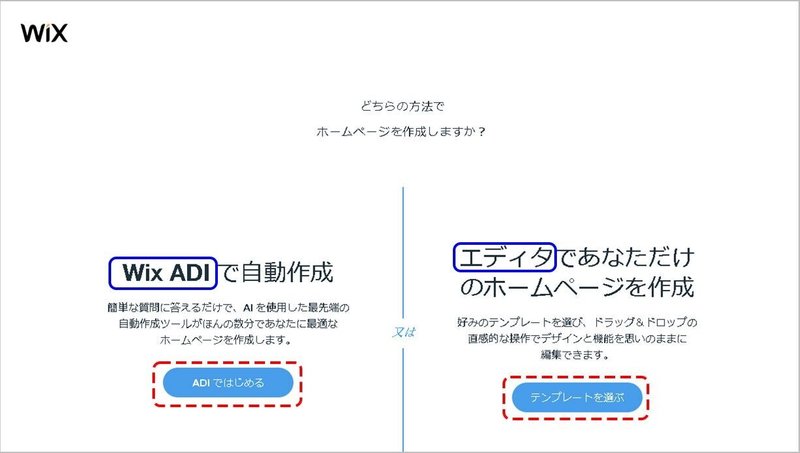
最初に「Wix ADI」と「エディタ」の2つの方法が選択肢として表示されます。
それぞれの方法で、ウェブサイトを作成する為のUI(画面に表示される項目)が異なりますので、ウェブサイトを編集する際の操作方法が変わってきます。
ここの選択は重要です。
一度選んでしまうと、後で切り替えることはできません。
※ ウェブサイト作成後に、違う種類の方法を使いたい場合は、ダッシュボードから「新しいサイトを作成」で作り直すことになります。

個人的にはどちらを使っても良いと思いますが、デフォルトのデザインから変更したい(する予定がある)場合は、「エディタ」を選んだ方が良いかもしれません。
<Wix ADI>
・質問に答えていくだけで簡単にウェブサイトが作成される。
・デザインの大幅な変更は難しい。
・できあがったデザインをそのまま使い、写真や文字の置き換えをするだけであれば簡単。
以下、Wix ADIを選んだ場合の画面です。
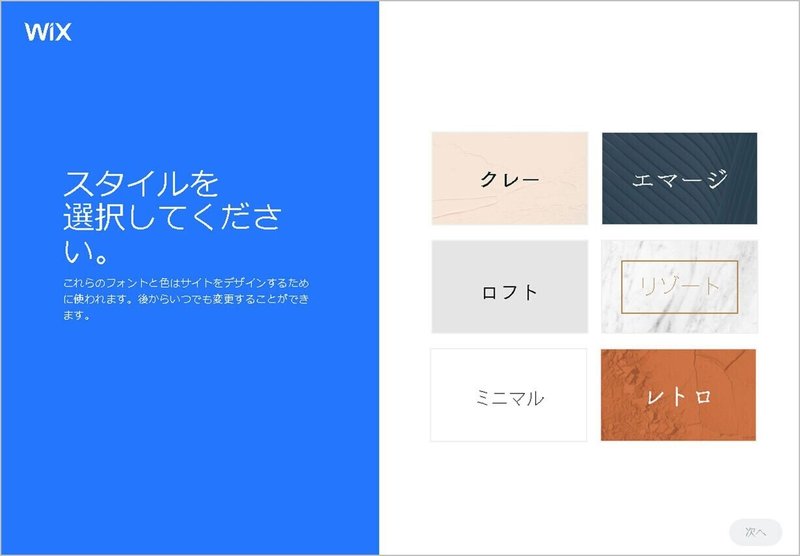
〇何度か質問に答える

〇AIが作成したデザインを選択する

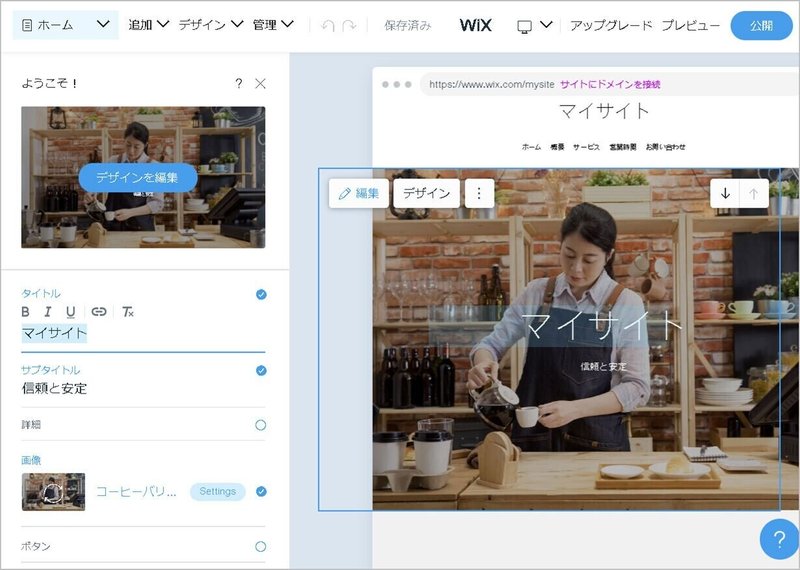
〇できあがったウェブサイトを編集して完成させる(このUIがエディタとは異なる

<エディタ>
・テンプレートから好みのものを選んでウェブサイトを作成する。
・デザインの変更はWix ADIよりは柔軟にできる。操作には少し癖がある。
・Wix ADI同様に、基本は写真と文字の置き換えで編集するのが良さそう。
以下、エディタを選んだ場合の画面です。
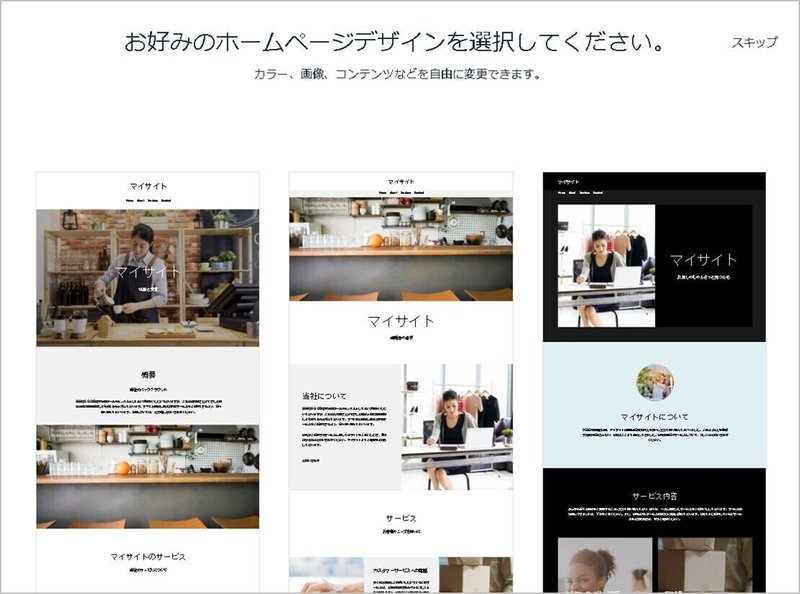
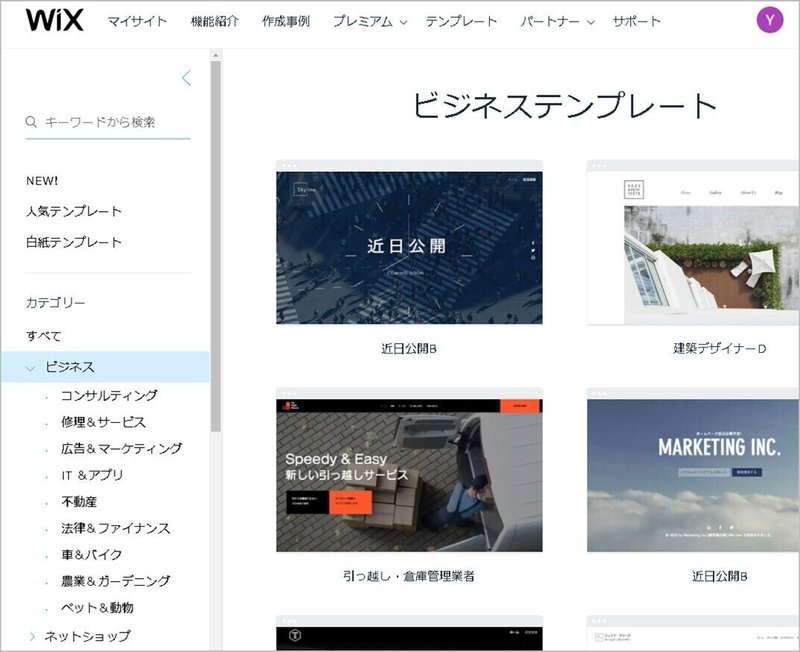
〇テンプレートからイメージにあったものを選ぶ

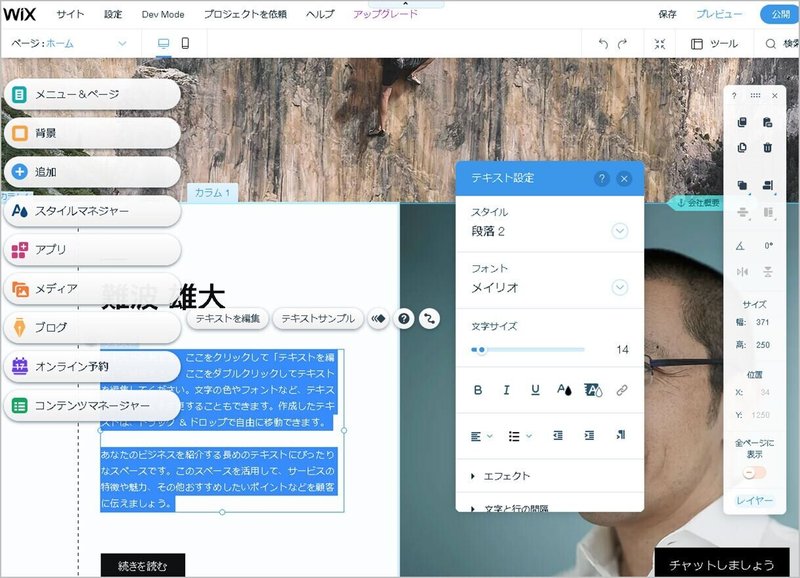
〇テンプレートから作成されたウェブサイトを編集する(このUIがWix ADIと異なる)

5.注意点
細かいですが、注意点についても記載します。
・一度決めた方法(Wix ADI or エディタ)やテンプレートは、後から変更することができない。
・PCのスペックが低いと管理画面が重くなる(ようです)。
・URLの「/」で区切られた階層は、2階層までしか作れない。
・ウェブサイトを公開する前に、スマホ版のレイアウトも確認した方が良い。
この中でも、スマホで見た時のレイアウトの調整は本当に大事です。
PCよりスマホからウェブサイトを見る割合の方が多いからです(統計情報は割愛します)。
この記事が参考になると幸いです!
この記事が気に入ったらサポートをしてみませんか?
