
【kViewer】CSSカスタマイズなしでWebマニュアル作りました!
こんにちは。yamaです!
サイボウズ公認kintoneエバンジェリストになって1発目の記事です。
今日はこれについて。
昨日のトヨクモユーザー会で紹介した #kViewer の活用方法を社内でも改めて褒めてもらえて嬉しい😊
— yama@kintoneCaféJAPAN準備中 (@yama_181) April 18, 2023
社外の方に評判だと(昨日はうちのメンバーももう1人いたので)社内でも「これすごかったんだ!」と認めてもらえて皆ハッピーです
だからみんな事例発表しよう!すごくなくていい!#トヨクモ #kintone
kintoneエバンジェリスト(公認)であると同時にトヨクモエバンジェリスト(自称)でございます。ええ。
トヨクモさんのユーザー会「雲の上ダイニング」がトヨクモさんのおしゃんなオフィスで開かれ、トヨクモユーザーさんとトヨクモ社員さん、そして山本社長と一緒に、トヨクモkintone連携サービスについてゆったり語らせていただきました。
そこで僭越ながらご紹介させていただいたkViewerの活用法。
CSSカスタマイズなしでWebマニュアルを作ったよ!大解剖!です。
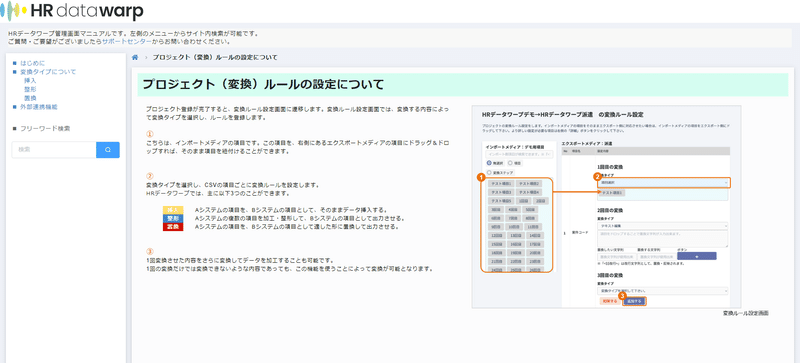
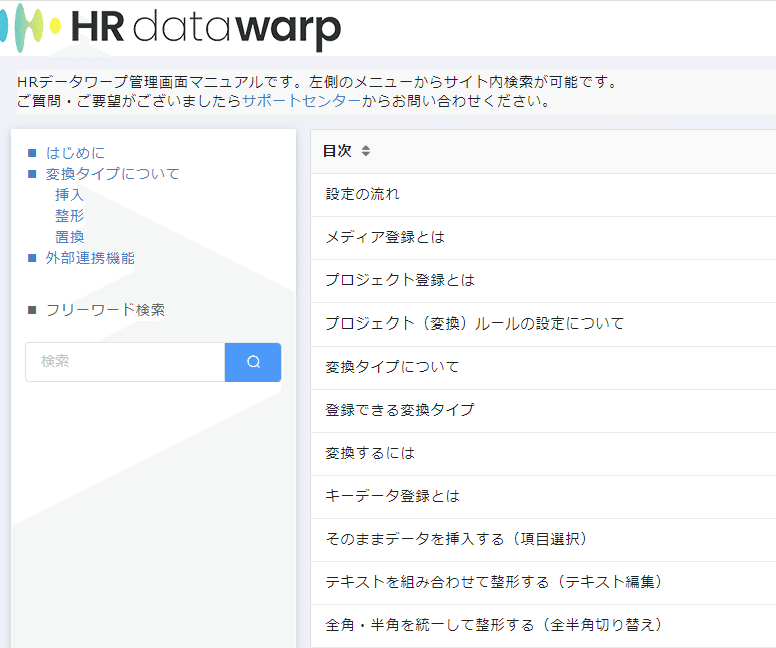
まずはkViewerの完成イメージをご覧ください。




kViewerはやればできる子なんです!(©高橋淳也さん)
繰り返しますがCSSカスタマイズは使っていません。kintoneもkViewerも基本機能のみで作りました。
ちなみに、ヘッダーのここ。リンク(サポートセンター)をクリックするとフォームブリッジへ飛びます。

仕組みはシンプル

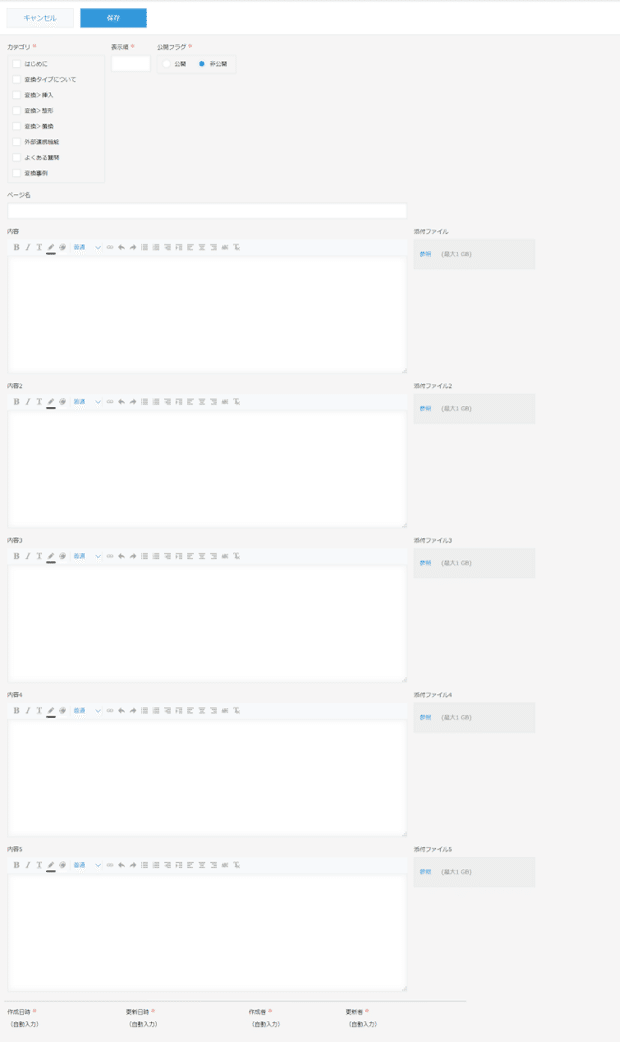
kintoneのフィールド配置はこれだけです。
カテゴリ(チェックボックス)
表示順(数値)
公開フラグ(ラジオボタン)
ページ名(文字列1行)
リッチエディター×5
添付ファイル×5
表示順があるのがポイントです!マニュアルなので後からページ追加があったときに並べ替えしやすいようにしています。
kViewerで使ったのはリストビュー。レイアウトはヘッダーコンテンツ+サイドコンテンツ+メインコンテンツの配置です。
サイドコンテンツには幅指定をしてあげることで、どのようなブラウザ幅で見ても一定のバランスで検索ボックスがサイド表示されるようになりました。検索にはレコードの検索機能のリンクリストとまとめて検索を使っています。
実は「サイドコンテンツ」自体は空欄です。検索を設置するためにサイドコンテンツの場所を使っているという形です。リンクリストめっちゃ便利!!
色はサービスのカラーに合わせて寒色系でまとめています。
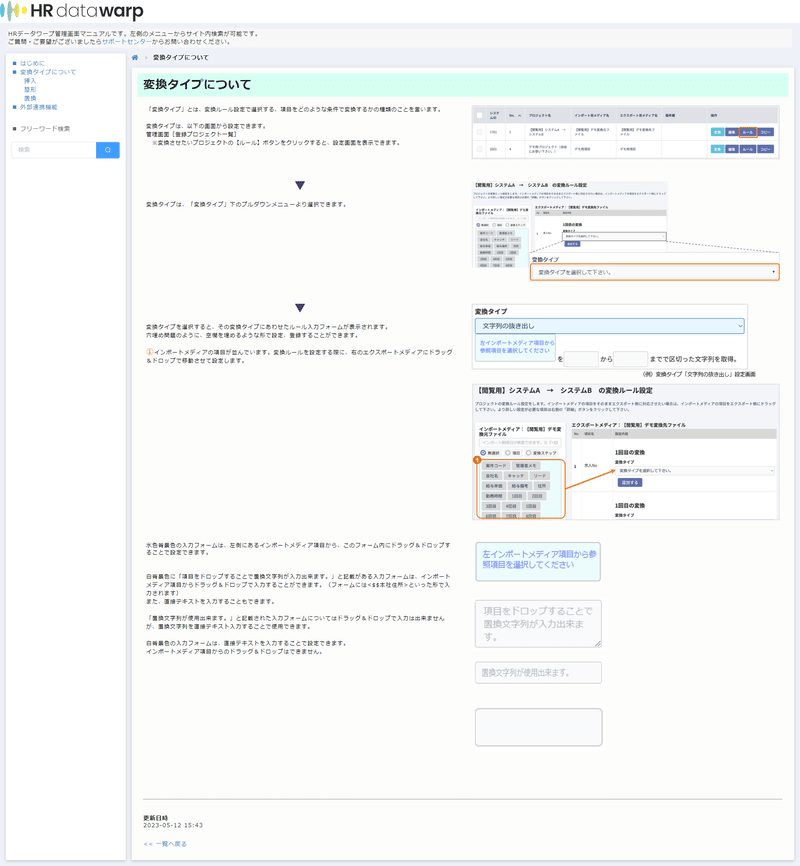
レコード詳細画面の細かいポイント
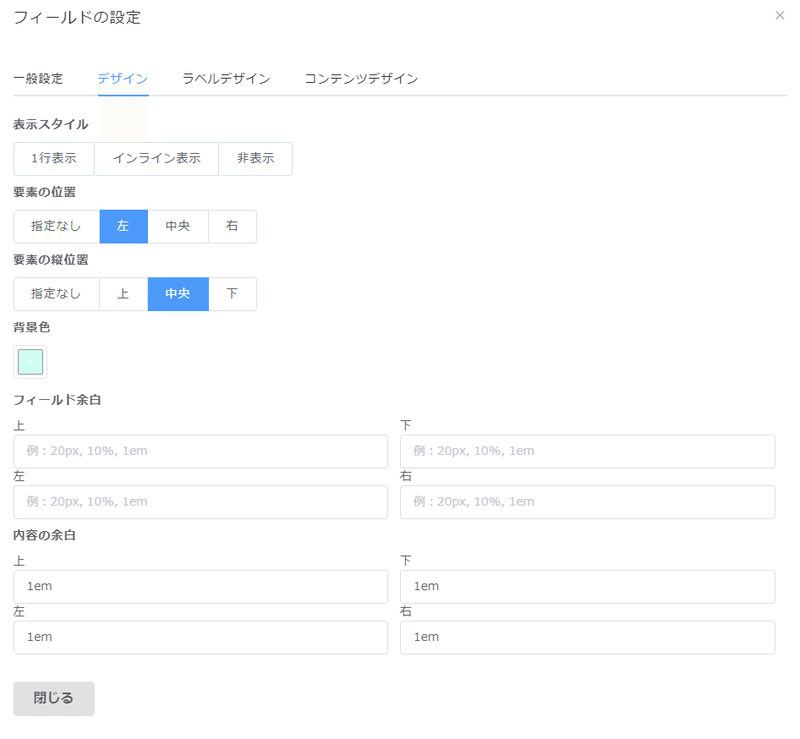
「余白」を使う
kViewerはフィールド一つ一つに対して要素に幅・余白の指定をすることができるのでこれを設定しています。これを行うことでギュっ!っと詰まった感じが無くなって見やすくなります。
ページ名の上下左右には「1em」の余白を、リッチエディターと画像の周りにはもう少し広めに余白を取りました。

要素に幅指定をする
ボタン一つで「インライン表示」と「1行表示」を切り替えられるのがとても便利なのですが、インライン表示のフィールドを並べると設定画面と実際のビューでなんか思ってた見た目と違う…となりがち。
左にリッチエディター・右に画像 の配置で並べたかったため、それぞれのフィールドにフィールド幅50%の指定をかけてインライン表示で並べました。
画像はダウンロード無効にする
一般に見せて問題ないマニュアルと考えているものの、画面のスクリーンショットが載っているのでダウンロードされては困ります。ユーザーからしても、読んでいるマニュアルの画像をクリックしたとたんダウンロードされたらびっくりしますね。そこで、フィールドの設定>コンテンツデザイン から、画像のダウンロードリンクを全て無効にしています。
リッチテキスト:添付ファイルは1:1にこだわらない
みなさんご存じの通り、kintoneの添付ファイルフィールドって1フィールドに複数画像を添付できます。
リッチエディター:添付ファイルの比率を50%:50%にしたことによって、リッチエディター1の文章量に対して画像1枚だと次のブロックへの余白ができてしまうレコードもありました。また、画像が多くなってしまって1:1にするとリッチエディターフィールドが足りない…ということも。
そういう場合は文章1ブロック:画像1枚にこだわらず、バランスを見て文章1に対して画像2枚入れて調整しています。
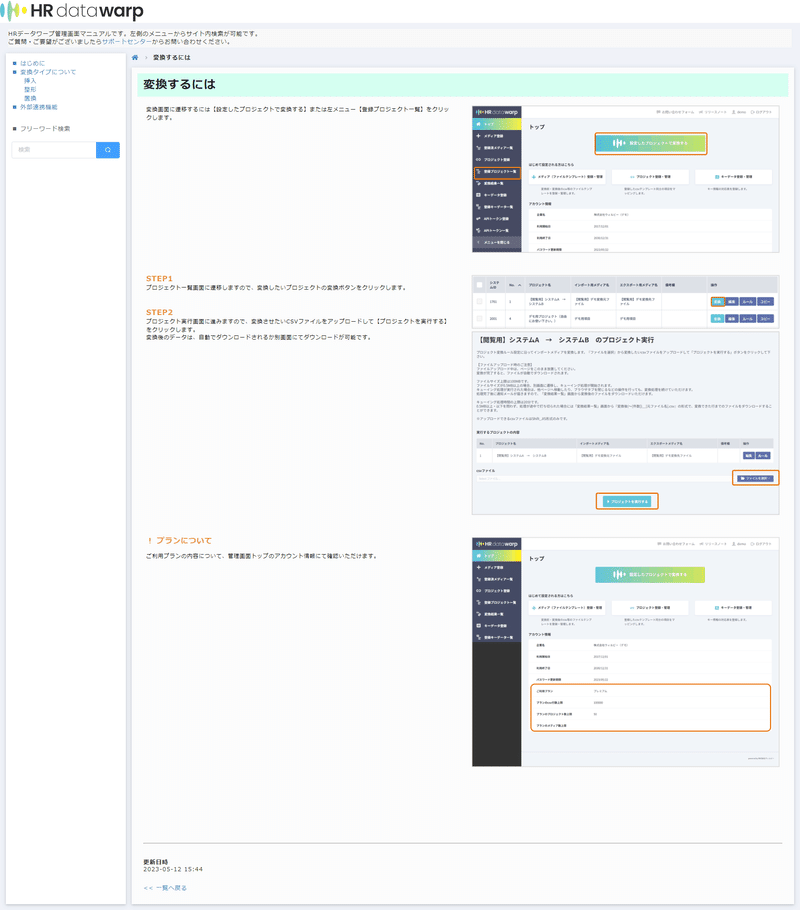
一覧へのリンクを設置する
kViewerの便利機能の一つ「静的フィールドの追加」。各レコードの一覧下に「一覧へのリンク」フィールドを設置し、さらにパンくず機能もONにすることで一覧に戻りやすくしました。

工夫次第でここまでできる!
いかがでしたでしょうか。kintoneのアカウントを持っていない人でもkintoneの情報を閲覧することができるkViewer、こんな風にも活用できるんです。
発表したときにもう皆さんに褒めていただきルンルンでした。自分では「基本で出来ることをやっただけ」と思っていても、すごい!真似したい!と思っていただけることってよくあります。
「すごくなくていい」んです。皆さんもぜひ使い方を周りに広めていってください♪
※Webマニュアルとして使う時の注意点
kViewerで作ったビューはnoindex処理がかかっているため、基本はGoogle等のブラウザ検索の結果には表示されません。検索で上がるような公開をしたい場合は対応できないという点にご注意を。
また逆に、他サイトからリンクされている場合などに上がってくることもありますので、完全にクローズドではないことにもご注意ください。
この記事が気に入ったらサポートをしてみませんか?
