
全世界5000万ユーザーのモンスト繁体字版"怪物彈珠"のイベントKV制作秘話
こんにちは。デザイナーの山中です。
今回は繁体字エリアで実施されるモンスターストライクの繁体字版"怪物彈珠"の5周年生誕祭のイベントキービジュアルを制作させていただいたので、デザイナーの方向けにどんな風に考えて作っていったのか…についてまとめてみました。
ちょっぴり長めですよ!
さいしょに気にしたこと
・展開しやすいこと
・トンマナがちゃんとあること
・急ぎの案件
イベントKVという事で会場での各種サイズ展開や告知画像、アプリ内のバナーなど様々な場所に展開されます。
そのため展開しやすい事が基本としてあります。
それでいてひと目で「同じイベントだ」と伝わるようなトーン&マナーが担保されている事が重要かなとおもいました。むずかしい。
そして急ぎの案件でした。燃えてきますね。
要件を整理して入れる要素を決めきる
デザインを行うにあたって大事なのは要件整理だと僕は思っています。
ですので依頼者と具体的なゴールに向けて会話を行います。
・誰に向けたものなのか(ターゲット)
・いつ&どこで使われるのか(ロケーション)
・KVで達成したい事はなんなのか(ゴール)
このあたりをまずヒアリングします。結果は…。
★ターゲット
- プライマリ:既存のユーザーさま
- セカンダリ:新規のユーザーさま
★ロケーション
- 台湾:WESTER
- 香港:香港電競館(CGA eSports Stadium)
★ゴール
- イベント盛り上げたい(わかりみ)
- ユーザーに感謝を伝えたい
- イベントコンセプトである「みんなでわいわい!モンスト!まだまだ続くぜ!」を伝えたい
- 5周年伝えたい!
- ロゴもほしい(!?)
でした。
イベントの担当の方と会話するとロケーション(イベント会場)はどちらもかなりオシャレな内装で特にCGAなどはe-Sportイベントでよく使われるような場所…との事でした。
すご。
けどそれでいて「モンスト感だしたい!」もあって、オシャレ〜な感じでありながら必要以上に浮きすぎないデザインラインを探っていく事になりました。

キャラとかアイテム・パーティクルがわちゃわちゃ。モンスト感。

こういう「カンカン」ってしてるのもモンストっぽいですよね(5年前に作ってからよく使ってる表現)。
既存のユーザーさまへの感謝を!のあたりに関してはキャッチコピーを開発してもらって、それを入れる事になりました。
全力感謝!然後、怪物彈珠全新啟程(感謝をこめて!そして、新しいモンストのはじまりを!)
いいコピー。
5周年だよ〜。については以下の文言をロゴにして入れるでFIXしました。
メイン:怪物彈珠5th生誕祭
サブ:Anniversary Special Event
デザイン開始!
要件整理が終わったのでデザインを開始します。
今回は実質2日しかないのでロゴに関してはチームの「おこめ」さんにヘルプをお願いして着手していただきました。
モンストっぽさあって〜、でもなんかダサくなくて〜、展開しやすくて〜、でもトンマナちゃんとわかって〜、パターンとか作ろうかな〜…


とか考えてラフを書いていきます(このぐちゃぐちゃなラフもけっこう意味あるんですよ…いや…ほんとに…)。
これがだいたい1時間ぐらい。
ここでだいたいイメージが固まったので次はIllustratorに移ります。

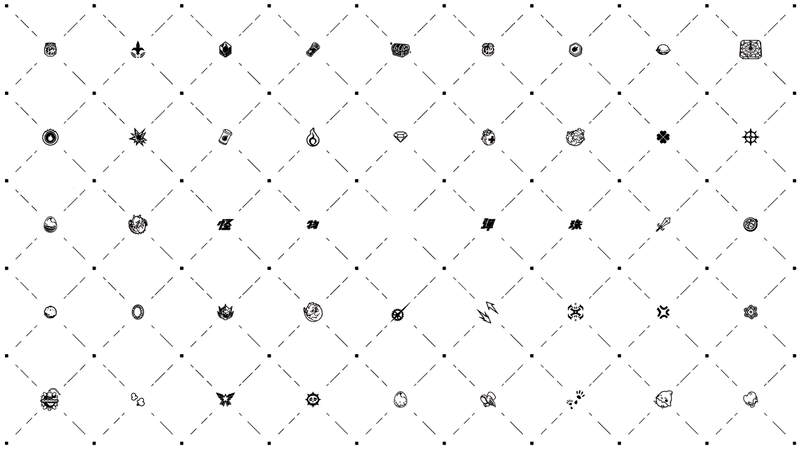
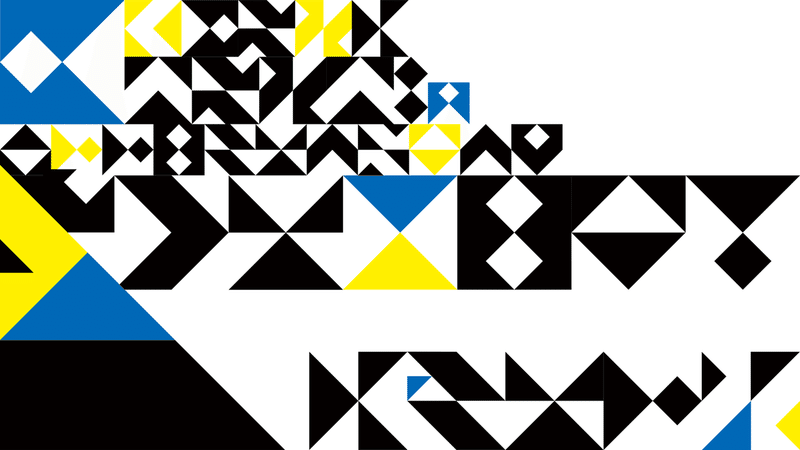
とりあえず展開しやすそうなパターンを作ってみます。既存のアイテム画像をライブトレースして、潰れた部分を手で書いていきます(前に作ったやつとかはそのまま流用)。
次に汎用化しやすそうなパーツを考えてみます。

キラキラしたり、カンカンを抽象的にやってみたり、(アプリ内で壁にぶつかると出る)カンカンに添えるエフェクトつくってみたり。
モンストのサントラのお手伝いでもキラキラとカンカンエフェクトは使ってます。サントラすごい豪華ですよ!よろしければ是非!
https://store-direct.xflag.com/items/2358
色も決めちゃいます。お祭りっぽい黄色。e-Sportsっぽい青。あとはパターンをいくつか(この時点でスウォッチに登録しときます)。

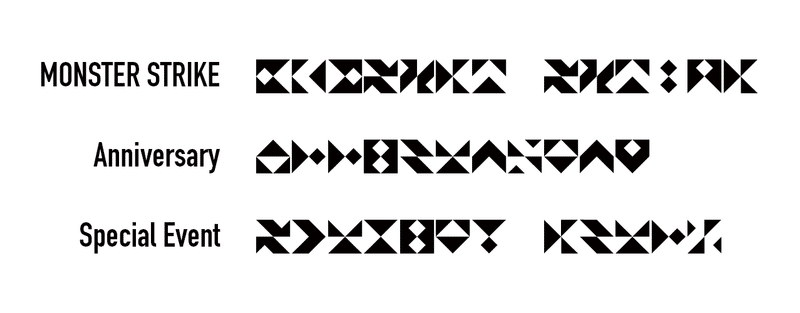
もう一個ぐらい展開しやすくて、クセのあるパーツがほしくて、FONT WORKSのMonotype LETSのOpenTypeに含まれるLinotype Triangles™フォントをベースに幾何学模様を作ってみたりします。

このフォントは文字が全部三角形(トライアングル)になっているのでこういう幾何学的なデザイン工数を一気に引き下げてくれます(フォントさえインストールしとけば展開楽だし)。

組んでみます(いい感じ)。楽だ。
LETSのMonotype LETSには他にもスゴくて便利なフォントいっぱいあるのでご興味あればぜひ!
https://lets-site.jp/lets/monotypelets/about
ロゴ来たる。
僕がうんうん唸りながらパーツを作っている間におこめさんが「ロゴ出来ました」とSlackでロゴを送ってきてくれました。

ゴイスー。
肉厚なモンストらしさ。会場のイメージに合いそうなシャープさ。かっこいい。ありがとうございます。
初稿つくる
ロゴもいただいて、だいたいパーツも作り終わったので初稿を3案ぐらい作ってみます。

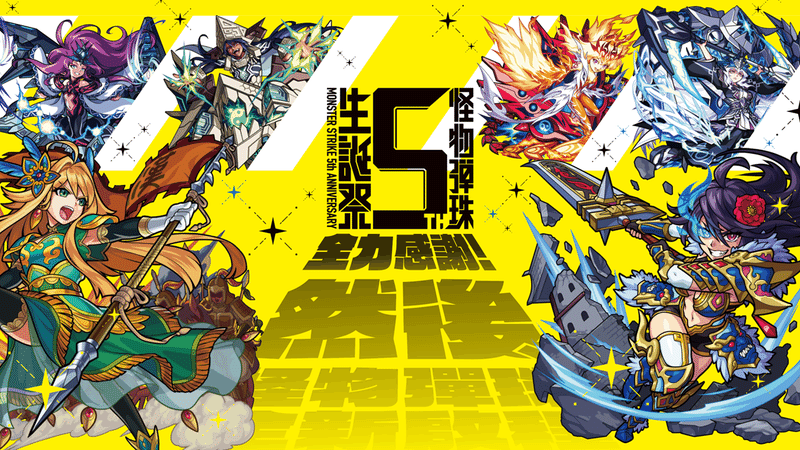
A案
繁体字版の限定キャラ中心にレイアウト。トライアングルフォントをベースに指定色をマゼマゼして展開しやすくてわかりやすいスタイリッシュさを目指します。

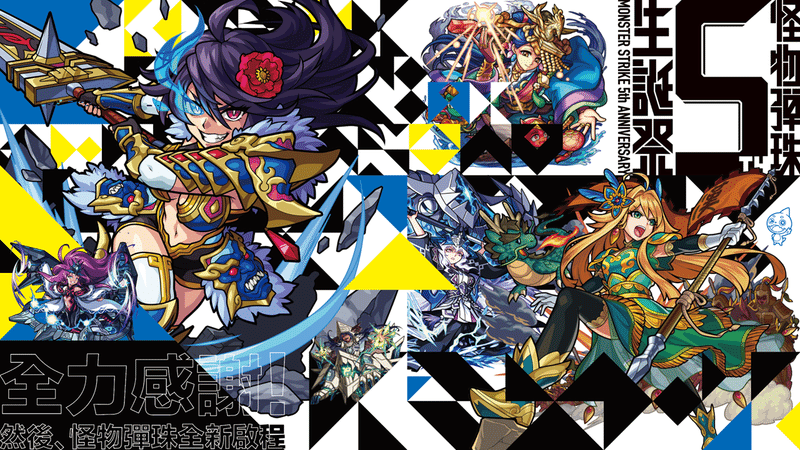
B案
モンストのカンカンをラインで表現してみつつ、背景に作ったパターンを敷きつけてみました。デザインのトンマナとしてはモンストから遠いけど、要素としては一番モンスト要素が多い。これもパターンをワンポチで引いて線を好きに45度で書いていくだけなので展開らくちん。

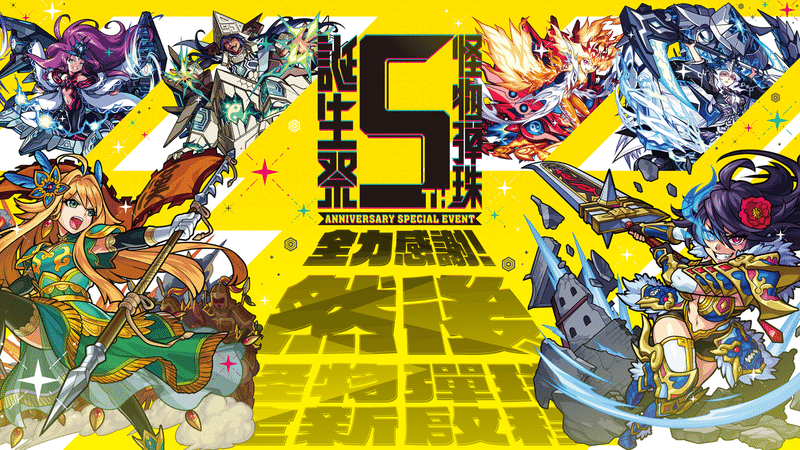
C案
周年らしい派手さに、一番伝えたい事をいちばんでっかくダイレクトに据えた案。展開する時のクセ付けになるよにうっすらオリジナルパターンがひいてあります。
おこめさんにロゴを作成いただけたのもあって1日(実作業だいたい6時間ぐらい)でここまでフィニッシュ。これを提出して企画さんの反応を待ちます(ドキドキするね)。
返事来たる。
C案になりました。
フィニッシュに向けた色付けやロゴにあわせたパーツ調整をおこめさんが買って出てくださったのでお願いしちゃいました。

色収差(版ずれエフェクト)やパーツのコントラスト調整、キャラのカラーエフェクトなどを調整いただきました。かっこいい。
最後にCMYK版とRGB版を作って・納品して終わりでした。楽しかった!
もしよろしければ「スキ!」いただけますと幸いです!
《モンスターストライク》
●iOS版
https://itunes.apple.com/jp/app/monsutasutoraiku/id658511662?mt=8
●Android版
https://play.google.com/store/apps/details?id=jp.co.mixi.monsterstrike&hl=ja
●Amazon版
https://www.amazon.co.jp/b?ie=UTF8&node=4744145051&openExternalBrowser=1
《繁体字版 モンスターストライク》
https://www.monster-strike.com.tw/
ありがとうございます!牛丼にとんじるとサラダをつけようと思います!
