
〈AFFINGER6カスタマイズVol.1〉この記事を書いた人
こんばんは。うみです。
今週から私がいつもブログで使用しているカスタマイズを共有していこうと思います。
*WordPressテーマ「AFFINGER6」を使用している方向けの記事になります。
AFFINGER6でおしゃれなブログを作る秘訣は以下の記事で紹介していますのでこちらもよかったら。
1回目の今回は記事の冒頭に挿入する「この記事を書いた人」のカスタマイズです。
これからブログをはじめようと思っている方も「こんなこと出来るんだ〜!」って気持ちで見てもらえるとうれしいです。

「この記事を書いた人」のカスタマイズ方法
ブログでライター情報を書く重要性
ブログを読んでいて、どんな人が書いたか分かるプロフィールがあると安心感や説得力がありますよね。権威性とも呼ばれるものです。
権威性⋯その分野における深い知識や経験に基づいて情報が提供されており、信頼性が高いとされること。
私はしがないブロガーなので大したことは書けませんがなけなしの情報を詰め込みました。これまでの実績がある方は数字込みで書くと説得力が増しますよ。
既存の機能でライター情報を表示することも可
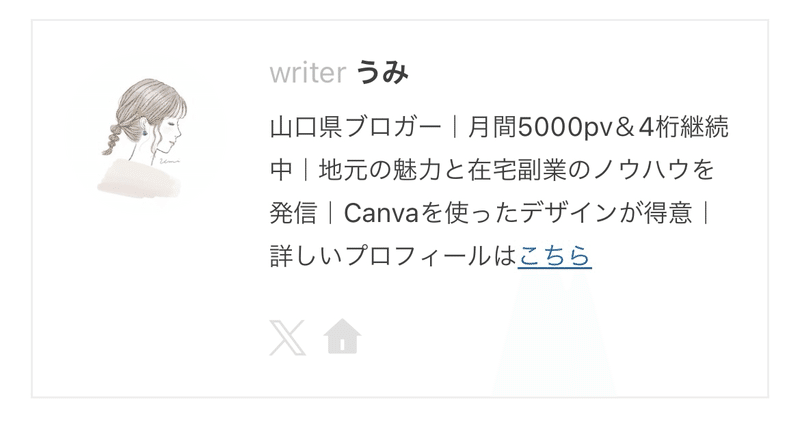
ちなみにAFFINGER6の元々の機能を使って記事上にライター情報を表示することもできます。こんな感じの。

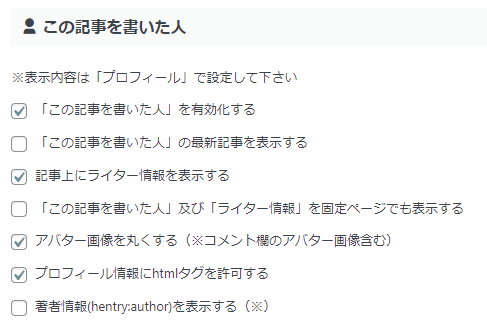
こちらを使いたい場合「AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」から”記事上にライター情報を表示する”にチェックを入れるだけでOK!
わざわざ作るのがめんどくさい、元からあるシンプルなもので十分!という方はこちらを利用してください。

私が自作のライター情報を掲載する理由
どうして既存の機能を使わないかというと、このライター情報は記事の一番上(アイキャッチのすぐ下)に挿入されるんです。
個人的に記事の導入部分のあとに入れたかったので自分で作ることにしました。Canvaで作った画像にしたこともあったんですが、X(旧Twitter)のリンクを貼りたかったのでAFFINGERのブロックを使うことに。
オリジナルで目を惹くライター情報の作り方
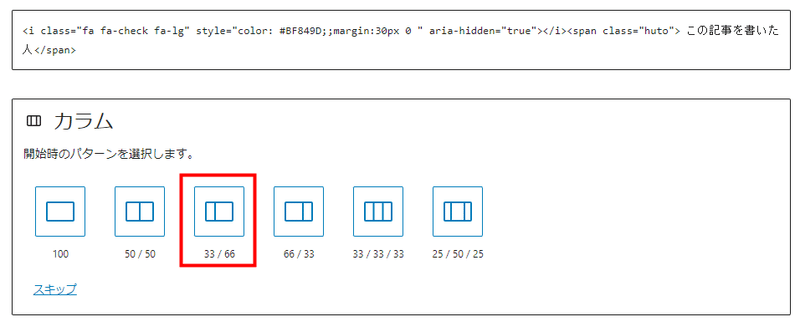
作るのは意外と簡単!見出し部分はチェックマークを入れたかったのでHTMLコードを設定しました。
<i class="fa fa-check fa-lg" style="color: #BF849D;;margin:30px 0 " aria-hidden="true"></i><span class="huto"> この記事を書いた人</span>
カラーの部分は好きな色に変えて使ってください。
見出しに使うアイコンはFont Awesome 4から拝借。使い慣れてるので最新版にアップデートせずに2017年版を使い倒してます。
カラムの33/66を使って、左にプロフィール画像、右にリストを入れて短めの文章を入れます。画像のキャプションにX(旧Twitter)のリンクを貼って飛べるようにしました。この一工夫が地味に大切。

リストのスタイルも色々変えられるので、お好みでどうぞ!

\完成/

チェックボックスの色は「外観」→「カスタマイズ」→「オプション(その他)」の中のリスト(数字・チェック/ボックスタイプ)から変更できます。
よかったら真似してみてくださいね!
では今日はこのあたりで。
ブログ「やまうみ日記」も応援よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
