
〈AFFINGER6カスタマイズVol.2〉観光記事の効果的な魅せ方
こんにちは。AFFINGER6でおしゃれなブログを作るべく日々奮闘中のうみです!
男性らしいデザインが多いAFFINGER6で、女性らしいサイトを作る秘訣はこちら▼
今回は観光系のブログを書いている方必見の「思わず読み進めたくなるおしゃれなカスタマイズ」を紹介しようと思います。
具体的には、旅行先のスポット紹介の際に便利なカスタマイズです。
実際にこちらの記事で使用しています。
コピペ用のコード貼ってますので、私も使いたい!の思ったらぜひ真似してみてくださいね♩
観光系ブログで使えるおしゃれなカスタマイズ
①スポットの時間表記
モデルコースを紹介する際に便利なカスタマイズです。到着時間と所要時間を載せています。

AFFINGERのカスタムHTMLに下の内容を入力します。
<div style="text-align:center;"><font size="5" color=""><b><i class="fa fa-clock-o" aria-hidden="true"></i> pm12:00</b></font>(所要時間60分)</div>
am・pm~時の部分と所要時間は適宜変えてください。
②下三角やじるし▼
次に何かと便利な下三角やじるしです。時間に沿ってスポットを紹介する際に使うと、読み進めやすくなるのでおすすめです◎

これはAFFINGERのショートコードを使います。
下の内容を入力すると三角が表示されます。
[st-under-t color="#777"]
#○○○○のカラー部分は、お好みで設定してください♩
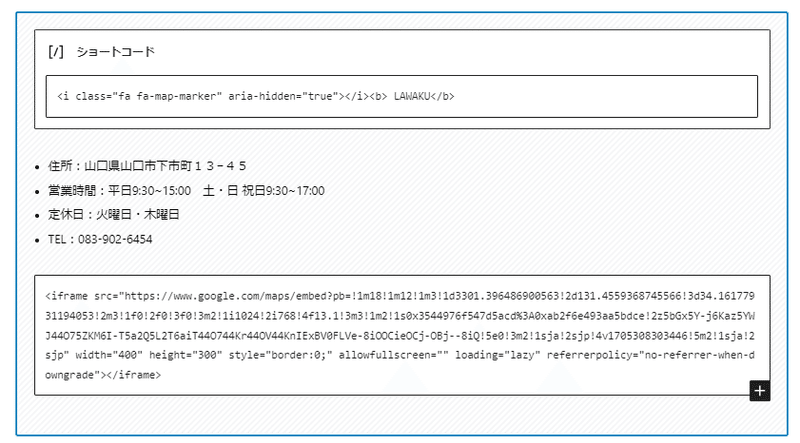
③場所の基本情報と地図
観光スポットの基本情報と地図です。グループ化して、背景をグレー斜線にするだけで一気におしゃれな雰囲気に◎

作り方の手順はこちら。
①ショートコードで見出しを作る
②リストに基本情報を入れる
③グーグルマップから地図を埋め込む
④グループ化&背景設定

STEP1:
ショートコードで見出し(場所の名前)を作る
まずは見出し部分をショートコードで作成します。
<i class="fa fa-map-marker" aria-hidden="true"></i><b> 場所の名前</b>
私はいつもFont Awesome 4のアイコンを使用しています。

AFFINGER6でFont Awesome 4を使う場合は、事前に「AFFINGER管理」→「その他」→「FontAwesomeIcons4.7.0の読み込み」にチェックを入れておきましょう。
色んなアイコンがあるので必要に応じてコードをコピーして使ってみてください♪
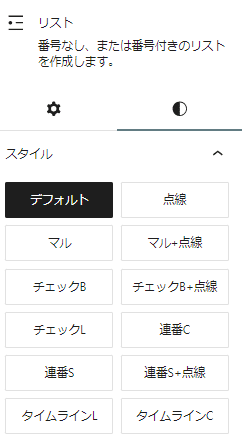
STEP2:
リストに基本情報を入れる
次にAFFINGERのリスト機能を使って基本情報を入れます。番号の有り無しとスタイルはお好みで!

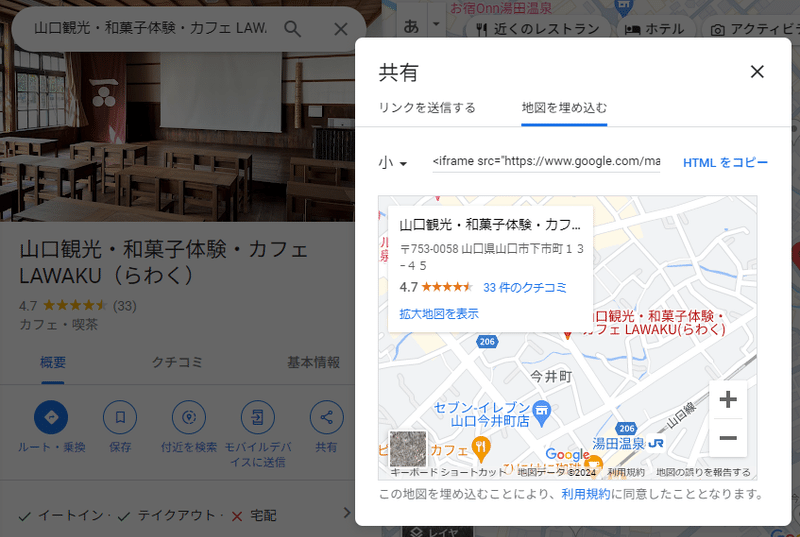
STEP3:
Googleマップから地図を埋め込む

グーグルマップからコピーしたコードをカスタムHTMLに入れます。サイズは初期設定の中か、もう少し小さい方が良ければ小がおすすめです。
STEP4:
グループ化&背景設定
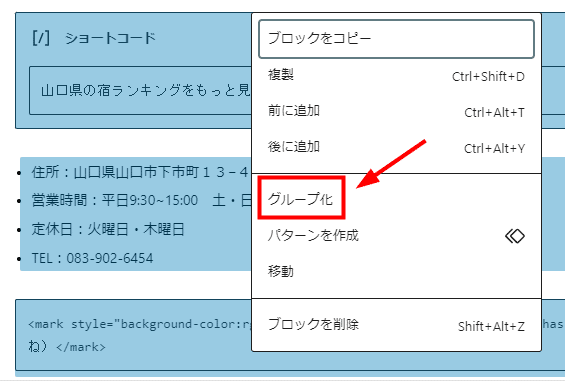
最後に見出しから地図までをグループ化(Shift+左クリック)

グループ化したブロックのスタイルを設定したら完成です。当サイトでは斜線を使用◎

\完成/

観光記事に効果的なおしゃれなカスタマイズをご紹介しました。よかったら試してみてね!
ブログ「やまうみ日記」も応援お願いします♩
この記事が気に入ったらサポートをしてみませんか?
