
ウェブサイトリニューアル制作事例!
今回は、ウェブサイトの制作過程を
過去の事例とともにレポートしていきたいと思います!
・制作を依頼してからの流れを知りたい!
・なぜ公開までに数か月も期間が必要なの?
・依頼した側は何をすればいい?任せていればいいの?
こんなギモンをお持ちの方に読んでいただけると嬉しいです。
ピックアップするのは
私が初めて制作に関わらせていただいた
こちらの企業様です。

クライアント:杉プラスチック工業株式会社様
URL:https://sugipla.co.jp/
プラン:コーポレートサイト
制作時期:2017年
制作期間:3か月
もともとウェブサイトはお持ちでしたので
リニューアル制作をご依頼いただきました。
それでは、ご紹介していきます!
リニューアル制作の流れ
ヒアリング

杉プラスチック工業株式会社様(以下、杉プラ様)は
自社でペットボトルの開発・製造されています。
リニューアル制作にあたり2名の従業員様にご担当いただき、
打合せをスタートしました。
当時のウェブサイトの課題・ご要望がこちらです。
■課題
・レスポンシブ未対応(スマホやタブレットでの表示に対応していない)
・取扱製品の詳細がわかりづらい
(製品を一番見せたいのに、写真が小さい・詳細が載っていない)
■ご要望
・課題をクリアすること
・品質管理についてもしっかり伝えたい
・デザインを刷新したい
・ウェブサイトからのお問合せ増加
ヒアリングの内容をもとにウェブサイトのページ構成を作成し、
各ページをどんな内容にするのかを一緒に考えていきました。

お見積り・ご契約

ウェブサイトのページ構成や必要な機能などをもとに
お見積り書を提出し、ご納得のうえでご契約となります。
ここで、ご予算と合わない…ということが起きるかもしれません。
その場合には段階的に機能等を追加していくこともできます。
違うご提案ができる場合もあります。
お客様のビジョンを把握したうえで
どのようにそのゴールを目指すのか、
ロードマップを考えて一緒にクリアしていきますので
少しでも不安に思われたり
これはどういうことだろう?という疑問があれば
お気軽にご質問くださいね。

ワイヤーフレーム制作

ページの設計図となる「ワイヤーフレーム」を制作します。
どのようなコンテンツを入れるか?
導線をどうするのか?
などを確認をしていただくためのものです。
製品情報に加えて、旧サイトでは
杉プラ様のしっかりした体制や
企業理念が伝わっていなかったので
そこも見直していこうと思いました。
製品については、数がかなりい多いのですが
どういう部分を見せたいのか?
というところが明確だったのでイメージしやすかったです。
骨組みのような段階なので、わかりづらいかもしれませんが
ココはもっと強く言いたいとか
この商品写真は種類をもっとたくさん見せたいとか
ご要望があれば教えてくださいね!

素材収集

デザイン制作に向けて
「撮影用の商品を準備してください」
「ここに載せるコメントをください」
など、必要なものを依頼します。
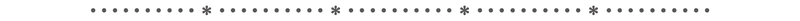
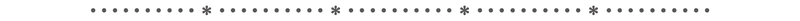
ここでは杉プラ様の「製品紹介ページ(ボトル)」を例にご紹介します。
●完成ページ

●必要なパーツ
①製品図
設計部門の方から製品図画像を送付いただき、どのように見せると営業の際に使いやすいのか確認して図を作成しました。
②製品の画像
掲載するボトルすべての現物をご提供いただき、撮影を行いました。充填するのは飲料や食品など「口に入れるもの」なので清潔感や透明感のあるクリアなイメージを重視しています。
③製品概要
営業部門の方に必要な項目を確認し、製品ごとに詳細を提出していただきました。
このように素材を集めていきました。
ほかにも、制作を進めていく中で
「これはどういうことだろう」
という疑問があると、その都度質問をお送りすることもあります。
クライアント様の事業をより理解し
制作の目的を達成するための材料集めなので
スムーズにご協力いただけると助かります!

撮影

杉プラ様にて、製造工程やお仕事風景・リクルートページ用の人物撮影などの撮影を行いました。






本社のほか工場が3つ、物流センターという広範囲におよびましたが
皆様とても協力的で大変助かりました!

デザイン制作

まずトップページのデザイン案を制作し、ご確認いただきます。
デザインテイスト決定後、下層ページにも展開し制作していきます。
杉プラ様には1回目のデザイン提出時から
大変気に入っていただけました…!
文章のチェックや内容の微調整等をしながら
全ページの内容を確定していきました。
デザイン提出時に注目していただきたいのは
「もっとカッコよく…」
「この花柄が嫌いだから外してほしい…」とか、
個人的な好き嫌いで判断するところではありません。
「お客さんによく聞かれるから、これをもっとわかりやすく見せたい」
などのユーザー目線からのアドバイスをいただけると
より良いものができるので、とてもうれしいです!
また、デザイン制作が終わると大幅なレイアウト変更はできません。
気になることがあれば、ここまでにご質問いただけると大変助かります!
(ワイヤーフレームの時点で教えていただけると、なお良いのですが
デザイン前はイメージが難しい…ということもあると思いますので!)

コーディング

実際にウェブサイトを構築していく作業です。
PC・タブレット・スマホ…
そしてそれぞれ様々なメーカーの端末やバージョンもあったりして
さらにブラウザによって見え方も違ったりします。
ひとつ作ればよいわけではなく、結構な調整が必要なのです…!
一生懸命作業しておりますので、どうか見守ってくださいね。
納品

テスト公開して私たちとクライアント様とで確認が終わり
問題なければ納品となります。
納品後も更新管理のご契約をして、引き続きサポートいたします。
ウェブサイトは持っているだけで売上げが良くなったり
集客できたりするものではありません。
SNSの活用やその他のアクションをお願いすることもあります。
私たちは、クライアント様と一緒に試行錯誤しながら
事業を育てていくお手伝いをしたいのです。
そのような"お仲間"を募集しています!

制作裏話
裏話というか、私がやらかしてしまったエピソード集です…
●大反省の撮影日
初めてウェブサイトの制作を担当したので
もちろん撮影も初めてなわけなのですが
とんでもないことになってしまいました。
杉プラ様の作業スケジュール、どんな工程・設備があるかなど
現場の確認をしておくということを知らなかったため
段取りがめちゃくちゃに。
撮影するもののボリュームが大きいうえにタイムロスが続き、
一日がかりの撮影になってしまいました。
冬だったので、終了したとき外はもう真っ暗!
杉プラ様にもカメラマンさんにも、大変ご迷惑をかけてしまいました…
「ロケハン」という言葉を学んだ出来事でした。
●大波乱(!)を巻き起こしたキャップ製品紹介ページ
ボトルも製品数が多いのですが、キャップのページ制作は
さらに上をいくボリュームでした。
●完成ページ

キャップは様々な形状があるだけでなく
注ぎ口の穴形状も、カラーバリエーションも豊富!
ということで、すべてを網羅すべく
果てしない撮影&画像制作に…
(私はドキドキしながら見守っていただけ)
納期の調整ができずスケジュールがパンパンになってしまいました。
結果、渾身の自信作となったページがこちら
①「丸穴」「菱穴」というタブをクリックすると、それぞれの形状が確認できます。
②カラーのアイコンをクリックすると、見たい色のキャップに変わります。
③キャップの裏表、フタを開けたときの状態をご覧いただけます。
現在では営業部の皆様に活用していただけて本当に嬉しいです!

いろんなことがありながらも
杉プラのみなさん・弊社社内のみなさんに助けられて
無事に納品ができました。感謝…!
杉プラ様では、素敵なお人柄の方が多く、
いろんなお話をして仲良くなれました。
大変なこともあったけど、楽しかった!

(訳:いいって!撮らなくていいって!)
と言いつつ笑顔満開!第二工場のみなさま。

ありがとうございました。
公開後、ウェブサイトからのお問合せが増えたり
新入社員の方から「ウェブサイトを見て、すごくいい印象だったのでエントリーしました!」と言っていただいたり
嬉しいことがたくさんありました。本当によかったです。

クライアント様によってウェブサイトのタイプは様々ですが
目的を達成すべく取組んでおります。
ご相談はお気軽にどうぞ♪
「制作の流れ」の回だったのに
いつの間にか思い出話みたいになってしまいました。
ご興味をもっていただいたみなさんとのご縁がありますように!
この記事が気に入ったらサポートをしてみませんか?
