
💻 「JavaScript編」をリリースしました
Railsチュートリアルの新コンテンツ「JavaScript編」をリリースしました 🎉
「JavaScript編」では、JavaScriptにおけるオブジェクト指向やテスト駆動開発などの実践的な開発手法が学べます📖✨ 本コンテンツは全11章で、開発者としての基礎を固めるのに必要なJavaScriptを「ポイントを絞って必要な基礎を学べる」構成になっています。
これまで多くの方に試し読み・事前登録いただきありがとうございました💓

今回の記事ではJavaScript編の特徴をいくつかご紹介していきます💁♀️
成果物をGitHubPagesで公開できる
1〜10章でさまざまな知識を身につけた後、最終章となる11章では「CSS & Design 編」で作成した成果物をもとに、JavaScriptで動きをつけてさらに魅力的なサイトに仕上げます。学習した成果が残るので、ポートフォリオ作りの基盤としても最適です👍(CSS & Design 編を終えていない方もサンプルアプリケーションをgit cloneして学習できます。)

基礎から実践へ
1章から4章まではJavaScriptによる「オブジェクト指向プログラミング」のやさしい入門書となっています。その後は「関数」の基礎、「関数型プログラミング」と順を追って学習し、後半の章ではこれらの知識を活かし、課題に実践していく構成となっています。例えば、10章ではファイルの読み込みやURLからの読み込み、ダウンロードしたファイルを操作する方法にも挑戦します。

テスト駆動開発を体験できる
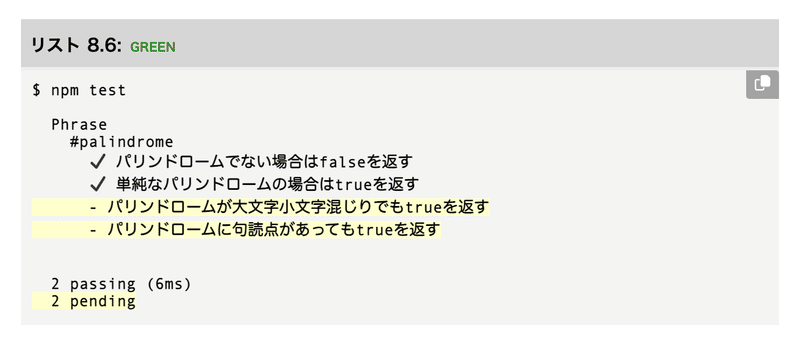
第7章からは「回文」をチェックする独自のオブジェクトを作成し、第8章ではNPM(Node Package Manager)モジュールと呼ばれる完結したソフトウェアパッケージの作り方も学びます。その際、JavaScriptテスティングフレームワークを用いて、ソフトウェア開発における一般的な「テスト」について学ぶことができます。

まとめ
Railsチュートリアルのコンテンツは「実際に手を動かす」ことで、学びを深めていくものとなっています。新コンテンツの「JavaScript編」もぜひお試しいただければ嬉しいです。3章までの試し読みはこちらから👇😉
また「HTML編」「CSS & Design編」「JavaScript編」をまとめて一気に学習したい方におすすめの「Web基本セット」もご用意しています。それぞれのコンテンツを単体で購入するよりもお得となっていますので、ぜひチェックしてみてください👍
この記事を書いた人: @Yuppy
YassLab株式会社の活動に興味を持っていただければ嬉しいです。こちらからのサポートは Raisチュートリアル、Railsガイドなど各サービスの向上に役立てていきたいと思います💓
