
UIデザインにおける世界観の作り方
1年目のUIデザイナーの方に相談を受ける機会があり、サービスの世界観を作るフローが言語化できそうだったので、記事にします。
・デザインでオリジナリティを出すのが苦手
・別のサービスや参考のデザイン例が無いとデザインを作れない
・ユーザーに好まれるデザインを追求したい
上記のようなUIデザインやサービスを作る方の参考になれば幸いです。
【目次】
①世界観とは
②場所をリファレンスにする
③場所にあるモノから色を抽出する
④場所にあるモノからモチーフを生み出す
⑤ロゴやデザインに反映する
⑥まとめ
①世界観とは
世界観を持つことは、サービスを継続させていくこと手助けとなります。また、世界観の有無でサービスのブランド力は大きく変わっていきます。
例えば、ウォルト・ディズニー・カンパニーでは「夢と魔法の王国」という世界観を大切にしています。ディズニーランドは、パークの外の建物が見えないように建設したり、キャストの移動のために地下通路を利用する等、細部に拘って世界観を作り上げています。
「世界観を作るにはセンスや才能が必要何じゃないの?」という疑問を持っている方も少なくないと思います。

答えは「NO」です。世界観の作り方は習得できるというのが僕の考えです。
僕がUIデザインを勉強し始めた頃、はじめにMUUUUU.orgやPinterest等で参考サイトを見つけて部分的にいいとこ取りをしたり、カラーリングなども参考にしてサイトのデザインを作っていました。
しかしそれではオリジナリティのあるデザインや世界観を作り上げることは困難でした。
そこで、僕が世界観を作るために実践し始めたこと。実践する中で見つけて深掘りしていった知見をご紹介します。
※あくまで世界観を作る1つの例ですので、参考程度に閲覧ください。
②場所をリファレンスにする
まず世界観を作る時、場所をイメージします。
ロックバンドのサービス → ライブハウス
料理のサービス → キッチン
ユーザーインタビューのサービス → カフェ
などなど。

上記のような感じで自分が作りたいサービスに関連する場所がイメージできればOKです。その場所に行くことができれば、現地へ行って複数枚いろいろな写真を撮るのがオススメです。
もし、撮りに行くことが難しければ、検索してイメージした場所に近い画像を用意しましょう。
【ヒント】
どうしてもイメージできない。具体的な場所が存在しない。という方は架空の場所やSF映画をイメージしてみてください。
以前、CXO Nightというイベントでpicon incのCEOのしょせまるくんがTalkroomはディズニーのトイ・ストーリーを参考にサービスのデザインを作ったという話をしていたので、興味がある方は読んでみてください。
https://note.mu/yasuy/n/n3bf5ed7a29ac
③場所にあるモノから色を抽出する
次のステップでは②場所をリファレンスにするで用意した写真を使って実際にデザインを作っていきます。
今回はロックバンドのサービスを想定して進めていきます。
用意した画像はこの4枚↓
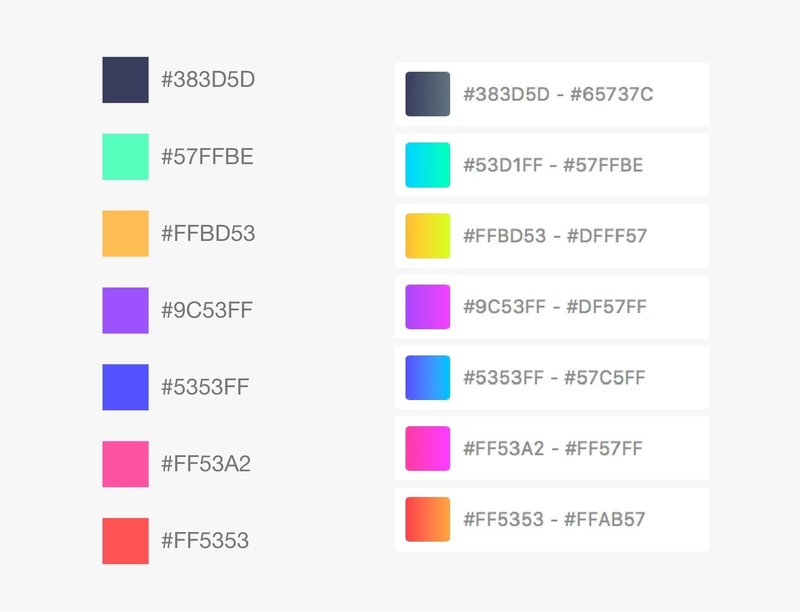
色の抽出は簡単で、デザインツールのスポイトで実際に写真から色を抜き取りましょう。
こんな感じです↓
ここで抜き取った色はそのまま使っても良いですし、参考にして色調を整えて使っても良いと思います。
【ヒント】
サービスのターゲットユーザーに馴染みがある色などをリサーチして色を選ぶと、より馴染みのある色になると思います。
今回は色を調整(彩度、明度の統一等)を行い、スポットライトの光や光彩の表現をするためにグラデーションのカラーも作成しました。

④場所にあるモノからモチーフを生み出す
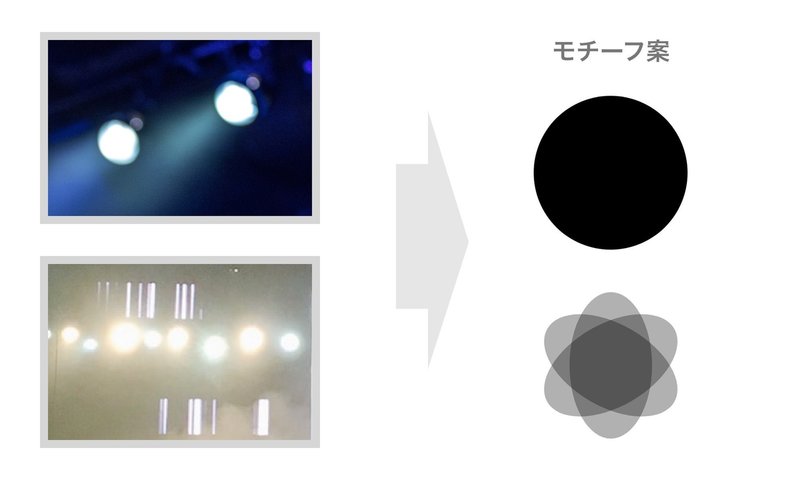
WEBサービスやアプリのデザインの中でどのようなシェイプを使うのか。また、どんなテイストにするのか。を場所にある「モノ」からインスピレーションを得て、モチーフを作成していきます。
ここで元にする「モノ」は実態のあるもの(スポットライト・コード・マイク等)でも無いもの(歓声・音・感情等)でも構いません。
僕が今回選んだのはスポットライトです。スポットライトを抽象化しフラットなシェイプに落とし込みます。
こんな感じです↓
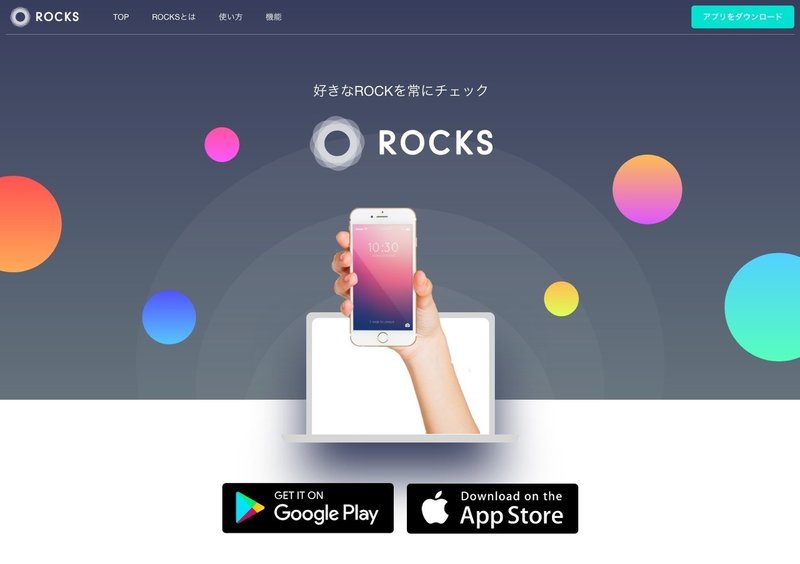
⑤ロゴやデザインに反映する
色とモチーフが生み出せたので、あとはロゴやサービスのデザインに反映させていきます。間延びしそうなので、具体的なフローは省略します。
時短のためロゴとメインビジュアルのみを作成しています。(サボってすみません)


※「ROCKS」は実在しないサービスです。世界観の説明のために仮でデザインを作成しています。気が向いたらこんなサービスを作るかもしれません。
⑥まとめ
以上が僕なりの馴染む世界観の作り方でした。
UIデザインを練習したり、サービスを0から作るときに参考にしていただけるととても嬉しいです。
今回はコンパクトにまとめるためにターゲットの趣向の調査や競合との差別化などは省いているので、もし需要があれば追記しようと思います。
最後まで読んでいただきありがとうございました。
もし、気に入っていただけたのであれば、スキとシェアをお願いいたします!
Twitterをフォローしていただけるととても喜びます↓
最後までお読みいただきありがとうございます。サポートしていただければ、福岡でのデザイナーコミュニティの形成やデザインの勉強に使い、noteにアウトプットしようと思います!
