
5つの錯覚とデザイン#2
【目次】
①はじめに
②さらなる5つの錯覚とデザイン
1.エビングハウス錯視
2.カフェウォール錯視
3.オッペル・クント錯視
4.フィック錯視
5.アモーダル錯視
③錯覚を考慮したデザイン事例
④最後に
①はじめに
前回の「5つの錯覚とデザイン」の記事を読んでいただいた方々、スキ、シェア等で反応していただいた方々。誠にありがとうございます。
たくさんの方に反応をいただけたので、「5つの錯覚とデザイン#2」を書こうと思います。
#1の記事は以下になるので 、読まれていない方は読んでいただけた方が理解が深まるかもしれません。
①さらなる5つの錯覚とデザイン
5つの錯覚とデザイン#1で紹介した5つの錯覚に加え、さらなる錯覚(錯視)を追加で5つご紹介します。
1.エビングハウス錯視
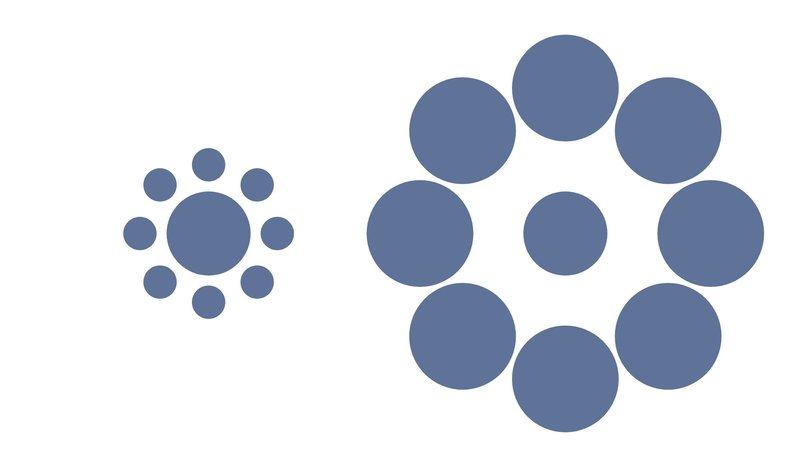
こちらは比較的メジャーな錯視のエビングハウス錯視です。
中心の円のサイズは同じであるにもかかわらず、左側の円のほうが大きく見えます。
周りの要素に影響を受け、サイズが実際とは異なってみえる錯視ですね。

下図のように遠近感のあるイラストを書く場合などには注意が必要かもしれません。

2.カフェウォール錯視
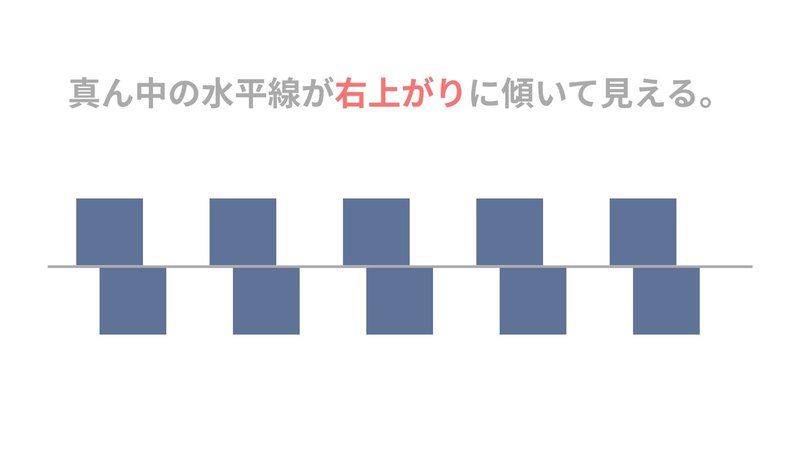
灰色の水平線が右上がりに傾いて見える。この図は正方形と灰色の水平線で簡単に作ることができる。

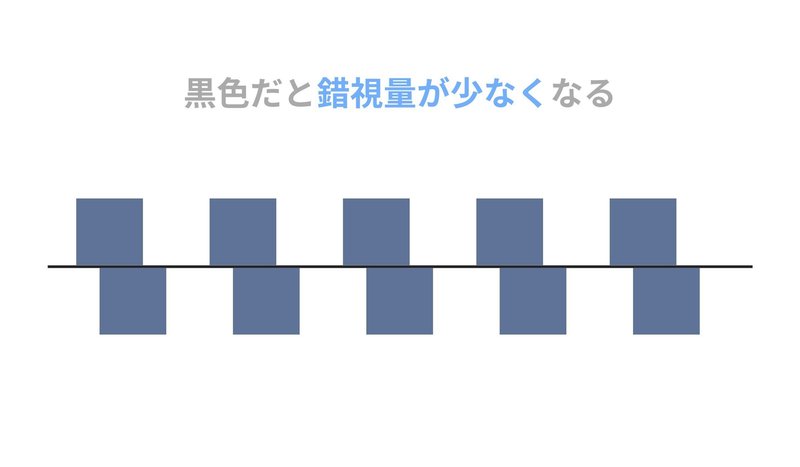
水平線の灰色が黒の時はミュンスターベルク錯視と呼ばれ、カフェウォール錯視より錯視量が下図のように少なくなります。

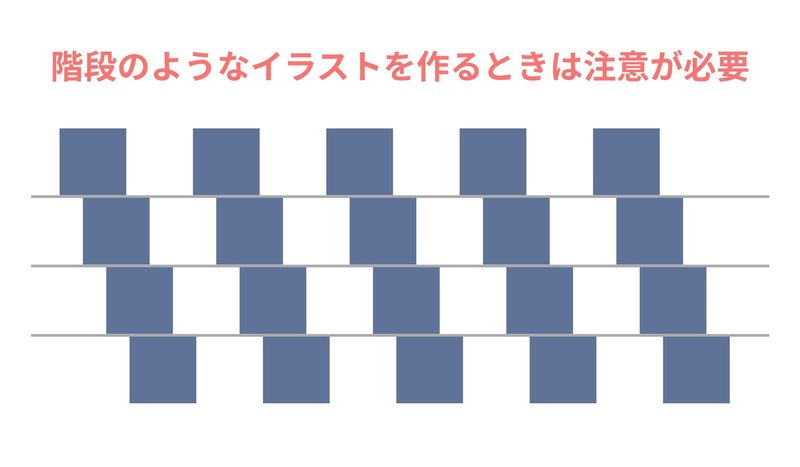
奥行きのある階段のイラストなどを描く際は注意が必要です。

3.オッペル・クント錯視
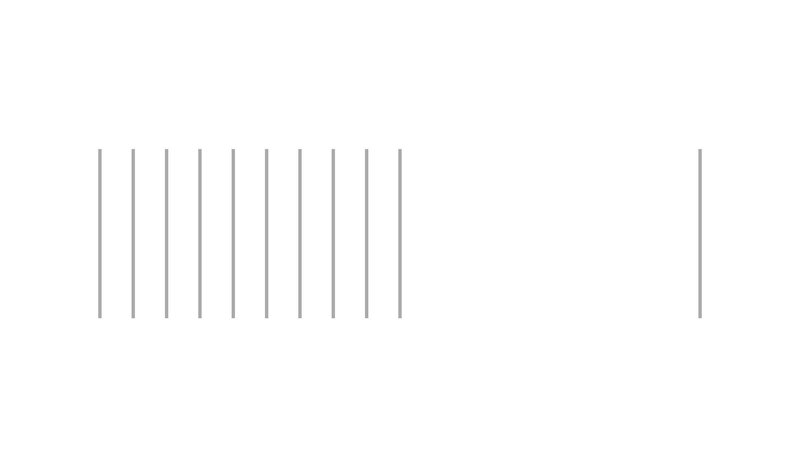
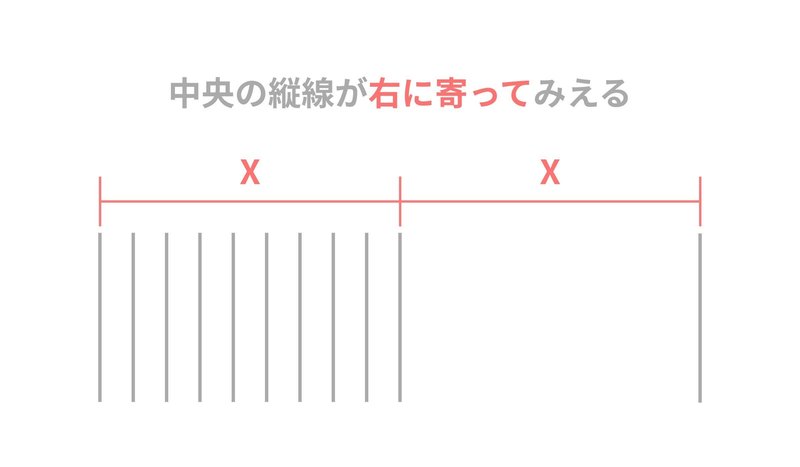
中央にある線が片側に寄ってみえる錯視です。
下図のように線が敷き詰めておる方の反対側の方に線が寄って見えます。


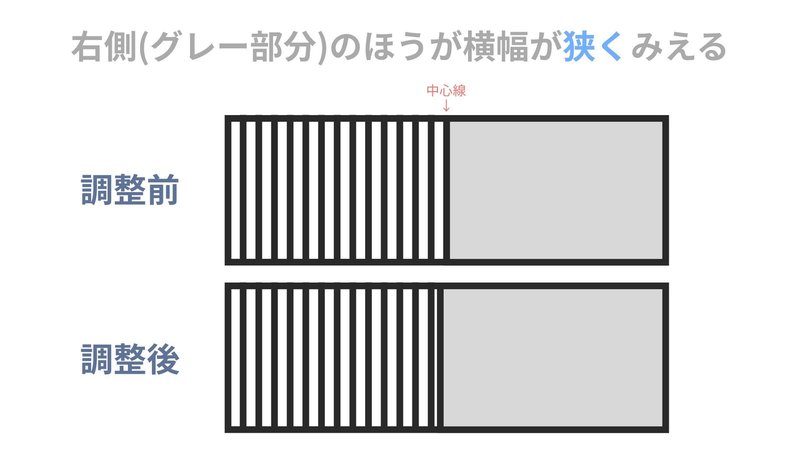
下図のように片側のみストライプが入る。または何かを並べる画像、イラストなどを用いる場合は視覚的に調整したほうが良いかもしれません。

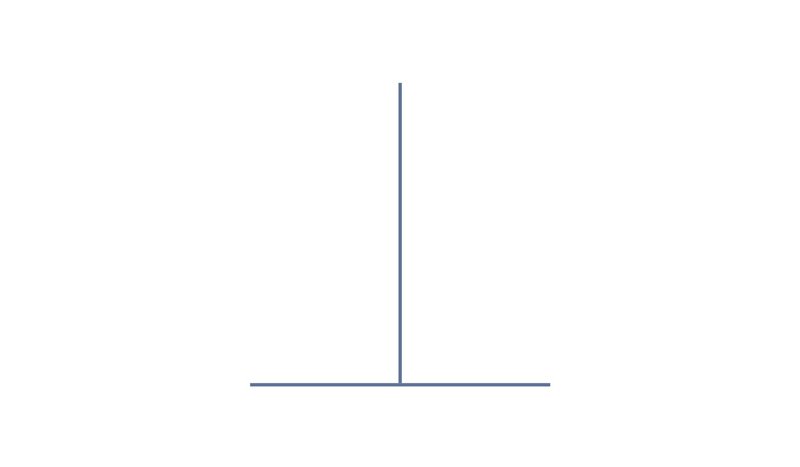
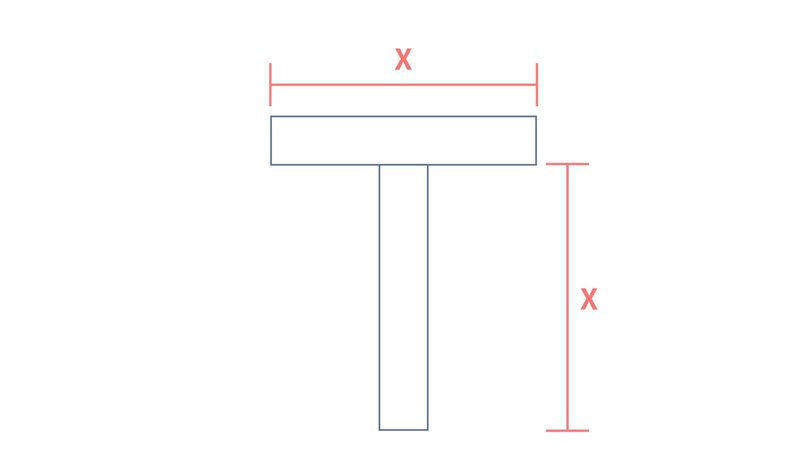
4.フィック錯視
こちらも非常に有名な錯視の一つで、横の線分と縦の線分は同じ長さですが、縦の線分のほうが長くみえるという錯視です。

詳しいメカニズムはまだ解明されておらず、垂直水平錯視ともいわれます。
ファッション業界のコーディネート(足を長く見せたり)にも応用されているようです。

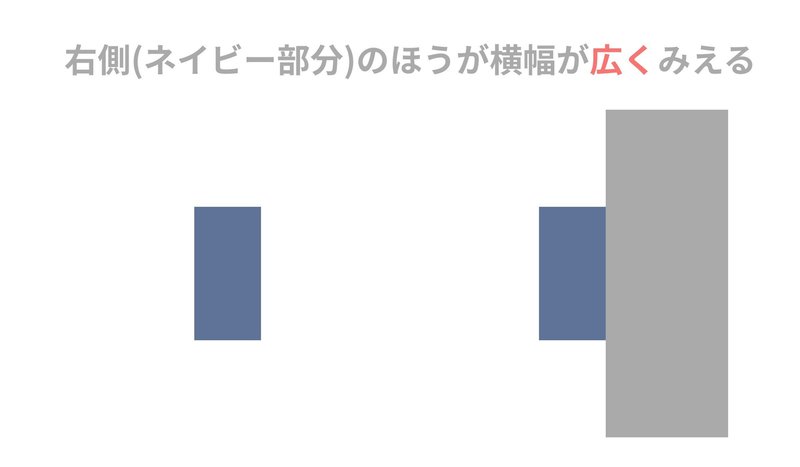
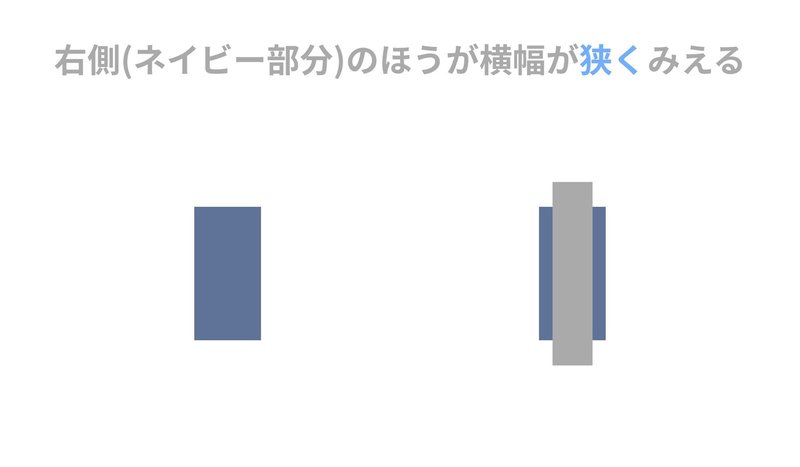
5.アモーダル錯視
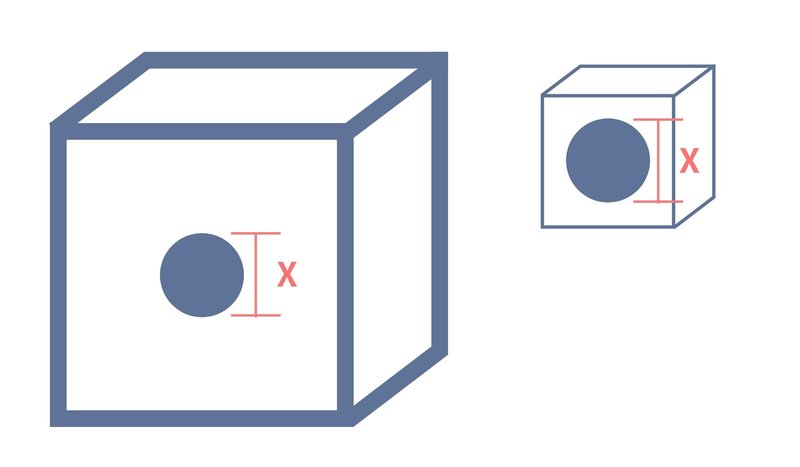
2つのネイビーの長方形は同じ大きさですが、右の方が横長に見えるという錯視です。
拡大されてみえる錯視はアモーダル拡大錯視、縮小されてみえる錯視はアモーダル縮小錯視と呼ばれています。


隣接したオブジェクトによって、錯視が生まれることを理解しておきたいですね。
③錯覚を考慮したデザイン事例
今回は既知のデザイン事例を紹介したいと思います。
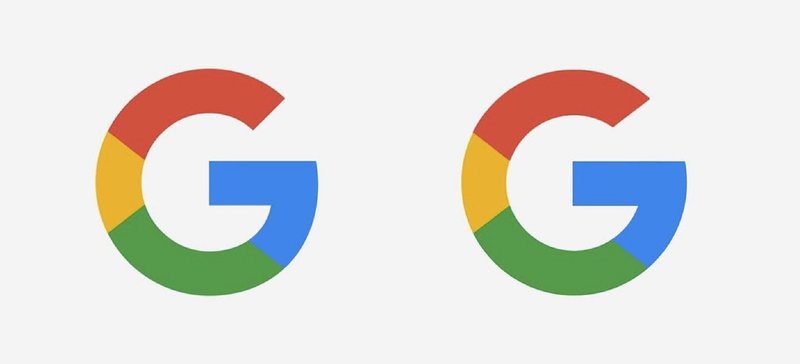
Google ロゴ
以前話題になった、視覚調整が入ったGoogleのロゴです。正円でデザインすると少し横長くみえるデザインになってしまいます。

以下サイト参考↓
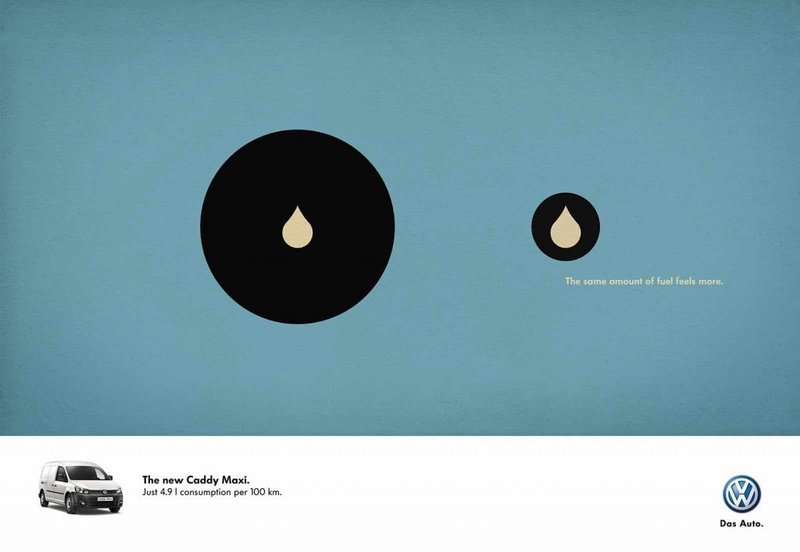
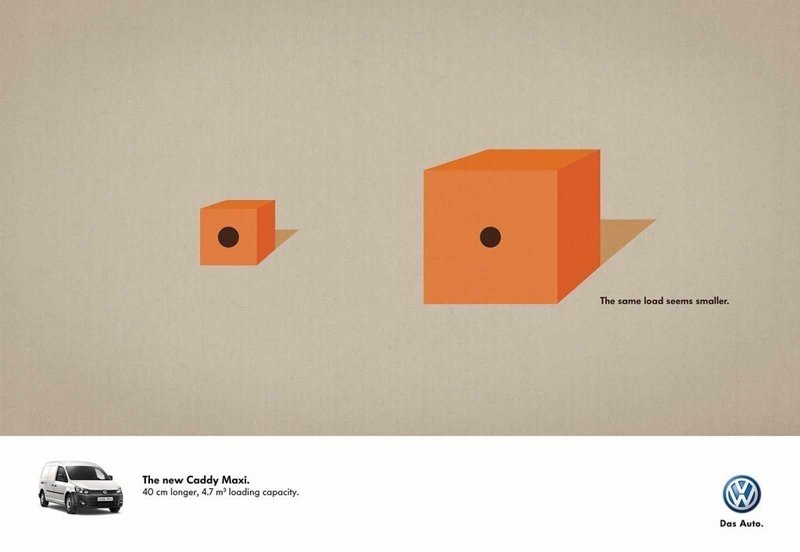
フォルクスワーゲン(volkswagen) 広告
こちらはグラフィックにダイレクトに錯視効果を取り入れたユニークな広告事例です。エビングハウス錯視を用いて、より遠くまで走れることを訴えかけています。


以下参考サイトです↓
このような使い方もあるのですね。
④最後に
少なくとも今は錯覚(錯視)の知識を理解してデザインすることはプロのデザイナーとして必要なことだと思います。
まだ先の話になると思いますが、Adobeが視覚化されたデザインの統計を用いて数値化し、ディープラーニング等で視覚調整を自動化する日も来るかもしれません。
しきい値の範囲指定の複雑さやカラーとの兼ね合いなどを考えるともう少し先の話にはなる気もしますが、フォントの自動作成なども実装され始めているので十分にあり得ると思います。
機械にはできないデザインがどんどん無くなっていくことは間違いありませんが、そんな状況をチャンスだと捉え、今までの枠を飛び越え、デザインの幅と領域を拡大し続けて行きたいですね。
【参考文献】
・デザイン学研究, デザイン学研究 40(1), 1-4, 1993, 日本デザイン学会・わかっていても騙される 錯覚クイズ (だいわ文庫) Kindle版・錯視図鑑―脳がだまされる錯覚の世界 単行本 – 2012/7/1
・Vezzani, S. (1999) Shrinkage and expansion by amodal completion: a critical review. Perception, 28, 935-947.
最後までお読みいただきありがとうございました。
気に入っていただけたらスキやシェアをしてくださると大変嬉しいです。
Twitterフォローしてくださるととっても喜びます↓
最後までお読みいただきありがとうございます。サポートしていただければ、福岡でのデザイナーコミュニティの形成やデザインの勉強に使い、noteにアウトプットしようと思います!
