
VSCodeのスニペット設定のスニペット
この記事 https://qiita.com/282Haniwa/items/82828c6a566e3e7e047d を見てスニペット作ろうと思ったので手始めにスニペット設定オブジェクトのスニペットを作ってみた。
{
"Snippets template": {
"scope": "",
"prefix": "snippets",
"body": [
"\"${1:name}\": {",
" \"scope\": \"${2:javascriipt,typescript}\",",
" \"prefix\": \"${1}$3\",",
" \"body\": [",
" \"$4\"",
" ],",
" \"description\": \"${1/^(.)(.*)$/${1:/upcase}${2}/}$0 template\"",
"},",
],
"description": "Snippets template"
},
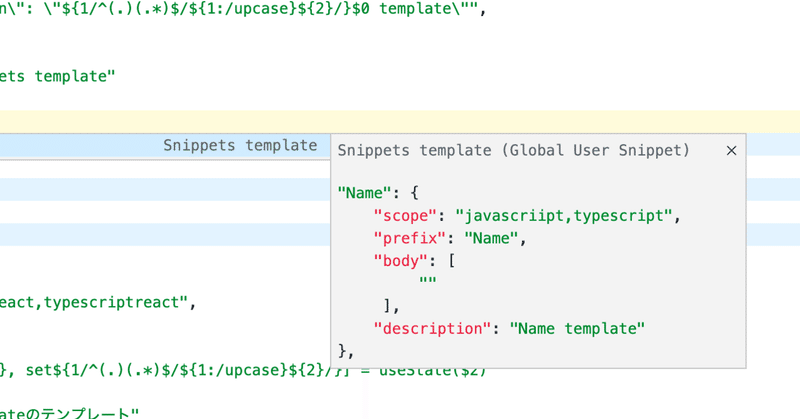
}まずオブジェクトのキーを入力するとprefixとdescriptionにも反映されるようにして、次にscope、prefix, body, description を順番に入力に調整するようにしました。
参考にした記事では `*.json` となっているけどVSCodeで作ったら `*.code-snippets` というファイルだったのでスコープの指定の仕方が分からなくて未指定にしています。
サポートいただけたら美味しいご飯の足しにしてまた絵を描きたいと思います。よろしくおねがいします。
