
オブジェクト指向UIの画面設計手順
この記事は社内向けの発表の書き起こしです。

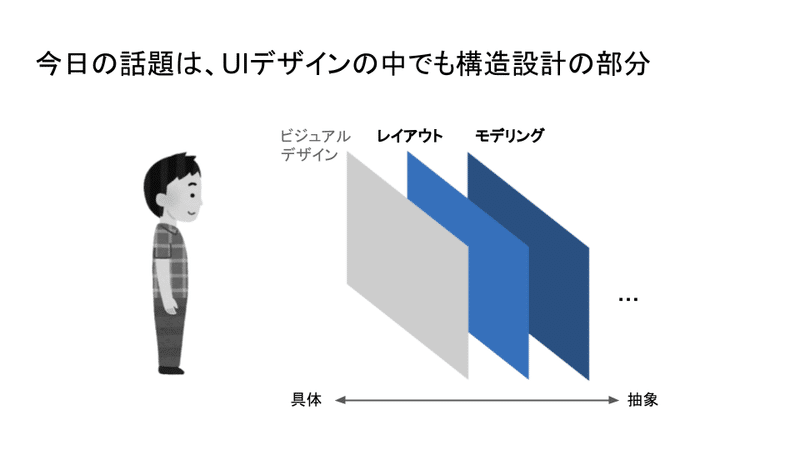
UIデザインと一口にいっても、その意味するところはかなり幅が広いです。「UXデザインの5段階モデル」という考え方では、ユーザーの目に触れる表層部分から根底の戦略部分まで、5つのレイヤーで表現されていたりします。今回お話しする内容は、表層から2~3番目の構造設計の部分です。
UIの使いやすさは構造設計によって大きく左右される
色使いやフォント、アニメーションなど、素敵なビジュアルデザインによって語られがちなデザインですが、UIの使いやすさは構造設計によって大きく左右されます。
「オブジェクト指向UI(OOUI)」は、最もポピュラーなUI構造設計手法です。Goodpatch や Sociomedia をはじめとした、第一線のデザインエージェンシーが推奨している、UIデザインの原理原則です。
OOUIのメリット
OOUIの大きな特徴は、OOUIを使わない設計に比べて、画面数が8割程度削減できることです。これによって、ユーザーは操作手順が減り、自由なコントロールが可能になります。ユーザーだけでなく、サービス提供側にも大きなメリットがあります。設計がシンプルになり、開発工数が減り、保守性が高まるのです。将来的な拡張性が高いというのも見逃せない利点です。
OOUIが使いやすい理由
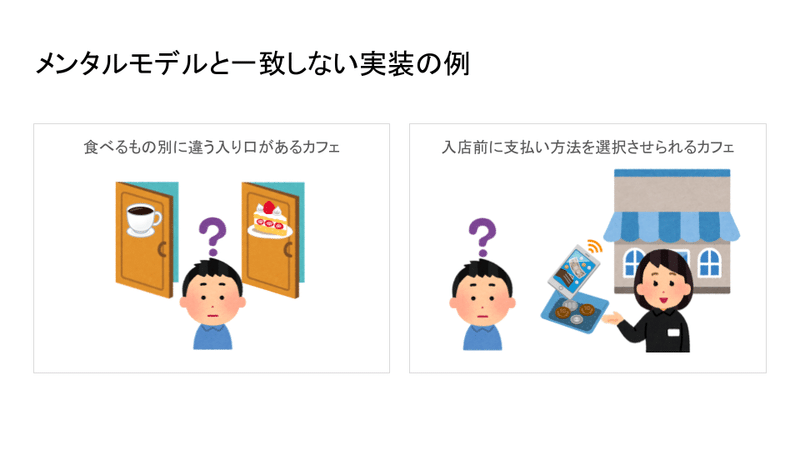
OOUIが使いやすい理由は、UIがユーザーのメンタルモデルと一致するためです。ユーザーのメンタルモデルと一致しない例として、こんなカフェを考えてみてください。

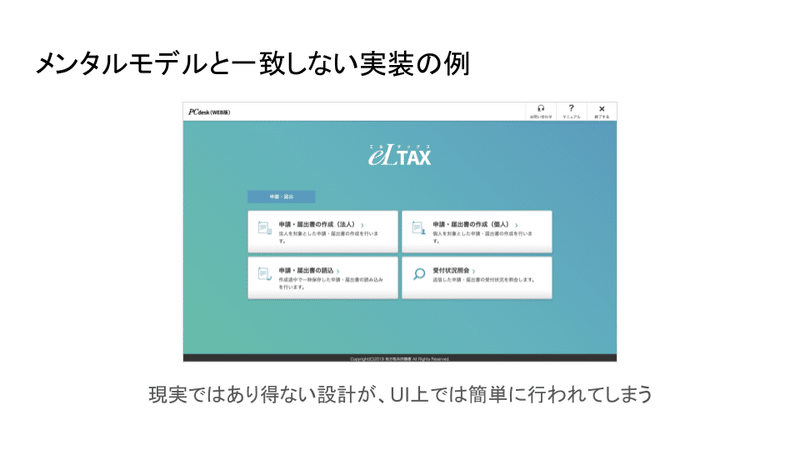
現実にはあり得そうもないですね。しかし、ソフトウェアのデザインではしばしばこのような実装が見られます。

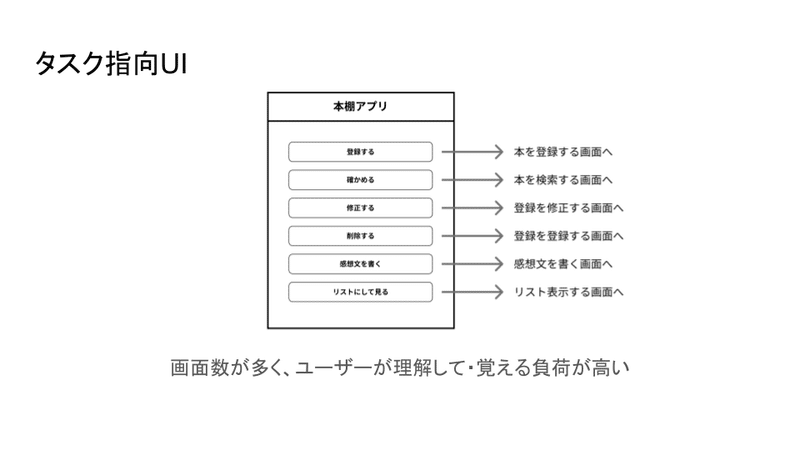
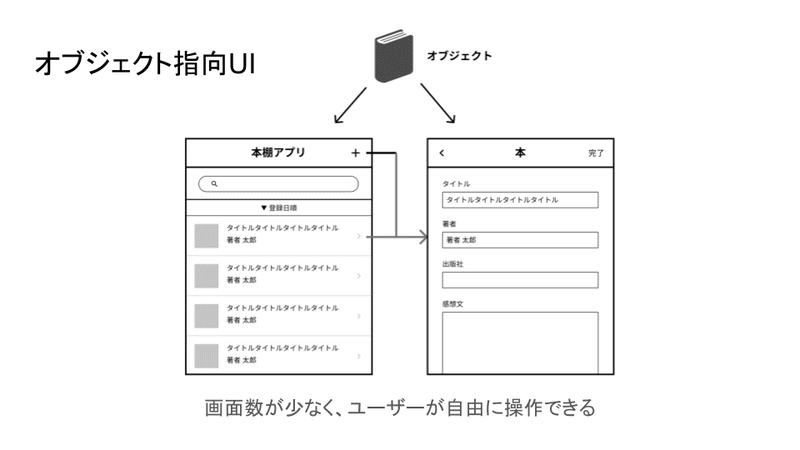
オブジェクト指向UIとタスク指向UI
先ほどのような実装は、タスク指向でUIが設計されていることに基づきます。タスク指向UIでは、ソフトウェアの機能をベースにUIが組み立てられています。その結果、ユーザーの関心の中心であるオブジェクト(もの)が何なのか、とらえづらくなってしまっているのです。

オブジェクト指向UIでは、ユーザーの目当てとするオブジェクトを抽出し、見て、触れるようにします。ユーザーとソフトウェアの間でのメンタルモデルを一致させるのです。これによって、ユーザーは直感的にオブジェクトを認識し、スムーズに操作できるようになります。

オブジェクト指向でのUIモデリング手法
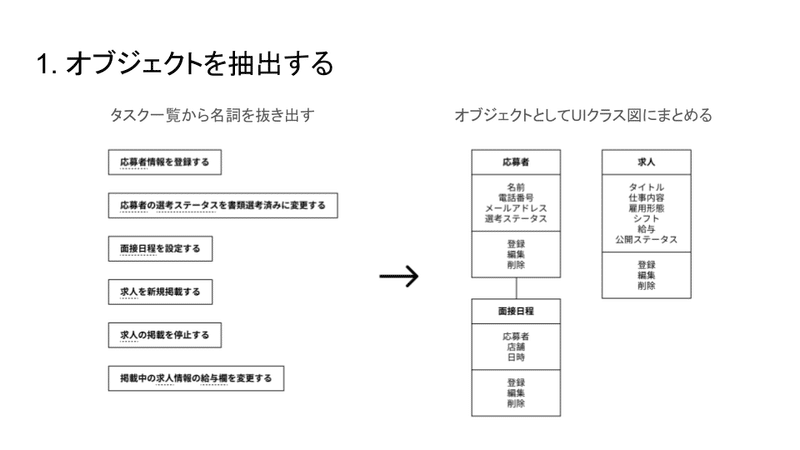
オブジェクト指向でのUIモデリングは、①オブジェクトを抽出する②ビューを設計する③レイアウトを作成する、の3ステップで行われます。今回は、簡易な採用管理システムの例で考えてみます。

まず、想定される機能の一覧からオブジェクト候補となる名詞を抜き出します。それぞれの粒度や含有する属性、オブジェクトどうしの関係性を考慮し、UIクラス図としてまとめます。

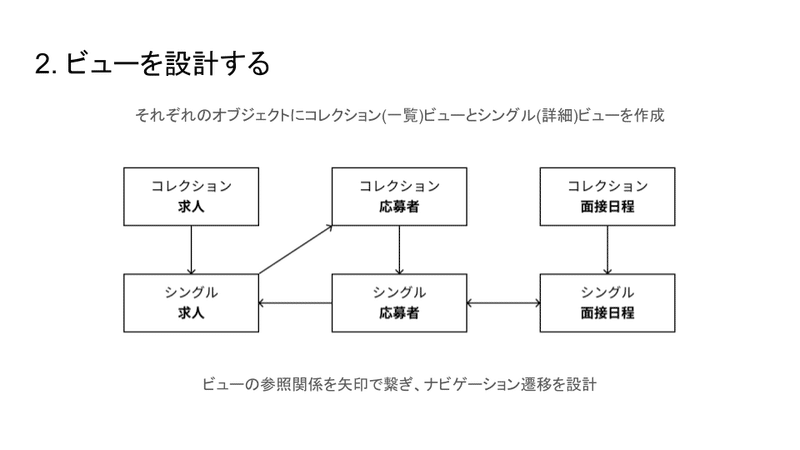
次に、それぞれのオブジェクトにコレクション(一覧)ビューとシングル(詳細)ビューを作成します。ビュー同士の参照関係を矢印で繋ぎ、ナビゲーション遷移を設計します。

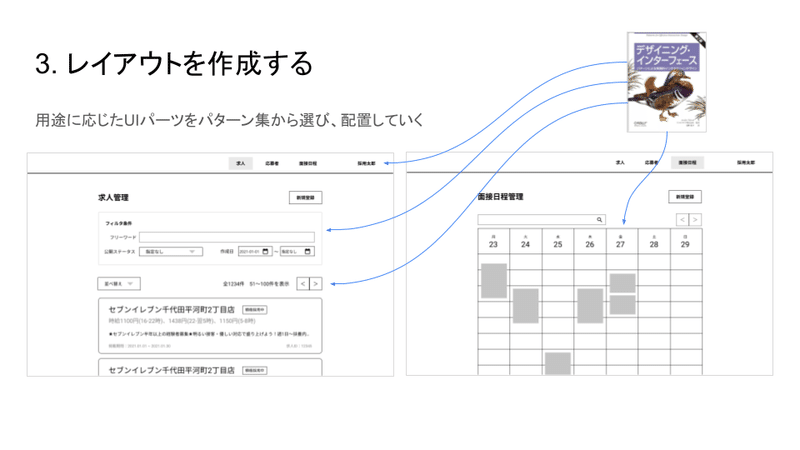
最後に、レイアウトを作成します。用途に応じたUIパーツをパターン集から選び、配置していきます。
参考資料
ソシオメディア | OOUI – オブジェクトベースのUIモデリング
『オブジェクト指向UIデザイン 使いやすいソフトウェアの原理』 ソシオメディア株式会社、上野 学、技術評論社、2016年
OOUI(オブジェクト指向UI)とは?デザイナーなら知っておきたいメリットや設計方法まで解説! | NIJIBOX BLOG
この記事が気に入ったらサポートをしてみませんか?
