エン転職 の登録フォーム画面のアクセシビリティを考える
Webアクセシビリティの勉強をしています。今回は エン転職 の新規登録フォームを検証してみます。
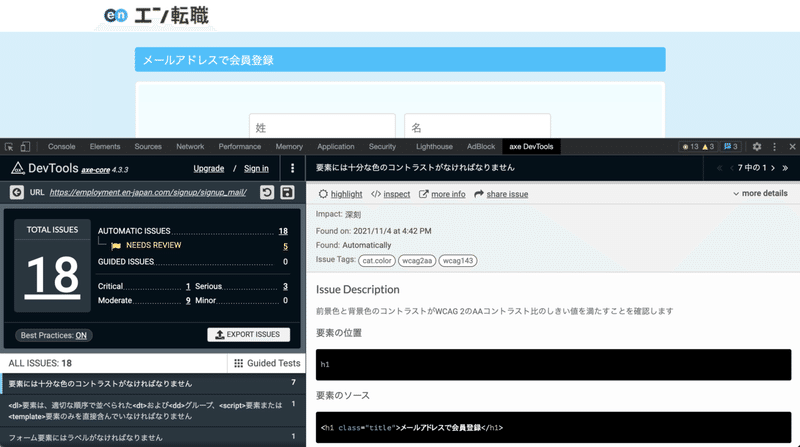
チェック1:axe DevTools で機械的なチェック
axe は、オープンソースのアクセシビリティ検証ライブラリーです。今回は、axe DevTools を使って以下のページのチェックを行いました。
https://employment.en-japan.com/signup/signup_mail/

Critical レベルの警告は1点で、h1 タグの「メールアドレスで会員登録」の部分です。背景色と文字色のコントラスト比が WCAG 2のコントラスト閾値に達していません。弱視の人や、強い日差しの元で画面を見ている人は、この文字を読み取れない可能性があります。
Serious レベルの警告は3点。
1つ目は、dlタグの不適切な利用です。dl 要素下には ラベルを表す dt 要素と、説明文を入れる dd 要素の両方が少なくとも1組は必要ですが、dd 要素しかありません。
HTML要素は適切にマークアップしないと、スクリーンリーダーツールなどでうまく表示されない可能性があります。
そもそも dl タグは、説明リスト(ラベル-説明文の組み合わせのリスト)の用途で使われる要素ですが、ここはどう見てもフォームなので、この利用は不適当になります。
HTML の <dl> 要素は、説明リストを表します。この要素は、一連の用語 (<dt> 要素を使用して指定) と説明 (<dd> 要素によって提供) をリスト化したものです。一般的な使用例として、用語集の作成やメタデータ (キーと値のペアのリスト) の表示が挙げられます。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/dl
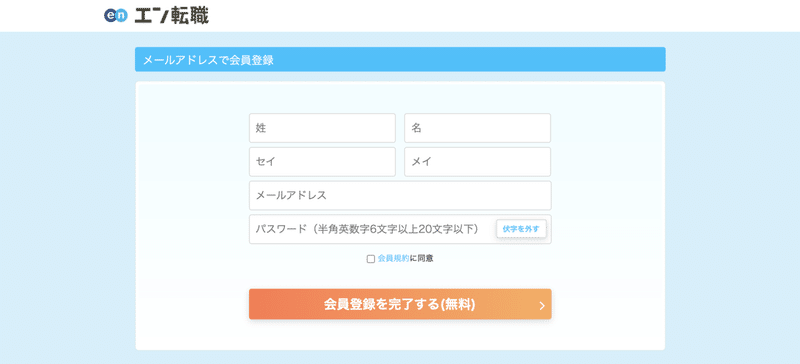
2つ目は、チェックボックスのラベル指定がされていないことです。このページを目視できない人や、別のレイアウトで見ている人は、このチェックボックスが何のチェックボックスなのかを知ることができない可能性があります。
3つ目は、main ランドマークの不足です。main ランドマークというのは、<main> タグで囲まれた部分や role="main" のプロパティをつけた要素で囲まれた部分のことです。スクリーンリーダーツールではメインコンテンツまでをスキップする機能などがあり、そのために有効です。
チェック2:手動でのキーボード操作と目視チェック
WCAG 2 では、キーボードのみでフォーム操作が完結できることが望ましいとされています。

エン転職 のフォームでは、規約への同意チェックボックスと、送信ボタンがキーボードのみでは操作できませんでした。
規約への同意チェックボックスについては、クリック可能な範囲が13x13pxとかなり小さいのも気になります。手先の運動機能に障害がある人は、このチェックをつけるのに苦労する可能性があります。ラベル指定をきちんと行うなどして、当たり判定を大きくする必要性を感じます。
あと気になったのは、フッターナビゲーションにキーボードフォーカス時の見た目の変化が全くないことです。どのリンクを選択しているのかがわかりづらく、惜しい部分のひとつになります。
参考までに
キーボードフォーカスがないと大変だよね!tab-index の指定がおかしいとキレそうになるぜ!というのがわかるようになるちょっとしたゲームがあります。やってみてください。
この記事が気に入ったらサポートをしてみませんか?
