求人媒体のLighthouseパフォーマンスを比較する ① - Lighthouseとは

Lighthouseは、Webサイトのパフォーマンスやアクセシビリティ、SEO対応状況などをチェックできるツールです。Chrome拡張やDevToolsから簡単に利用することができます。
使い方

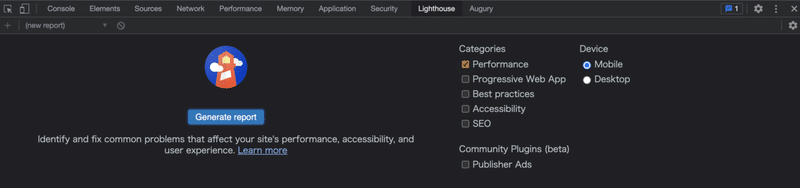
ChromeのDevToolsで、Lighthouseタブを開きます。検査したいカテゴリとデバイスを選び、「Generate report」するだけです。
各指標の見方

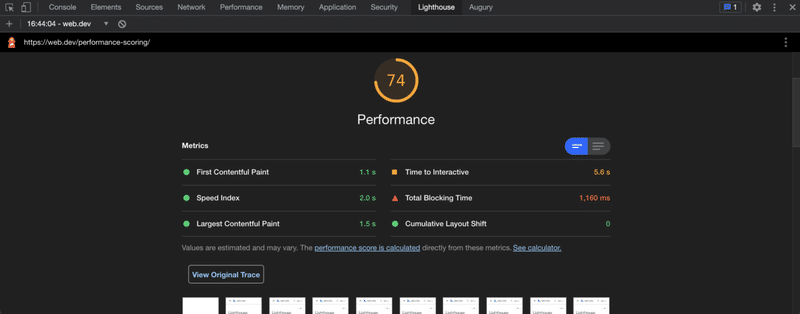
Lighthouseパフォーマンスでは、以下の6つの指標がチェックされます。
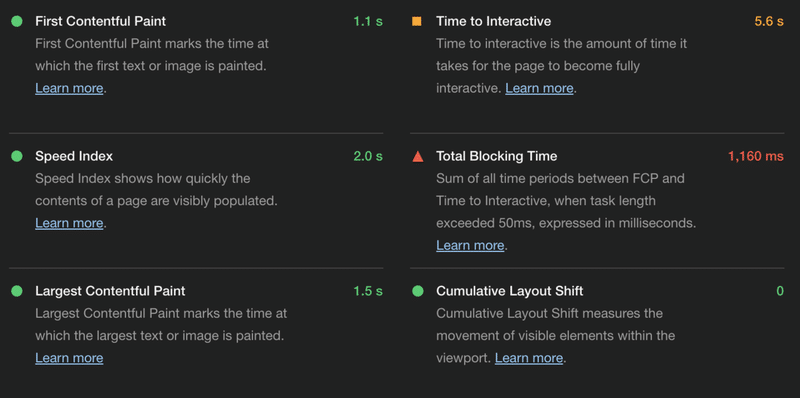
First Contentful Paint (FCP)
何かしらのコンテンツ(文字や画像など)が表示されるまでの時間。背景などは含みません。
Speed Index (SI)
ページの描画速度。ただ単に描画が完了するまでの時間がスコアになるわけではありません。描画完了までの時間は遅くても大部分のコンテンツが素早く描画されていればスコアはよくなります。
Largest Contentful Paint (LCP)
ファーストビュー内で、最も大きい範囲を占める画像や文字が表示されるまでの時間。だいたい画像が選ばれます。
Time to Interactive (TTI)
ページ内の要素の描画が完了し、ユーザーのクリックやキーボード操作が可能になるまでの時間。
Total Blocking Time (TBT)
FCPからTTIまでの間に、ユーザー操作が50ms以上ブロックされる時間の合計。
Cumulative Layout Shift (CLS)
後から読み込まれる画像や広告などのために、レイアウトが上下に動いた距離と面積から算出されるスコア。どういうものかの説明は、公式ブログの動画がとてもわかりやすいです。
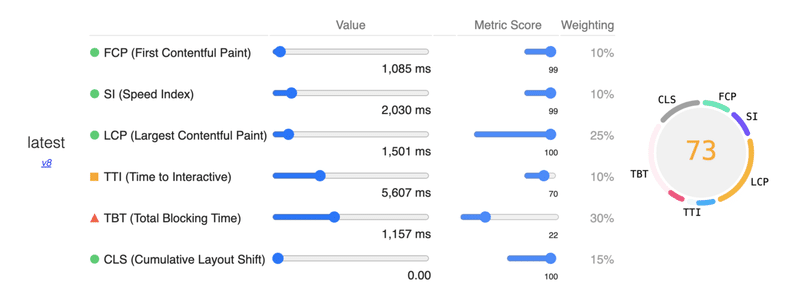
評価の重み付け
最終的なパフォーマンススコアとしては、各指標のスコアが重み付けされて100点満点で表されます。最新のver8系で重いのは、TBTとLCPです。

Lighthouseのバージョンアップに伴って、各指標の重み付けは変更されています。最新の8系では、FCP・SI・TTIはより小さく、TBT・CLSはより大きく評価されるようになりました。読み込み速度そのものよりも、操作がブロックされるかどうかや、想定外の画面の動きがないかどうかのような、ユーザーのムムッが重視されるようになったということですかね。
次回から、求人媒体のパフォーマンス比較と考察をしていきます。

参考資料
関連マガジン
この記事が気に入ったらサポートをしてみませんか?
