
【BONO】UX入門(サブスク管理アプリのデザイン)完遂ログ
BONO「UX入門」シリーズを(いちおう)ひと通り完了したのでまとめます。
お題
登録して使っていないサブスクを管理できるサービス
価値定義
サービスをひとことで?
サブスクうっかり放置を防ぐ!
どんな人がターゲット?
サブスクに複数登録している人。
・ユーザA: 登録しっぱなし。 こまかい管理はニガテ…。
・ユーザB: 管理用にnotionを使っている。 が、マメにチェックできていない。入力漏れもありそう。 気づいた時に見て確認するだけ。
・ユーザC(私): Googleカレンダーのリマインドを利用している。 が、都度スケジュール登録するのは面倒。
なりたい状態
生活レベルで何が変わる?
→ムダ遣いが減る。お金管理のモチベが上がる。
どういう行動に変わる?
→使っていないサブスクを次月課金が発生する前に退会し、無駄遣いが減る。
今と目標の行動フロー達成を阻む要因
・受動的にリマインドされるしくみを取り入れていない。
・サブスク登録の都度、わざわざ別アプリ(メモ帳、Notionなど)を開いてメモしなければいけない手間。
要因の解決方法
サブスク登録と同時に本サービスアプリにも連携するしくみを作る!
アイデア発散
解決したい行動の前後を書いて課題/解決をブレストします。
行動フロー
対象にする行動を「する前」から「した後」までのフローを書き出します。 ざっくりフロー:サブスク管理~登録~管理した後
本サービスでクレジットカードなど支払い情報を登録
↓
新しいサブスクに登録
↓
本サービスアプリからの「自動登録しました」プッシュ通知 (サブスク登録したら同時にサブスク管理アプリにも連携されるしくみ)
↓
1か月経つ前日にプッシュ通知とメールでダブルリマインド ↓
念押しで当日にもリマインドを受け取る
↓
サブスク退会
↓
(ときどき)本サービスアプリを開いて登録中のサブスクをチェック
心情
行動のフローひとつひとつが
・「良い」「悪い」感情なのか
・どうういう気持ちか(予想)
をひとつひとつ考えます。
本サービスでクレジットカードなど支払い情報を登録
→悪い感情。(「ちょっと面倒…」「でも一度登録すれば後で楽できるならやっとこ」という前向きな感情が働けば登録してもらえる)
↓
新しいサブスクに登録
→良い感情。(新しいサービスを使い始めるわくわく感)
↓
本サービスアプリからの「自動登録しました」プッシュ通知 (サブスク登録したら同時にサブスク管理アプリにも連携されるしくみ) →良い感情。(「連携された~めちゃ楽~!」)
↓
1か月経つ前日にプッシュ通知とメールでダブルリマインド
→良い感情。(「おっと忘れてた、来月続けよっかなあどうしようかなあ」) ↓
念押しで当日にもリマインドを受け取る
→良い感情。(「危ない!解約忘れるところだった、助かる~」)
↓
サブスク退会
→悪い感情。(「危ない!解約忘れるところだった、助かる~」)
↓
ときどき)本サービスアプリを開いて登録中のサブスクをチェック
→悪い感情。(「そういえば今何に登録してたっけ…」「確認するのちょっと面倒だなあ」)
課題
行動のフローでの課題はどこか確認します。
*主にネガティブな感情を生んでいること
▾ 今回はこのフローですね…
🤔 本サービスでクレジットカードなど支払い情報を登録 →悪い感情。(「ちょっと面倒…」「でも一度登録すれば後で楽できるならやっとこ」という前向きな感情が働けば登録してもらえる)
本サービスに手動で支払い情報を登録する最初のフローが最大の課題。
解決
上記課題に対する解決アイデアとして、 支払い情報登録方法のハードルを下げる、シンプルな登録画面・アシストを提供します。
機能アイデア
ユーザストーリー
ユーザストーリー(サービスのコア価値をユーザ主語に表したもの)を作成します。
【ポイント】
・手書きで一気に書く
・適当にやらず細かく書き込む
行動フロー
本サービスでクレジットカードなど支払い情報を登録
↓
新しいサブスクに登録
↓
本サービスアプリからの「自動登録しました」プッシュ通知 (サブスク登録したら同時にサブスク管理アプリにも連携されるしくみ)
↓
1か月経つ前日にプッシュ通知とメールでダブルリマインド
↓
念押しで当日にもリマインドを受け取る
↓
サブスク退会
↓
ときどき)本サービスアプリを開いて登録中のサブスクをチェック
具体化(ラフ)
参考リサーチ
類似サービスにおける行動フローを分析します。
Subreco
SubFi
それぞれのサービスを実際に使ってみて、実際に経た行動フローと画面キャプチャをFigJamで整理しました。
UI作成
さてさてラフを作りますぞ。
まずはラフスケッチから。

からのプロトタイピング。
(いやあしかしスキル上げたなあワシ・・・半年続けて本当によかった)
ヒアリング
今回はカイさんによるヒアリング動画で代用します。
ポイント:
・ユーザのいうことを鵜呑みにしない
・解決すべき課題をもうひとつ定義する
→今回の解決すべきもうひとつの課題は:
サブスク登録の精神ハードルを下げるアイデア
UIアイデア出し
ポイント:
① どんな時も課題を出発点に。
② ブレスト×参考から盗む
③ アイデア採用基準はユーザの声
ユーザヒアリングにより得た課題「サブスク登録の精神ハードルを下げるアイデア」を出していきます。
・インセンティブとして、サブスクリスト追加・支払先登録・サブスクリスト削除でポイントが貯まる
・支払先登録によって、サブスク登録時に自動でアプリ内連携される
この二つをアイデアとして再度プロトタイピングします。
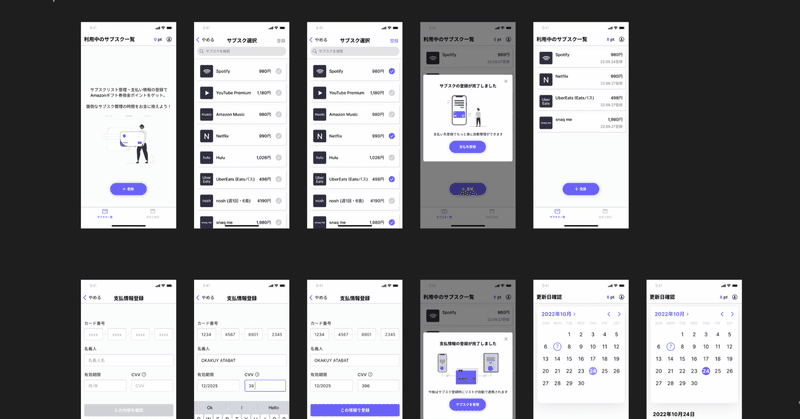
プロトタイプ
ポイント:
アイデアを実現した最低限で作成する
プロトタイプを修正します。
で、でけました・・・。
次にやること
ゼロからサービスシリーズをやります!(1ヶ月遅れ)
並行してOOUIシリーズも進めます。
この記事が気に入ったらサポートをしてみませんか?
