
【BONO】オブジェクト指向UIが学べる「コンテンツ中心のUI設計」シリーズ完遂ログ
BONO「コンテンツ中心のUI設計」シリーズをひと通り完了したのでまとめます。
お題
メンバーと部活の管理アプリ
要件
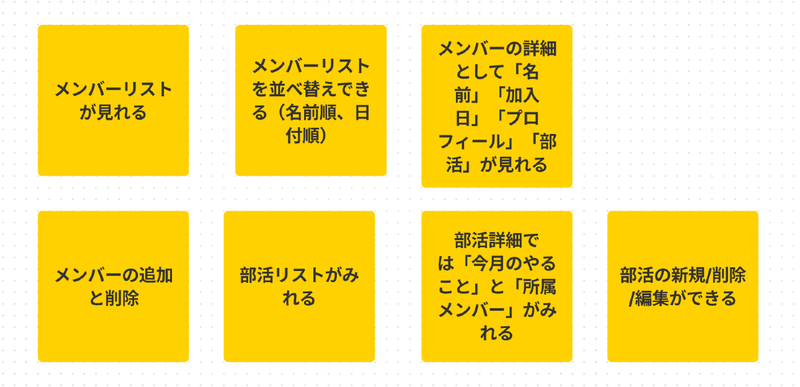
あらかじめカイさんが要件を用意してくださっています。


まずは動画を見ずにやってみる
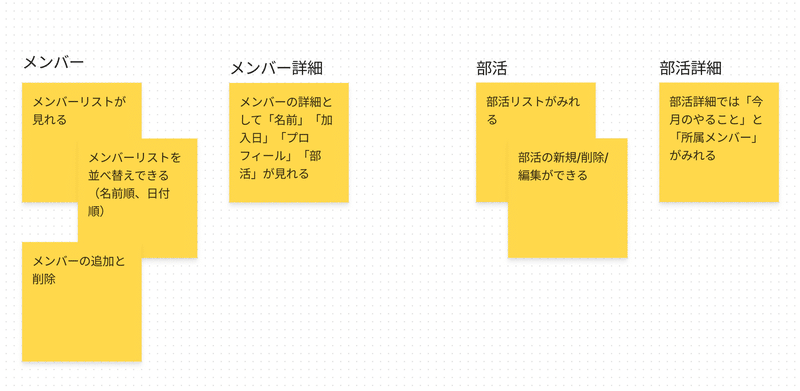
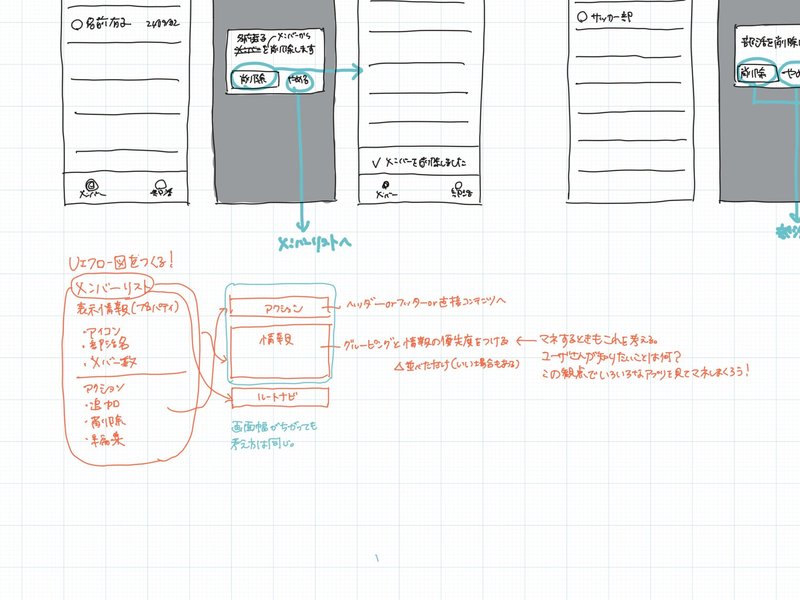
▼ FigJamでざっくり仲間分けします。

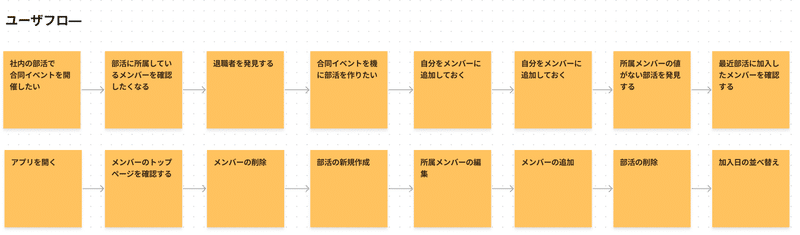
▼ どんな流れでアプリを使うか、妄想でユーザフローも書き出します。
今回は社内の部活所属メンバーを想定して、どんなシチュエーションで「削除」や「追加」といったアクションを行うか妄想しました。

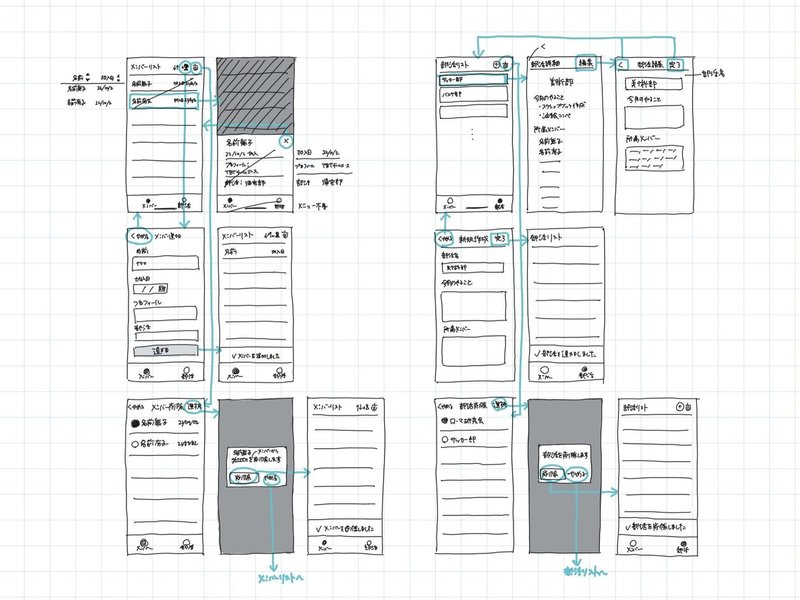
▼ 手書きで画面と動線を書きます。

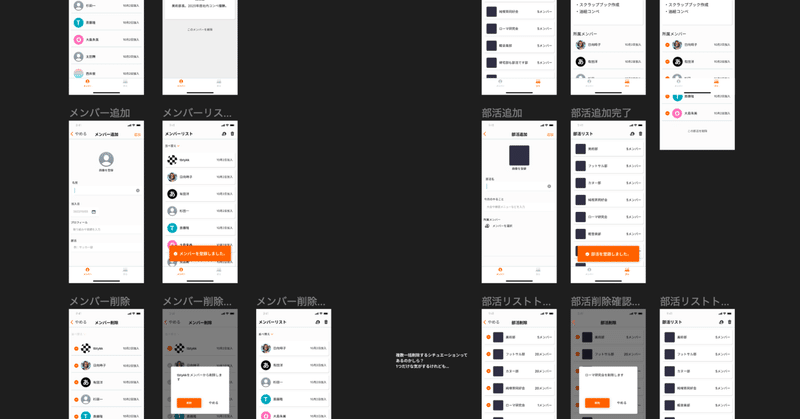
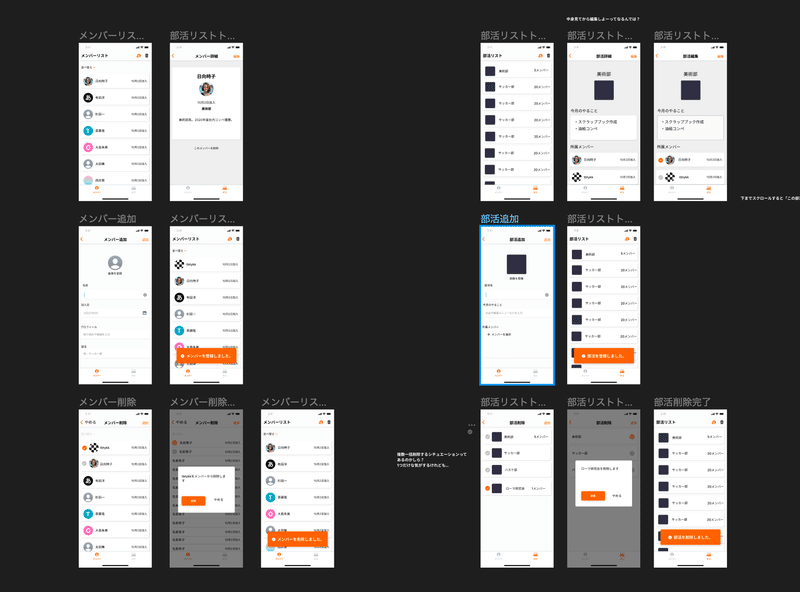
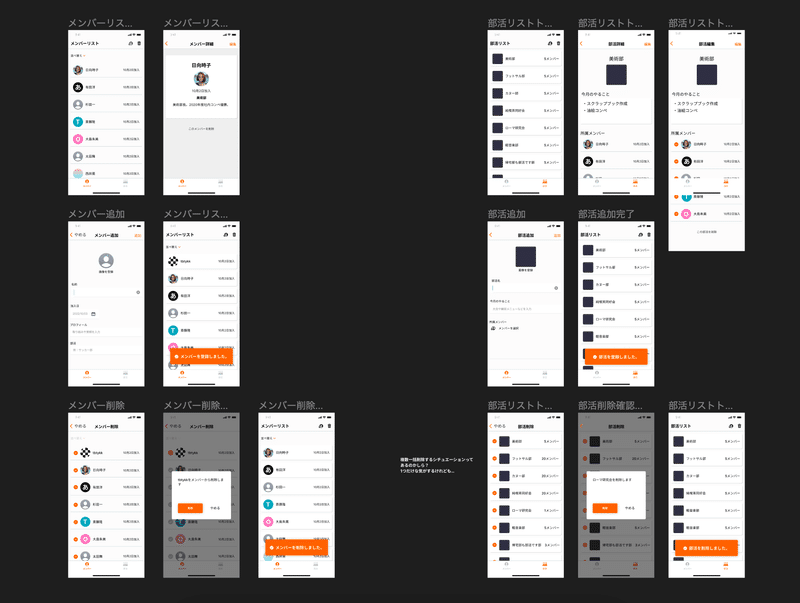
▼ ざっくりプロトタイピング

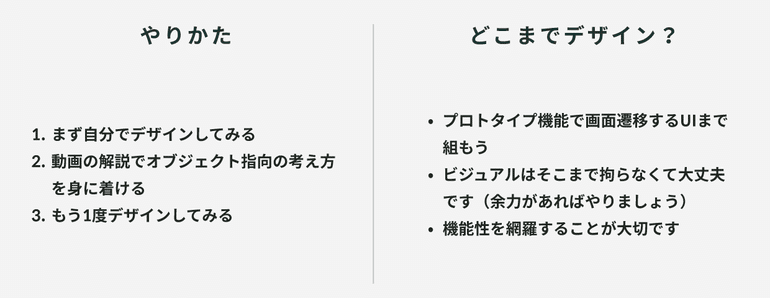
動画で学習
ある程度で見切りをつけて解説動画を観ます。
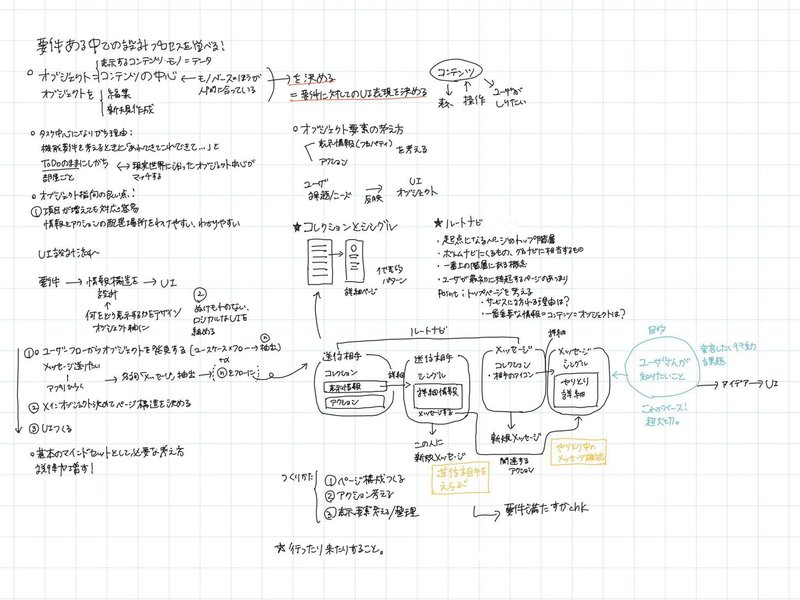
▼ ノートテイキング(ぼ〜っと見るより自分の言葉でまとめるのが圧倒的におすすめです)

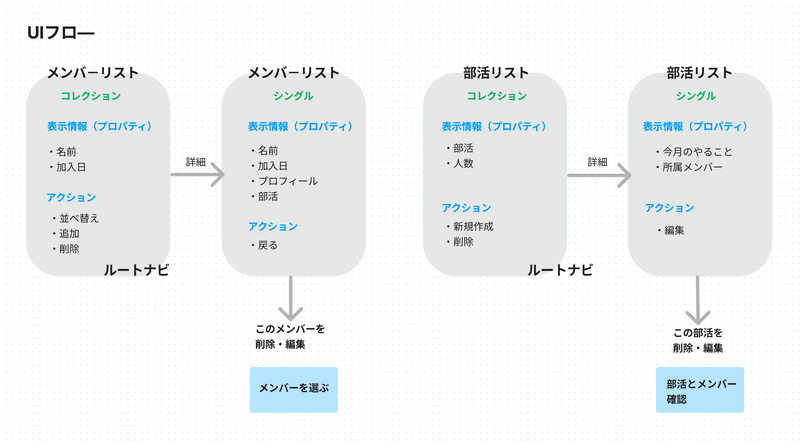
▼ よしUIフロー図を追加で作ろう〜

リデザイン
▼ UIフロー図を追加で作ります。

▼ 画面をリデザインします。

【リデザイン部分】
・メンバーリストをカードからアンダーバーに変更
←ユーザの意識をメンバー情報に集中させるため
・メンバーリスト詳細に「このメンバーを削除する」リンクを追加
←前の画面に戻って削除する導線をカット
・部活編集画面に「この部活を削除する」リンクを追加
←トップまで戻って削除する導線をカット
・削除の際の左側アイコンをチェックアイコンからマイナスアイコンに変更
←一度に複数削除のシーンは今回あまり考えられないため。
(退職者や退会者などおそらく1人削除のケースが多く考えられるため)
▼ Figma生ファイル
やりたいことできつつ導線がだいぶすっきりしました~
次にやること
10月課題にも指定されている、情報設計を学習できる出張申請アプリシリーズをクリアします!
あとOOUIの本には類似課題がたくさん掲載されています。要件指定のないDailyUIよりこっちを先にやった方が段階的にレベル上げできそう。
この記事が気に入ったらサポートをしてみませんか?
