
ポートフォリオで大事なのは、誰に見せるか
「ポートフォリオを作りたいのですが、どういうのが良いんでしょう?」という質問を学祭期間中に頂いたので今回はポートフォリオの作り方を紹介する記事を書こうと考えています。いざ自分のポートフォリオ制作を思い返すと確かに最初は右も左もわからなかった。そして先輩に聞いてみたり、とりあえず作って失敗したりと道のりが大変だったと感じます。その中で僕がポートフォリオをつくる時に大事にしている事が多くあると気づきました。今回はその話も含めて言語化していこうと思います。
ポートフォリオをつくる前の大前提
その前に僕が考えるポートフォリオで大事なことを話します。それは「誰に対してのポートフォリオか?」と「どういう事を伝えたいか、そして自分がどうなりたいか?」です。順に話していきますとまず誰に?という部分だと就職活動なら自分がどういう分野で何をしたいか、仕事やプロジェクトがしたいならどんな仕事でどの役割か?を考えなければいけません。そしてそれを伝える対象がいるという事が必ずあります。ポートフォリオはどの分野の人に見せるかで内容の見せ方が変わってきます。次にどういう事を伝えたいか?ですがここでは自分がどんな人かを考えてそれを全体のコンセプトとして伝えるようにつくると良いと思います。僕だと作品にも自分の考え方にも「多様性」というキーワードがあります。なのでタイトルをどんな多様性も受け入れるという意味を込めて「Palette」と名付けたり、色彩でそれぞれの作品コンセプトを表現したりしました。こればっかりは自分がどんな人か掘り下げて見つけるしかないと考えています。そしてどういう事を伝えたいか、そして自分がどうなりたいか?もそれと同じ事が言えると思います。自分を掘り下げて自分が何をしたいのか?それをどう伝えるかを考えないといけないです。例を出すとUXデザインをしたいのに1ページから映像演出だとUXの仕事が欲しいという気持ちが伝わりませんし、これは本当に僕がやった事なのですがUXのインターンに出すポートフォリオで印刷会社向きのフォーマットを作ると肝心のプロセスが伝わらずに良さが伝わりませんでした。さて...駆け足で話してきたのですが僕が前提として考えていることはこんな感じです。これからそれぞれのポートフォリオ制作について話していきます。
映像のポートフォリオの場合
まずは映像やデジタルアート系です。映像制作会社だとビジュアルイメージとは別に作品がどう動くかを伝えないといけませんので、Youtubeに作品をあげてそのURLかQRコードがあるとスマホでアクセスすることができます。

事例をあげるとこんな感じです(これを読み込むと僕が映像を制作したニコニコ超会議でのテクノ法要の映像が出てきます)。このやり方は紙のポートフォリオが必要な時にお使いください。また映像やデジタルアート作品は同様の理由で紙よりも映像がみれるポートフォリオサイトがおすすめです。ただ営業やイベントで出かけて外で相手先に見せる場合だとスマホで見ることが考えられますので、レスポンシブにしてスマホでもみやすくする事がおすすめです。「そんな事言ったってWebデザインとかできない!」という人は既存のポートフォリオサービスやCMS(コードを書かなくていい)サイトがおすすめです。これは映像以外の人にも言えることです。
ゲーム制作会社のポートフォリオ
ゲーム制作会社もどの役割かによりますが映像制作会社と似たようなことがいえます。ただ重要なことがひとつあります。ゲームデザイナーなら必ずデッサンがいるという話をきいたことがあります。ゲームだとなんにせよビジュアルを取り扱うのでモノを見る観察眼とそれを形にすることが大事になります。...といっておりますが僕はあまり詳しくはない分野なので大きな声ではいえません。なので僕の友人の話をします。僕の友人は絵がとても上手くて僕はすごく尊敬しています。その友人のポートフォリオはビジュアルを大きく見せてコンセプトと制作時間や使用ツールなどを小さく添えるレイアウトをしていましたし、制作過程があるものもありました。そう考えるとゲーム制作会社に向けたポートフォリオは何よりもビジュアルと言えるのかもしれませんね。ゲーム企画ならコンセプトを体現するようなキャラクター、ストーリー、世界観などがあると考えられます。美術アートなら彼のような作品のビジュアルが第一にきて、どれだけかかったかを書くと良いと思います。まとめるとゲーム制作会社ではビジュアル、作品に何を使ったか、どれくらいかかったかという事が大事な気がしました。先ほども言った通り僕はゲーム業界には詳しくないのでこれは参考程度にお聞きください。
印刷媒体を取り使う企業なら
印刷媒体を取り扱う会社ならポートフォリオ自体が作品としてみられることが多いです。なのでより一層全体のレイアウトとポートフォリオのコンセプトのクオリティがみられる事でしょう。それぞれの作品をよく見せながら自分にあったテーマを決めてデザインルールを決めていくと良いかもしれません。僕のやり方だとまず作品の共通点を探してすれから自分の個性と合わせて考えたりしますね。


僕のポートフォリオだとこんな感じです。僕はメディアを考えるコースなのでフォルダのようなビジュアルをイメージしています。フォルダーを開いたら...というのを作品を見ながら考えてみました。まだ途中段階のやつですが僕はこのように制作するとき考えています。人によってはポートフォリオを特別紙で印刷したり、紙を破くなどの演出をすることもあります。
プロダクト、UXはプロセスを綿密に伝えろ!
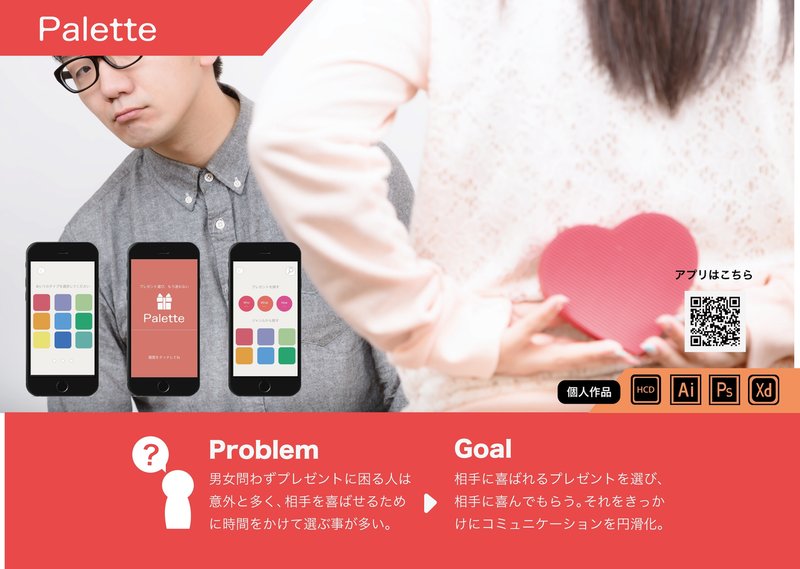
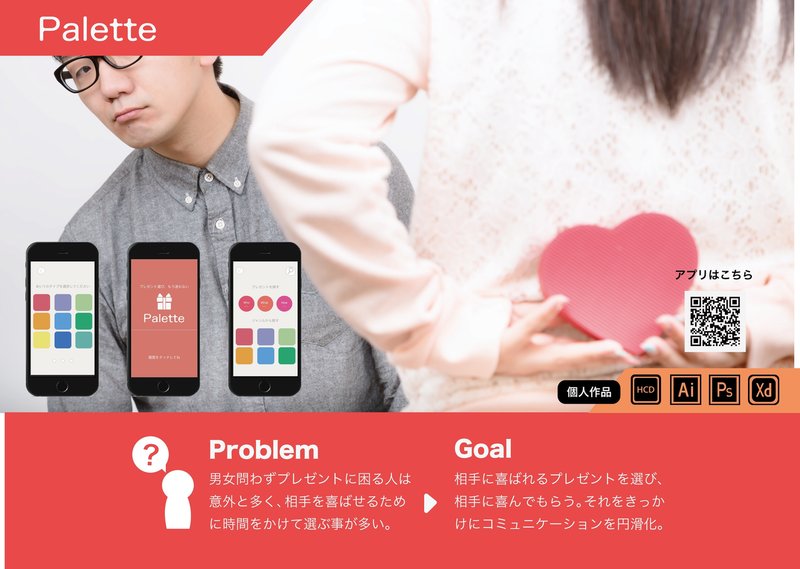
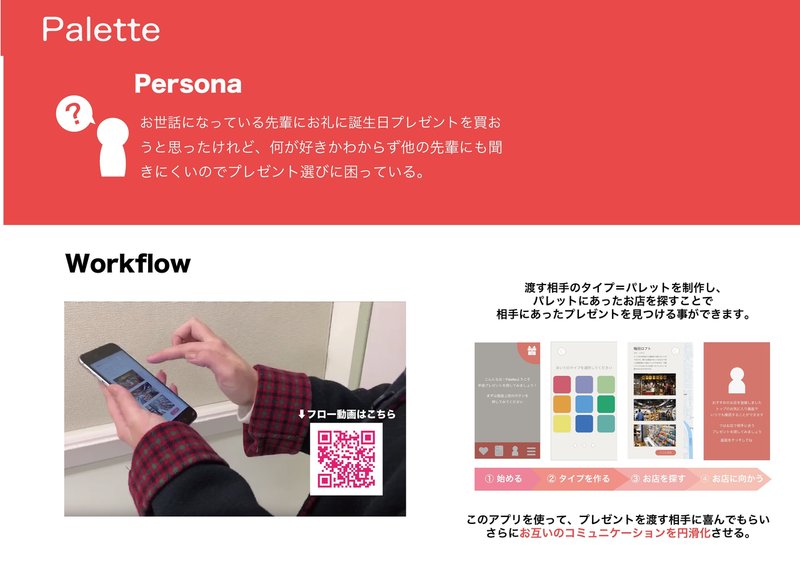
最後に僕の本業であるUXデザイナーについてですが、実はUXデザインのポートフォリオは実例を発信する人がなかなかいないという問題があります。なので自分もポートフォリオの制作でつまずいた経験があります。プロセスが大事なUXで成果物だけ書いても意味ないよな...と思った当時の自分はとりあえずググりました。そこで実例は出てこなかったのですが考え方は出てきました。そこで書かれていたのは2つでそれは自分の胸に深く刺さりました。まず1つ目は「これは誰に向けての作品か?」そしてもう1つは「プロセスを綿密に伝えること」でした。Paletteで説明すると



このような感じです。プロセスをがっつり書きたかったので3ページ使いました。Paletteは自分の想いが詰まっているのでページのボリュームも多いです。動画や使い方を説明してみると過程で大切にしたことを伝えやすいしプロセスの部分でどれだけUXリサーチをしているかわかりやすいと思います。これはこの段階で見せたのですが「綺麗でみやすいし、プロセスもわかりやすいね」といってもらえました。特に自分の伝えたいことが伝わりやすくなったことが大きくて企画も面白いし自分の原体験から作っているのも良いねと言われてとても嬉しかったです。そしてUXデザイナーのポートフォリオはプロダクトデザインと同じ作り方であることがわかりました。プロダクトもUXもプロセスを大事にしてどういう仕組みで作ったかわかりやすいと良いかもしれません。
誰に見せるか、どう言わせるかを大事に。
本当はCMSの話やサービスの話をしたかったのですが力尽きたのでここで一旦切ります(実はここまで書くのに5日くらいかかっています....本当に更新遅くなってすみません)。実は僕は就活のためのポートフォリオを作っている段階でみんなにレビューをもらいながら進めているところです。ポートフォリオのリサーチを思い出しながらこれを書いたので文章を考えるのも大変でしたが自分の復習にもなったので良きです。続きはCMSサイトやポートフォリオサービスについて話していく予定でまた近いうちにあげようと思います。では一旦ここで閉めます!次の更新をお待ちください!
支援はいりません。その代わり無料で出来るシェアをお願いしたいです。この記事をもっと多くの人に読んで欲しいと思っているので面白かったらシェアよろしくお願いします。
