
プログラミング教室のWebサイトをSTUDIOで作ってみた。
初めて投稿をします。mimuです。
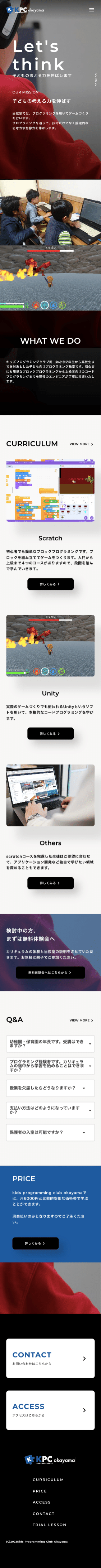
アルバイト先のプログラミング教室のWebサイトを制作したので、記録しておこうと思います。
キッズプログラミングクラブ岡山*2024年3月時点
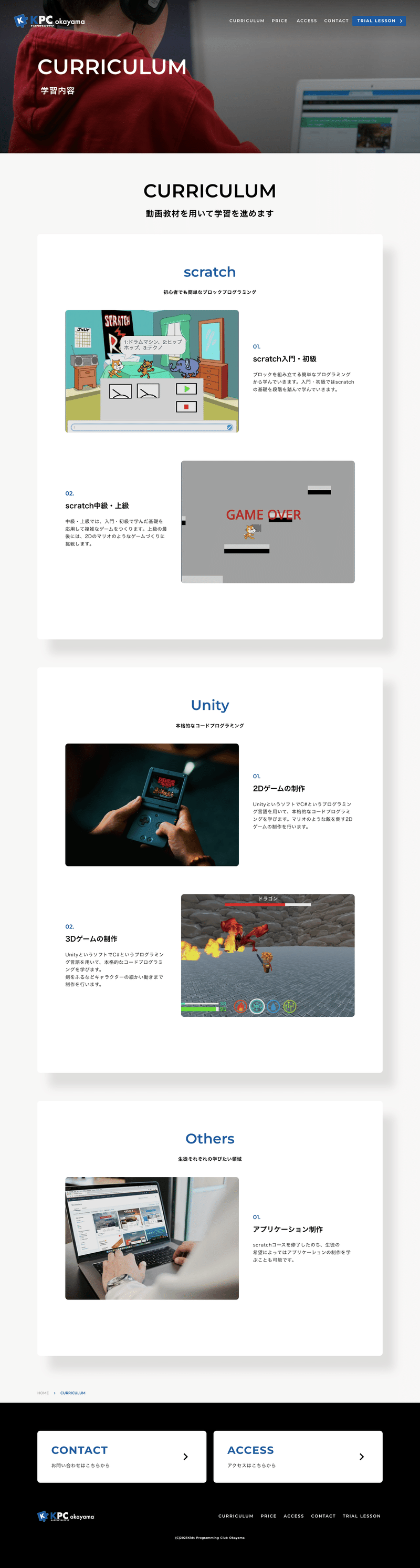
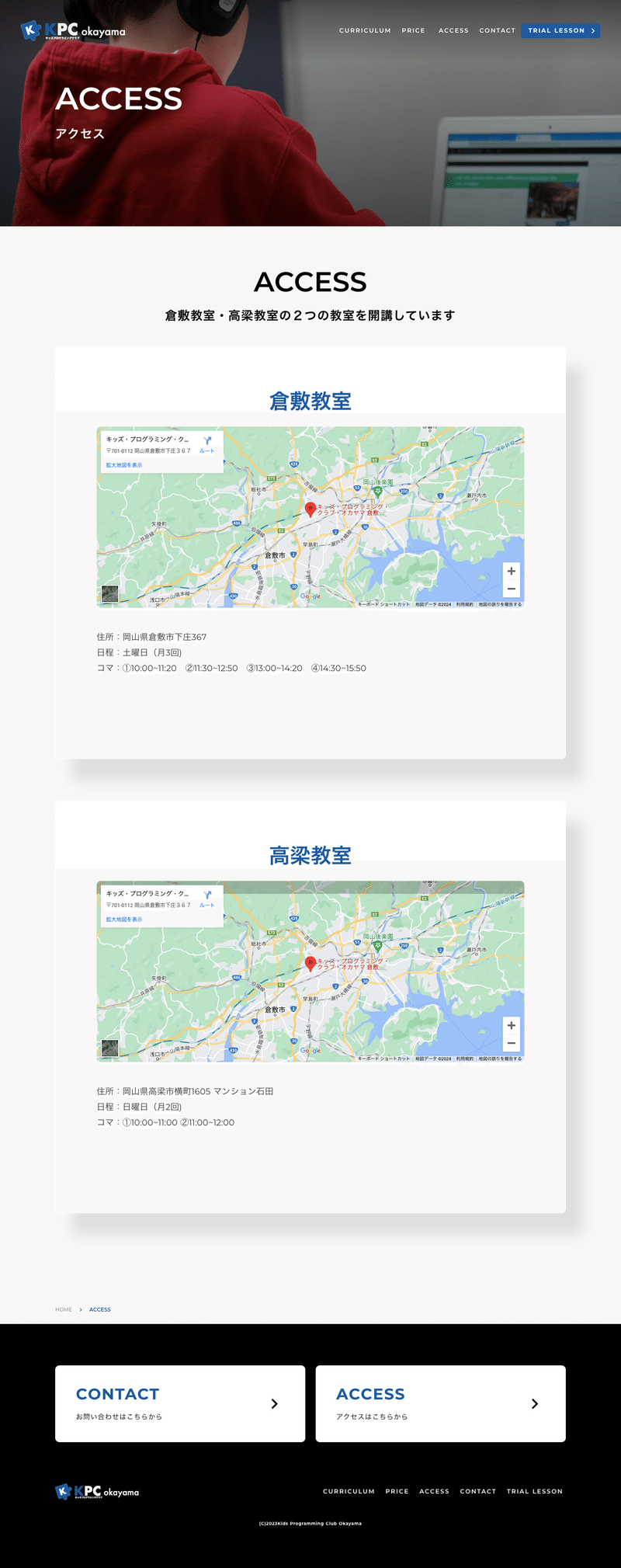
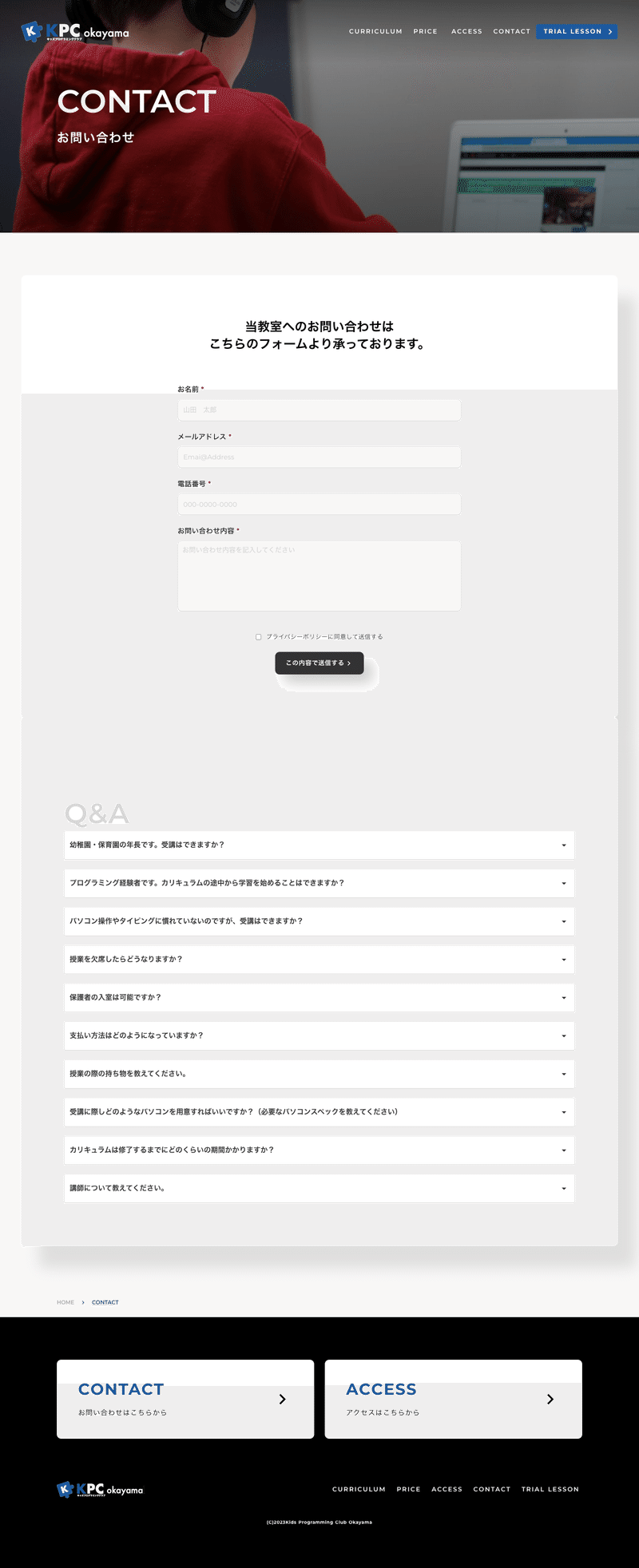
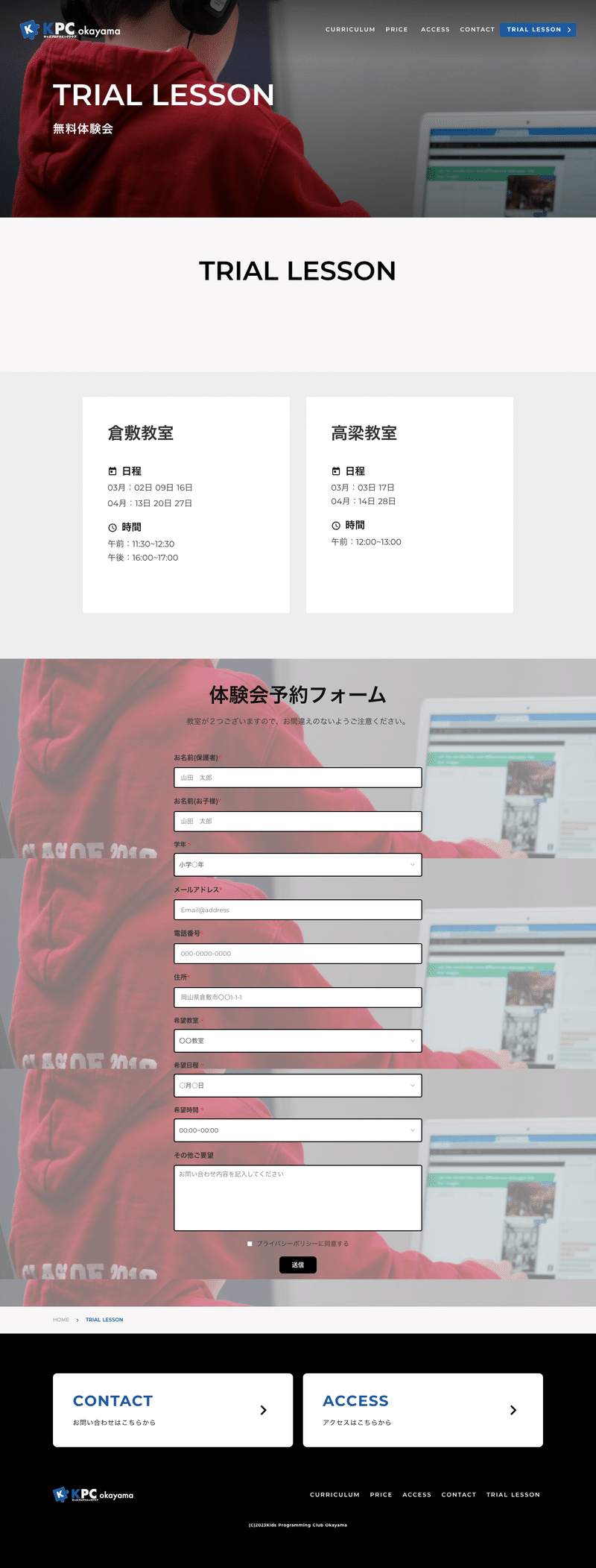
https://kpc-okayama.com/
使用したのはSTUDIOというWebサイト作成ツールで、ロゴはadobeのIllustratorで制作しました。開発人数は1人です。
制作工程
ページ構成検討
以前のサイト(wordpressで制作)を参考にページの構成を検討する。テンプレートを選択
STUDIOのテンプレート機能を使用し、教室のイメージに合ったテンプレートを選択する。ライティング
ライティング内容を検討し、テンプレートの文章を書き換える。画像探し・編集・挿入
STUDIOのUnsplash(free画像)+自分で撮影し素材を集め、編集し、テンプレートに挿入する。フォームの作成
フォームの項目を検討し制作。追加コンテンツ制作
テンプレート以外のコンテンツを制作し追加した。
・無料体験会ページへのフローティングボタン
・Q&Aの項目
・プライバシーポリシ などロゴ作成
Illustratorを使用し、ロゴを制作。
・サイトに合わせて青ベースで制作
・ブロックプログラミングとコードプログラミングの要素を組み込んだ

作ってみて、、
1つ前のサイトではwordpressを使用していたのですが、今回使用したSTUDIOはUIが直感的で使いやすかったです。普段figmaでデザインをするのですが、操作感は近い感じでした。テンプレートの完成度も高く、楽に早くWebサイトを作ることができるのでおすすめです。
デザイン






この記事が気に入ったらサポートをしてみませんか?
