
ワードプレステーマ「SOLARIS」でオシャレなトップページを作る方法
この記事では、WordPressテーマ「SOLARIS」を使ったトップページの作成方法を分かりやすく説明しています。読者は、魅力的なヘッダーコンテンツの作り方、タブコンテンツの効果的な管理、そしてサービスリストの魅力的な展示方法を学びます。初心者でも簡単にフォローできるように、具体的なステップバイステップのガイダンスが提供されています。
TCDテーマ「SOLARIS」のトップページ構成の仕組みと変更方法
ソラリスは複数のコンテンツを組み合わせてトップページを構成しています。
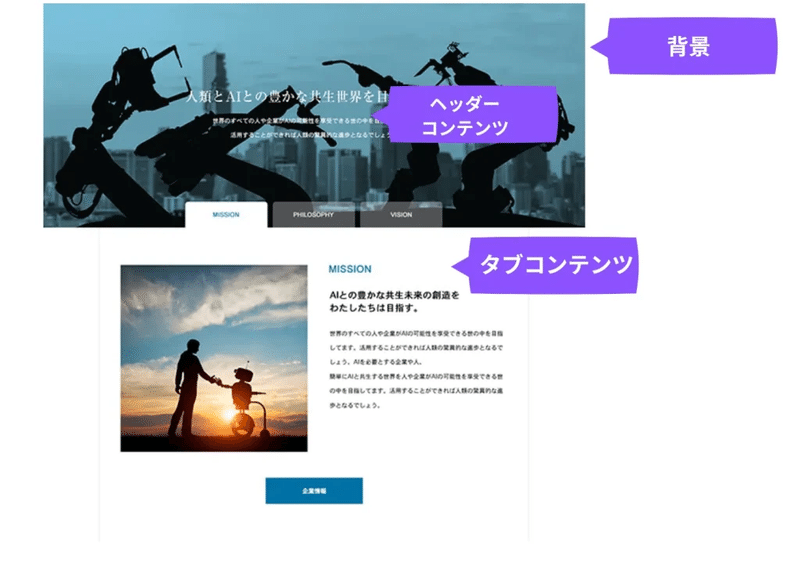
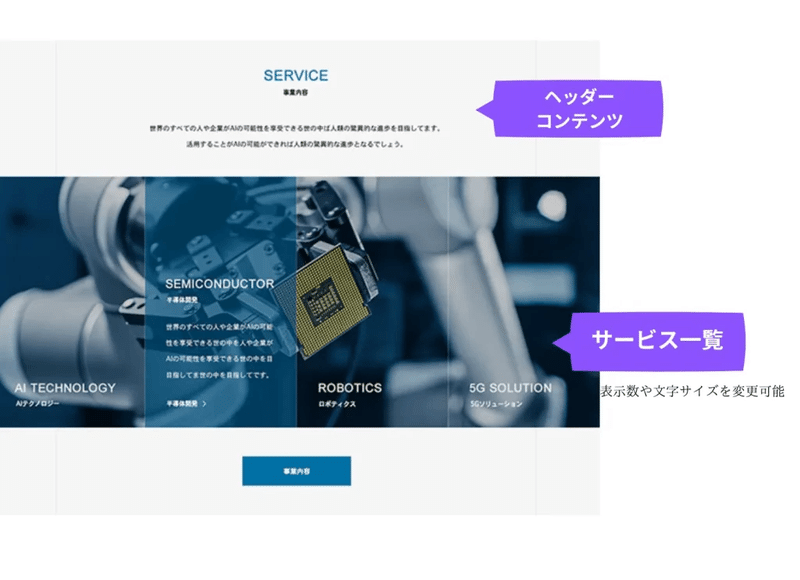
ヘッダーコンテンツ
タブコンテンツ
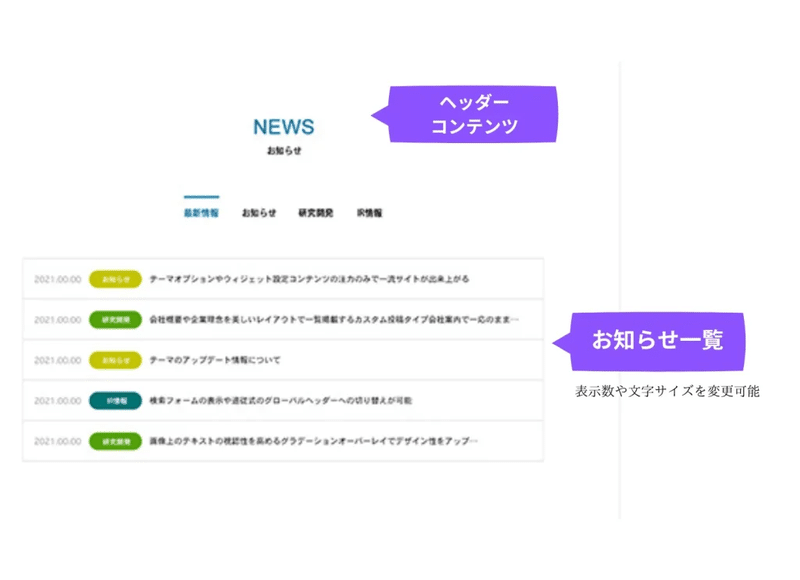
お知らせ一覧
サービス一覧
プロジェクト一覧
フリースペース
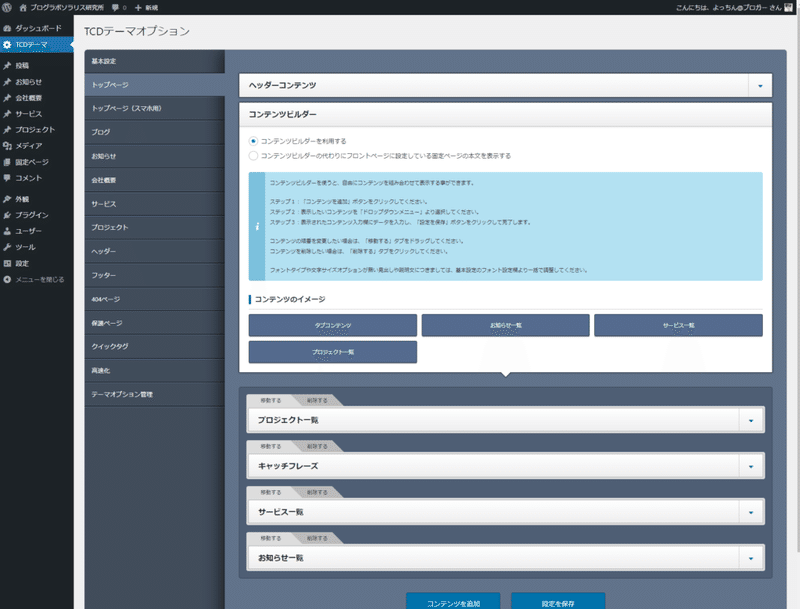
ワードプレスへアクセスし、左側メニューより「TCDテーマ」を選択してください。
その後、オプション内のトップページを開くことによって上記コンテンツの操作をすることが出来ます。

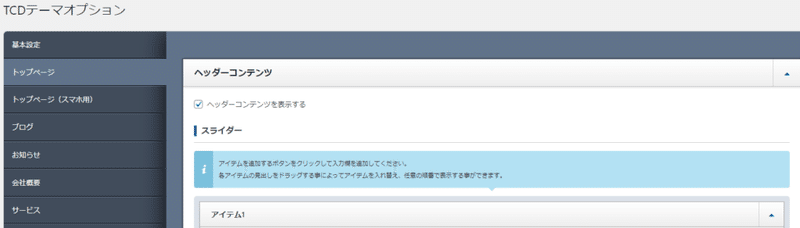
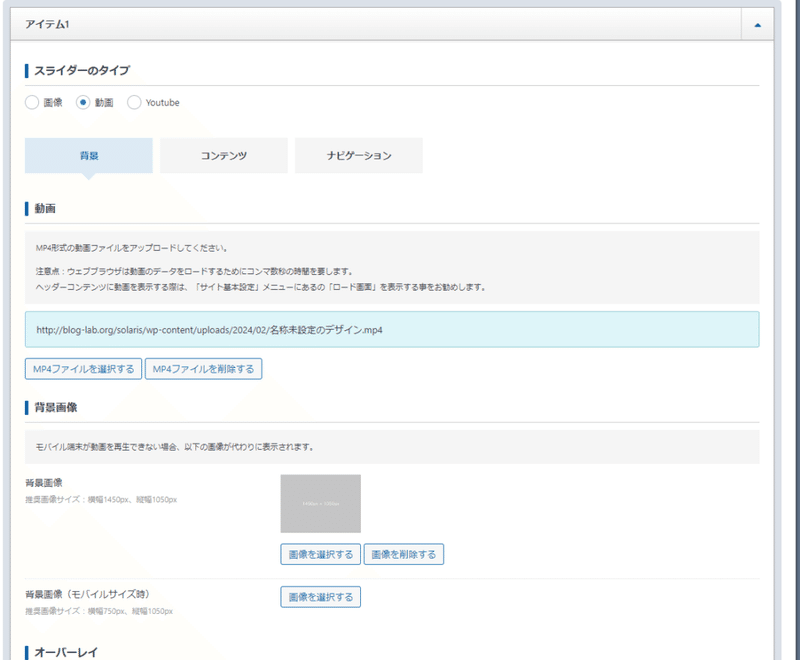
ヘッダーコンテンツの変更

ヘッダーコンテンツが不要な場合は上記のチェックを外すことで非表示にすることが出来るので覚えておきましょう。

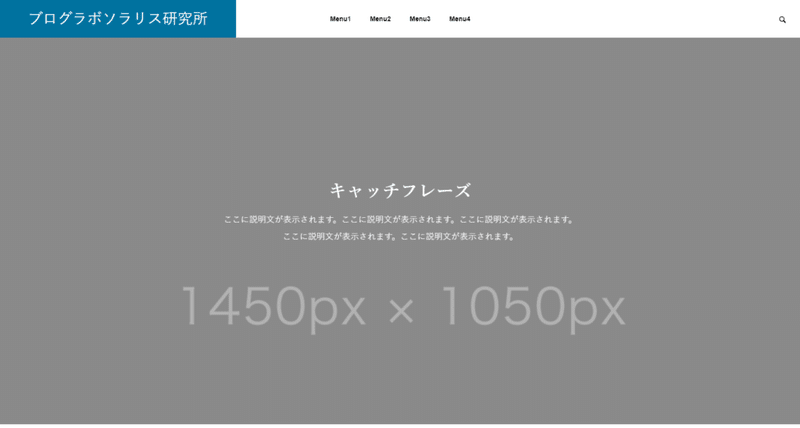
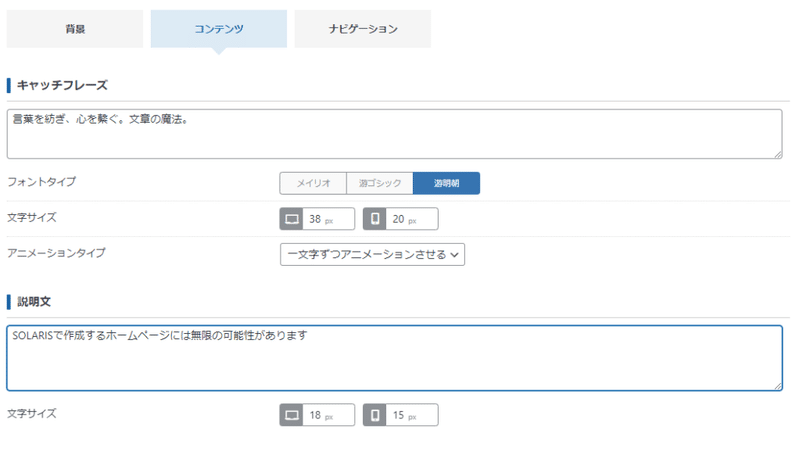
背景サイズ1450×1050 動画・写真を挿入することが可能です。コンテンツキャッチフレーズや説明文などを挿入可能です。キャッチフレーズにはアニメーションで
動きを付けることも出来ます。ナビゲーションアイテムが2個以上登録されている場合、スライダー下部に表示される画像です。
下図参照。


タブコンテンツ


タブコンテンツは主に会社のメインコンセプトを使っている企業が多いです
お知らせタブ

お知らせタブでは、カスタム投稿タイプ「お知らせ」で制作したコンテンツを表示します。
会社情報としてお知らせしたい場合は、ワードプレスダッシュボードの左側から、「お知らせ」⇒「新しく追加」でお知らせ記事を作成しましょう。
サービス一覧

SOLARISのメインとなる部分です。
メガメニューでオシャレなサイト設計が出来るのでぜひ覚えてください


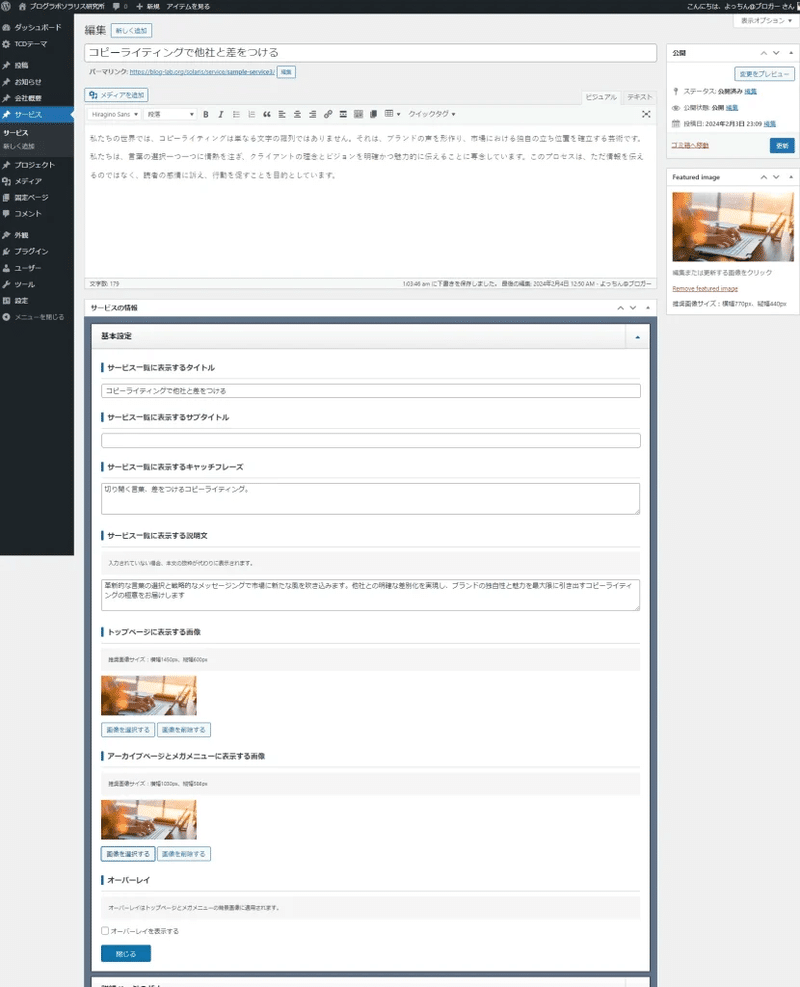
サービスから記事の作成を行います。上段ではHPに掲載するタイトルや文章を入力します。
中段の「サービスの情報」では先ほどのトップページで表示する画像やキャッチフレーズなどを入力します。
それにより、HPで実際に以下のようなオシャレなページが作成出来るようになります。
この記事が気に入ったらサポートをしてみませんか?
