
アプリ紹介のランディングページ
こんにちは!教育系のUI/UXデザインをしている坂東(@yokki_B)です。
このnoteでは、UI設計の課題がメールで届くDailyUIにて気付いた事をまとめています。
1.Daily UI #003 「Landing Page」
今回のテーマはランディングページです。例えばECサイトでは「広告バナーをクリック」した後に表示される、特定の目的を持ったユーザを対象としたページです。数多くの種類がありますが、対象を「スマートフォンアプリの紹介ページ」としてUIを考察していきます。
なお、今回は転職サイト「ミイダス」のiOSアプリを事例として利用しました。前回のクレジット決済画面がダークな印象だったため、爽やかな青を貴重としたページを作りたかったためです(笑)。文章やスクリーンショットは、全て既存サービスのものを利用しています。
作成した画面

2.表示項目
それでは、ランディングページの表示項目を確認しましょう。
1.スクリーンショット
2.キャッチコピー
3.ダウンロードボタン
4.アプリの特徴
5.実績
上記の中でも、具体的なイメージを与える「スクリーンショット」や「アプリの特徴」は、ダウンロードに直結する項目といえます。
3.気を付けること
①何をさせたいのか示す
ランディングページのゴールは、ユーザに行動を実行させる事です。この誘導のことをCTA (Call To Action - 行動喚起)と呼びます。
CTAと、その遷移先の例
1.アプリのインストール ー ダウンロード画面(PCの場合はQRコード表示)
2.資料請求 ー 発送先の入力画面
3.新規登録 ー ユーザ情報の登録画面
スマートフォンの場合は、以下のようなボタンをよく見かけますよね。iOS/Androidのどちらから閲覧されているかはUserAgentで判別出来るため、その端末に合わせたボタンを表示すると、より丁寧です。

②縦のデザインを意識する
PC版では横幅を大きくとったデザインが可能ですが、スマートフォンは縦持ちで閲覧しやすいレイアウトとしましょう(縦長、タブ切替など)。その際、情報量が多いとスクロールして読み飛ばされる可能性が高いため、文章は端的にまとめる事が重要です。

③何を紹介しているのか明確にする
ランディングページに訪れたユーザに、そもそも何を紹介しているページなのかを分かりやすく伝える必要があります。Webサービスなのか、アプリなのか、アプリの場合は対象のデバイスなどを表現しましょう。
今回作成したページでは、トップにiPhone端末とスクリーンショットを配置することで、「スマートフォン向けのアプリ」である事を伝えています。
④利用するシーンを想起させる
どんなシーンで利用されるものか、ビジュアルから伝わるように工夫しましょう。アプリ紹介ページでは、以下のように「利用するイメージを背景に配置」する表現が有効です。
mynikki (日記帳のイメージ)

Pathee(街中を歩いているイメージ)

Snoway(スキー中に利用するイメージ)

今回の画面では、女性がスマートフォンを操作し、気軽に経歴を登録するイメージを配置しました。(手元と企業例が重なった点はうまく配置できず。。)

⑤価格や実績を示す
CTAの効果を向上させるためにも、そのアプリの価格や実績を一言で目立つように配置しましょう。
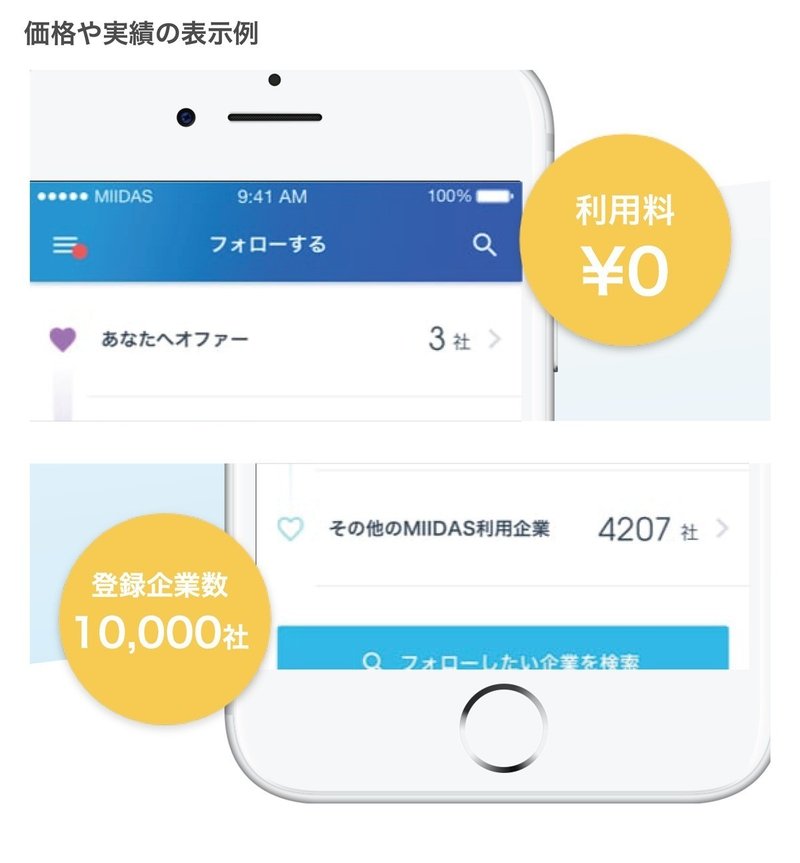
表示例
1.価格 ー 無料または月額制など、具体的な金額
2.利用実績 ー 1万ダウンロード達成、1万人のユーザなど
3.受賞履歴 ー 転職アプリランキングNo.1など
4.掲載情報数 ー 登録企業数1万社、クチコミ数1万件など
今回の画面では、以下のように表現しました。

4.まとめ
最後に、アプリ紹介のランディングページに於いて気を付ける点をまとめます。
①何をさせたいのか示す ー CTA(Call To Action)を意識して配置する
②縦のデザインを意識する ー スクロール前提の配置、端的な文章とする
③何を紹介しているのか明確にする ー サービスの種類や対象デバイスを表現する
④利用するシーンを想起させる ー ビジュアルを用いてイメージさせる
⑤価格や実績を示す ー 具体的な数値で目立つように配置する
今回初めてランディングページを設計しましたが、リサーチの時点で、よく似た画面が溢れていることに気付きました。上述の「利用シーンを背景画像に利用するもの」や、「キャッチコピーとCTAボタンを左側、スクリーンショットを右側に配置するもの」など、同じレイアウトのサービスが多く見つかりました。
中には、ランディングページを自動生成するサービスもあるようです。
トレンドに合わせる事は問題ありませんが、部分的でもそのページ独自の工夫をレイアウトに反映したいと感じました。それではまた!
この記事が気に入ったらサポートをしてみませんか?
