
スマートフォンのログイン画面設計で気を付けること
こんにちは!教育系のUI/UXデザインをしている坂東です。
このnoteでは、UI設計の課題がメールで届くDailyUIにて気付いた事をまとめています。
1.Daily UI #001 「Sign UP」
今回の課題は「Sign UP」画面です。日本語ではピンと来ませんが、以下のように訳すことが出来ます。
・Sign UP = 新規登録
・Sign In = ログイン
本来は新規登録画面を作成すべきですが、本テーマで他のクリエイターの作品を見るとログイン・新規登録の選択画面が主であったため、同じテーマとしました。
作成した画面

2.ログイン画面の表示項目
Webサービスやアプリなど、登録を必要とするサービスには必ず存在するログイン画面ですが、各サービス間で表示項目に大きな違いはありません。
主な表示項目
1.ID ー 他のユーザーと重複せず、間違えにくいもの。メールアドレスを推奨。
2.パスワード ー セキュリティ向上のため、伏字(●●、**など)が一般的。
3.パスワード再発行リンク
4.ログインボタン
5.新規登録ボタン
3.気を付けること
ログイン画面は表示項目も少なくシンプルですが、設計によっては「ログイン出来ない」「スマートフォンで入力しづらい」など、ストレスの原因にも繋がる可能性も含んでいます。
今回はスマートフォンに特化し、以下の点に気を付けることで、ユーザビリティの向上を図ることが出来ます。
①ボタンの大きさ
入力フォームやボタンの高さが低い場合、誤って別の箇所をタップする可能性があります。高さは最低44pixelを目安としましょう。( iOS Human Interface Guidelines)
なお、大人の指の平均的な大きさは約9mm程度で、上記であればちょうどタップしやすい大きさとなります。
②プレースホルダの利用
プレースホルダとは、入力フォーム内の初期表示を指します。PCに比べて画面幅の狭いスマートフォンでは、出来るだけ入力欄の幅を広く取るため、積極的に活用しましょう。

③ソーシャルログインの利用
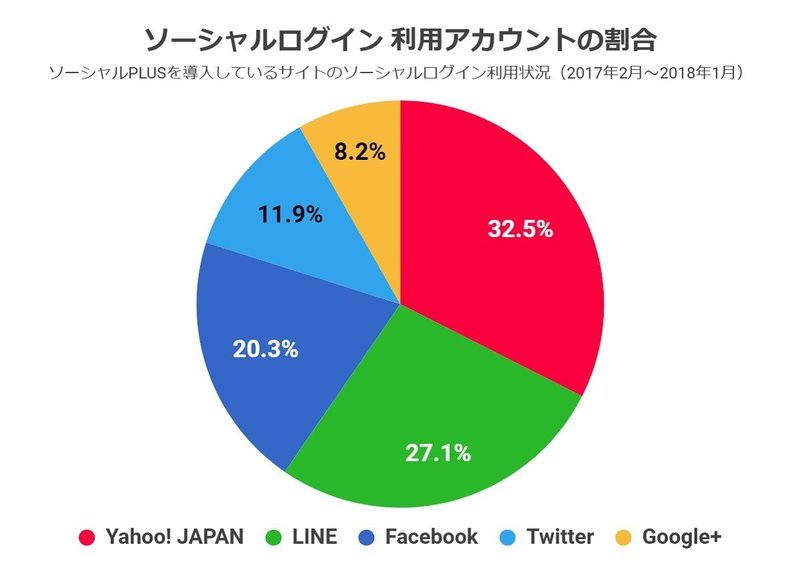
ソーシャルログインとはSNSの会員情報を用いて、登録を完了させる方法です。なお、2018年1月時点での日本のソーシャルログイン利用シェアは以下の通り、「Yahoo! Japan」「LINE」「Facebook」で約80%を占めています。

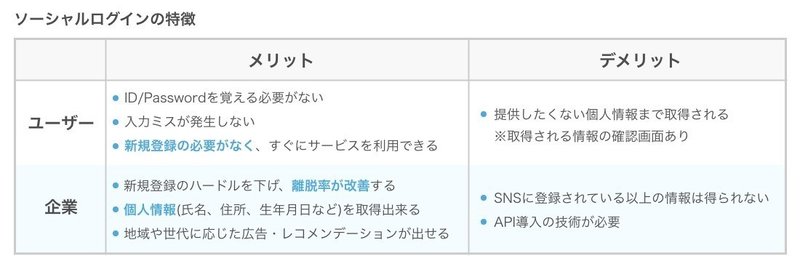
なお、ソーシャルログインの特徴についてまとめましたので、参考まで。

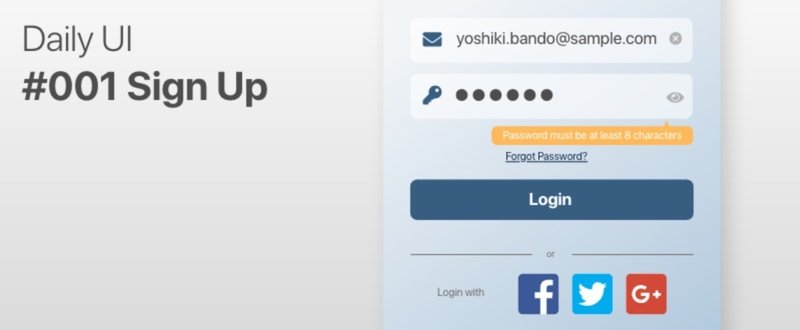
④バリデーションチェック
バリデーションチェックとは、入力内容の確認機能です。有効なメールアドレスか、パスワードのルール(8文字以上など)は守られているか等を確認します。
このチェック機能に於いて、注意する点は以下の通りです。
1.エラー位置の特定 ー どの項目が間違えているのか、分かりやすく表現する
2.リアルタイム ー アドレスに@が無い等、明らかなエラーは入力時に指摘する
なお、エラー位置の特定についてはセキュリティ面を考慮した上で判断する必要があります。(適当なメールアドレスを総当りに試す事が出来るため)
⑤ポジティブなエラーメッセージ
エラーメッセージと言えば「メールアドレスが有効ではありません」「入力内容が誤っています」などが思い付きますが、まるで重大なミスを犯したかのような内容はユーザーにとって親切ではありません。
改善点の参考として、uxmagでは以下の観点でポジティブなメッセージを心掛けるよう紹介されています。
1.専門用語を利用しない ー NG例「互換性がありません」
2.否定的な言葉を利用しない ー 間違い、失敗、問題、無効、禁止など
3.エラー内容と、訂正箇所を表現する ー 例「アドレスには@を含めて下さい」
4.問題解決のヒントを与える ー 例「8文字以上のパスワードを試して下さい」
5.ユーザーではなく、Webページ自身に責任を置く
4.まとめ
スマートフォンのログイン画面設計で気を付ける点についてまとめてみました。
1.ボタンの大きさ ー 高さは最低44pxとする
2.プレースホルダの利用 ー 入力欄の幅を広く取る
3.ソーシャルログインの利用 ー 登録のハードルを下げるために活用する
4.バリデーションチェック ー エラー項目を分かりやすくする
5.ポジティブなエラーメッセージ ー 専門用語や否定的な言葉を利用しない
皆様のUI/UX設計に少しでも役立てれば幸いです。それではまた!
この記事が気に入ったらサポートをしてみませんか?
