【Android】XMLでToggleButtonをデザイン変更してみる

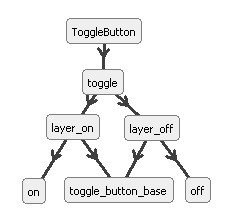
ファイル構造は以下のようになります。

基本になるボタンのデザインファイルはtoggle_button_base.xmlでこれを変更すればカラー、角丸、グラデーション、ボーダー、形状("四角"、 "楕円" 、 "線" 、 "リング")を変更できます。トグルボタンだけでなくイメージボタンや、通常のボタンのbackgroundに設定できるので1度作ればテーマとして使い回せる感じにできると思います。
on.xml、off.xmlは切替え時色が変わる部分のshapeが設定してあります。こちらも上記の通り変更できます。
layer_on.xml、layer_off.xmlは文字通りレイヤーの役割で先ほどの2つのファイルを重ねて表示位置を調節しているファイルになります。
ファイルに分けなくて以下のように入れ子に出来るんですね。(おかしいと思った)
toggle.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false">
<layer-list>
<item android:drawable="@drawable/toggle_button_base">
</item>
<item android:right="64dip">
<shape android:shape="ring" android:useLevel="false"
android:innerRadius="0dip" android:thickness="8dip">
<gradient android:startColor="#666666" android:endColor="#333333"
android:type="radial" android:gradientRadius="10" />
<stroke android:width="1dip" android:color="#666666" />
</shape>
</item>
</layer-list>
</item>
<item android:state_checked="true">
<layer-list>
<item android:drawable="@drawable/toggle_button_base" />
<item android:right="64dip">
<shape android:shape="ring" android:useLevel="false"
android:innerRadius="0dip" android:thickness="8dip">
<gradient android:startColor="#00FF00" android:endColor="#006600"
android:type="radial" android:gradientRadius="10" />
<stroke android:width="1dip" android:color="#666666" />
</shape>
</item>
</layer-list>
</item>
</selector>参考:
Drawable Resources | Android Developers
XMLなDrawableを使ってみよう – ReDo
プロジェクトのZIPソースはこちら

デフォルトっぽいデザインのソースはこちら
以下のボタンを押して投げ銭をお願いします!
続きをみるには
残り
0字
¥ 100
この記事が気に入ったらサポートをしてみませんか?
