
Adobe Muse CC 2015雑感
触る機会があったので気づきを書いてみます。
●使えそうなシーンは
・コーディングを気にしないような、チラシ的な単発のページ(いわゆるランディングページ)
・お客さんがHTML等の更新のスキルがない場合
・パララックスや、複雑なアニメーションが入ったページ(これも作った人にしか更新できないですね)
会社にデザインチームはあるけどコーディングを含めたWebの知識があまり無いシーンなどにはハマりそうです。
●使ってての気づきは以下のとおり
・よさげなところ
・触るまで出来るとは思わなかったけどHTMLコードが出力できる
・見たまま編集でデザイナーには直感的。
・パララックスを設定できるUIがあるのは圧倒的に強い
・Animate CCからのOAMファイルでアニメーション表現が豊かに
足りないものはライブラリで補える(拡張が作れる)
・これは…ってところ
・フォント指定がヒラギノを含めたゴシック、明朝以外の日本語の指定が難しい。
(游ゴシック、メイリオだけとかグーグルの日本語フォント使うとかが簡単にはできない。一応headタグにCSS読み込んで全称セレクタに!importantすれば使えるけど…)
・テキストフレームを入れ子にした時、子のテキストフレームを箇条書きにできない。
・メニューに特定ページ内のアンカー指定があって、メニューを他のページにコピペした場合、アンカー指定が外れてしまう。特定のページ内のアンカーをカット&ペーストしても、アンカー設定が外れてしまう
・ページプロパティのショートカットがない(最初は頻繁に触るのにショートカットがあたって無いのは辛い)
・点線、破線が設定できない*図1
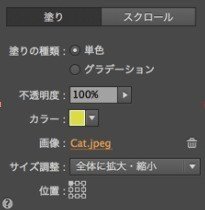
・背景画像の位置指定でpx,%での指定ができない*図2
・複数の背景が設定できない*図2
・アセットの更新が自動じゃ無いので、素材修正が頻繁に入ったらしんどい
・シンボル機能が無いので上記おなじくしんどいシンボル機能が無いので上記おなじくしんどい(ただし、カラー、テキスト、スタイル、グラフィックの共通化はそれぞれ手段があります。)
・Animate CCのOAMファイルはスクロール効果で設定しても自動再生される(設定が無視される。Edge Animateの方は開発中止しているのでAnimate CCの方の対応してほしい)> CC 2017で正常に動くのを確認しました。
・画面の高さ(vh)でのレスポンシブができない
・可変幅ページでのスクロール効果(パララックス)設定ができない。(要素の高さが可変になっても距離の比が保たれればできると思うけど、オーサリングレベルでの制御が難しいかな)

*図1

*図2
●出力されるコードを見て、こうした方がいいんじゃないか的なやつ
・メニューを作るならウィジェットライブラリのメニューを使う
>通常のテキストフレームでリンクをつけるとp>span>aだけどメニューウィジェットを使うとul>li>aになる*1
・固定幅のページは各オブジェクトにidがついてそれに対して絶対配置になる。コード上での改変は無理。
・可変幅の場合もidがつけられるが絶対配置にはならないので、万が一コードしかなくて追加削除があっても、かろうじて対応できるかも?(多分コーダーに頼むと拒否されると思いますが…)
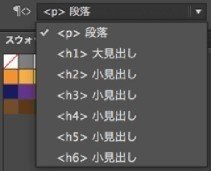
・SEOを意識してテキストの段落を設定する*図3
・同様にブレットを文字で入れるのは避けて箇条書きを使う
・同様に画像のプロパティで代替テキストを設定する

*図3
*1 最初、前者で作って後から後者のテキスト部分に前者のリンクテキストを入れたらメニューのリンクはテキストリンクの方が効いてしまう現象があって結局メニューウィジェットで作り直した。
●その他メモ
jQueryのバージョンは 1.8.3で他のJSファイルとともにRequireJSでまとめられてロードされている
文句ばっかり言ってるみたいですが、こうなってほしいという希望を込めて書いています。
この記事が気に入ったらサポートをしてみませんか?
