
Sketchでつくる汎用しやすいテーブル
こんばんは🎆
今年は帰省してないので友達のインスタを見て気分だけ味わってます🎆
今日は、伸ばしたり縮めたり数が増えたりしてもいい感じになるテーブルを秒でつくる方法についてです!

ほぼ毎回使うこういう表ですね。
「見出し」と「データ」は見た目が別に見えますが一つのシンボルを使っています。
シンボル化
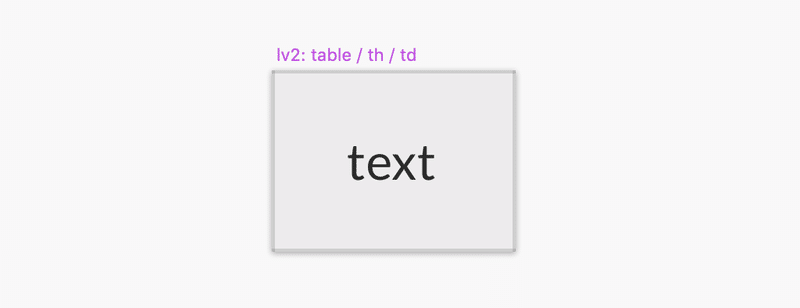
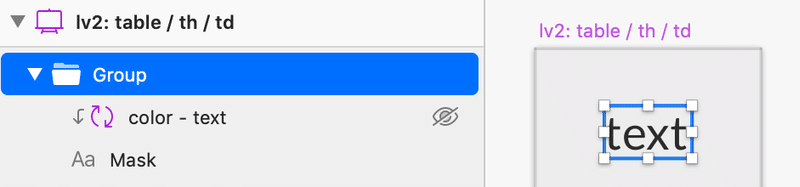
命名規則通りに「lv2: table / th / td」と名前をつけます。
セルの見出しと要素なので、htmlのタグで言う「th」と「td」にしてます。

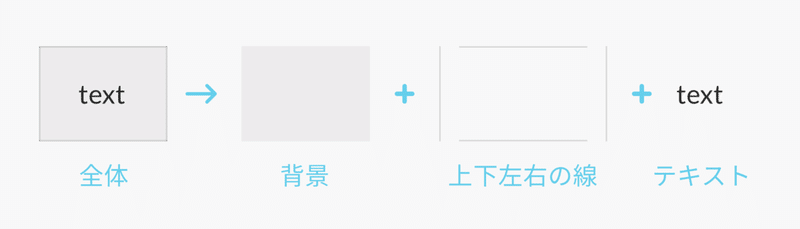
パーツに分けるとこんな感じ👇

ここまで準備できれば終わったに等しい!
①背景
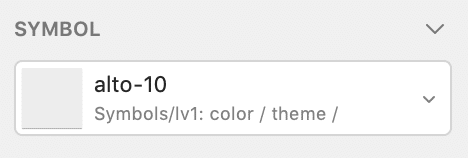
色を変えられるようにシンボル化します。

これで「見出し」も「データ」も好きな色に変えられます。

②上下左右の線
背景と同様にまず色のシンボル化をします。

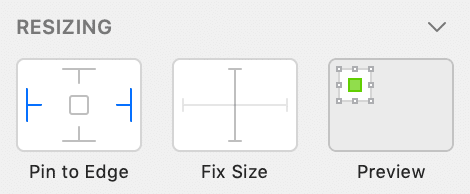
そしてそれぞれに「RESIZING」の設定をしていきます。
この部分ですね👇

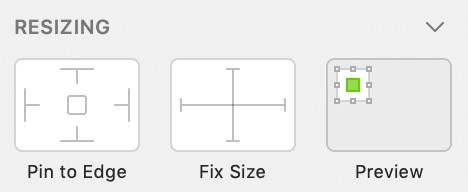
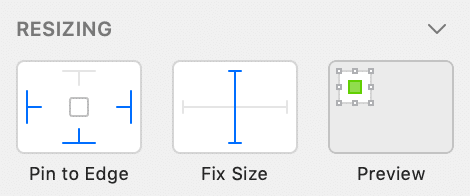
②-a:上の線
上と左右の位置を固定、高さを固定!

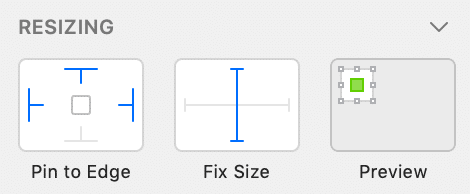
②-b:下の線
下と左右の位置を固定、高さを固定!

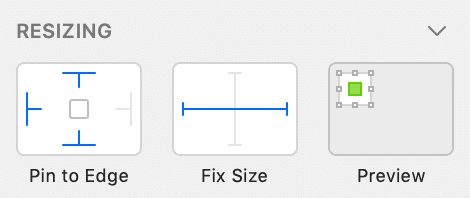
②-c:右の線
上下と右の位置を固定、横幅を固定!

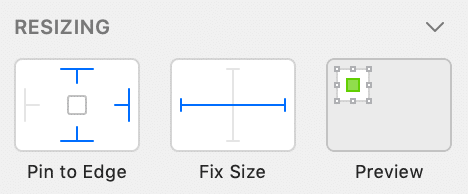
②-d:左の線
上下と左の位置を固定、横幅を固定!

です!
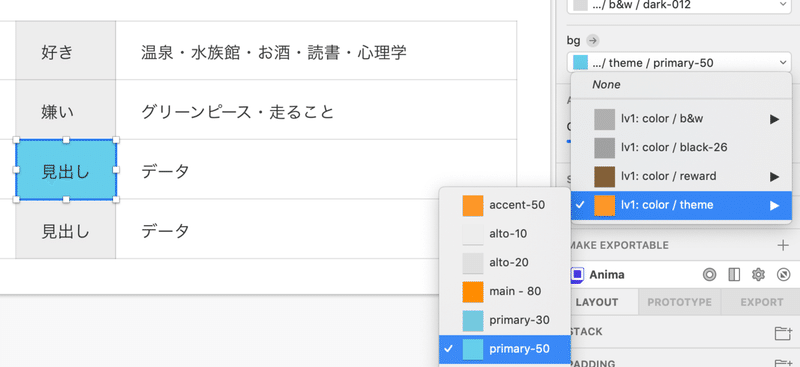
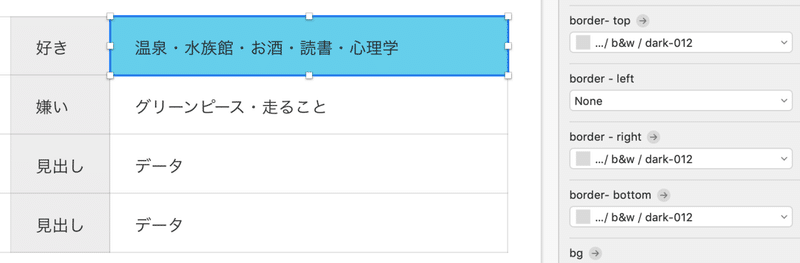
例①
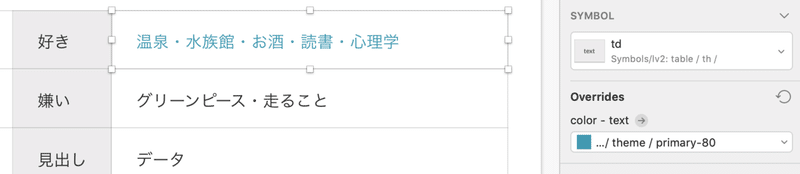
データの一番上のセル(水色にしたとこ)をつくるには、上と左右の線を設定すれば完成です。
「見出し」の線と重なって二重にならないように左の線は「None」にします👇

例②
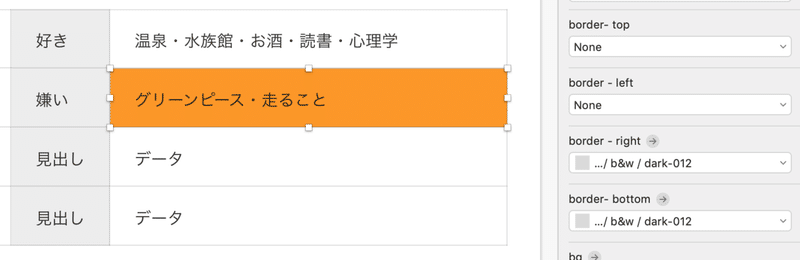
その下のセル(オレンジ色にしたとこ)をつくるには、右と下の線を設定すればOK!
「見出し」と「上のセル」の線と重なって二重にならないように左と上の線は「None」にします👇

③テキスト
あとちょっと!テキストです!
③-a:色を変えられるようにする
マスクをかけて色を自由に変えられるようにします。

これでOK👇

③-b:テキストの左右の余白を固定
左右の位置を固定しておきます。

④レイアウト
最後!「STACK」の設定!
文字数が増えた時、セルの数が変わった時への対応です。
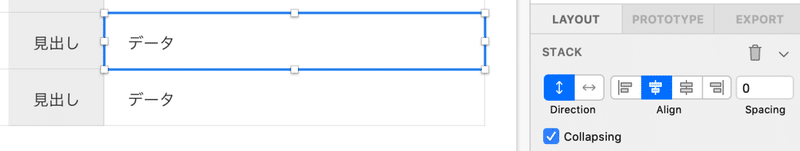
④-a:高さが変わってもいい感じ

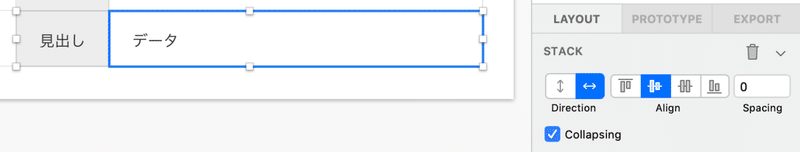
④-b:横幅が変わってもいい感じ

終わり
以上です!
一回つくっとけば使い回しできるので便利です。
細かいところをちゃんとシンボル化しておくと全体でかかる時間が短縮されていきます。
スピードにもこだわりたいので効率化できるところをもっと増やしていきたいと思います🚲🚲
普段のことはこちら🚲 https://twitter.com/atmr_design
