
例のコンセプトダイアグラムを10分くらいで描いてみた
そもそも何でこの話をするか
コンセプトダイアグラムというフレームワークがありまして、
コンセプトダイアグラムとは、顧客の心理変容と企業の施策を図解し、顧客の理解と施策の評価を行うメソッドです。
https://concept-diagram.com/note/about-concept-diagram/
それについて最近イベントでのセッション記事が、Web担さんに上がったわけです。
こちらのコンセプトダイアグラムについて、 Twitter上で「いやーいろんな流派が出来てたいへん!」っていう声もチラホラあり、登壇者の大沢さんもその点については言及されております。
コンセプトダイアグラム自体は不完全なものになっています。
— 大沢 翔己 (@kuma_aspiration) June 10, 2019
※今回お伝えしたかった内容はSEO戦略的な話です。
コンセプトダイアグラムに関しては公式サイトや小杉さん(@mekemoke)も講師をされている、セミナーの内容が正しいコンセプトダイアグラムです。https://t.co/IjmIksJiKO https://t.co/PkuejsY2bJ
うん、わかる………ぶっちゃけ難しいんだよ、あれ描くのも伝えるのも。
だから現場で使いやすい形にカスタマイズされていろいろ出てくるんだよね…。
ちなみに「公式」の描き方はすごーく丁寧に記事になっていました。ぶっちゃけ本読むよりこっちの方がわかりやす……なんでもないです。
(公式サイトなんか出来てたのか……ぜんぜん知らなかった……)
記事のコンセプトダイアグラム、あるあるやな
このコンセプトダイアグラム、結構よいお手本になってるなと個人的には思っていて、描くときにつまづきがちなポイントがそのまま入ってるんですよね。。
・「態度変容の整理」になりきれていない(「商品を発見」「作る」とかは態度変容した結果の行動)
・2軸が活かしきれてないので、ただのステップ図になっている
みんながつまづきがちということは、みんなのイメージがこうなってるってことかなと思うので、下手するとこっちの方が使いやすいのかも知れません。でもこれだと、カスタマージャーニーマップで良いと思うんですよね。
というわけで描いてみた
わたしも2、3年くらい描いてないのでこれが正しいかと言うと自信ないのですが、自分が描いたらどうなるかなーと思ってやってみました。
先に言っときますがいろいろ雑です。対象のサイトも見ないで作ってるので微妙なところあるかもです。あと最後の方飽きたので雑になっ……なんでもないです。
①まず軸を考える
ユーザー群は描いた後、というのが記事に書いてますが、わたしがコンセプトダイアグラム描くときはまずユーザー分類から考えます。誰の意識をどうしたいのか、を頭に考えておかないと曖昧になってしまうかなーと思っているからです。

今回はA、Bの2つ考えてみました。そこから、この2つの人にどうなって欲しいかを言語化して、そこから軸に落とし込みます。
ゴールは「申し込む」で決めたので、「何と何が深まったら申し込んでくれるか」を2軸に設定しました。

「カードについて理解が深まると、申し込みに向けての不安点が解消され安心」を縦軸、「自分がどんな使い方をしたいんだっけが明確になっていくと、カードを選ぶ基準が定まっていくので、選んだカードに対して納得感が出る」を横軸にしてみました。
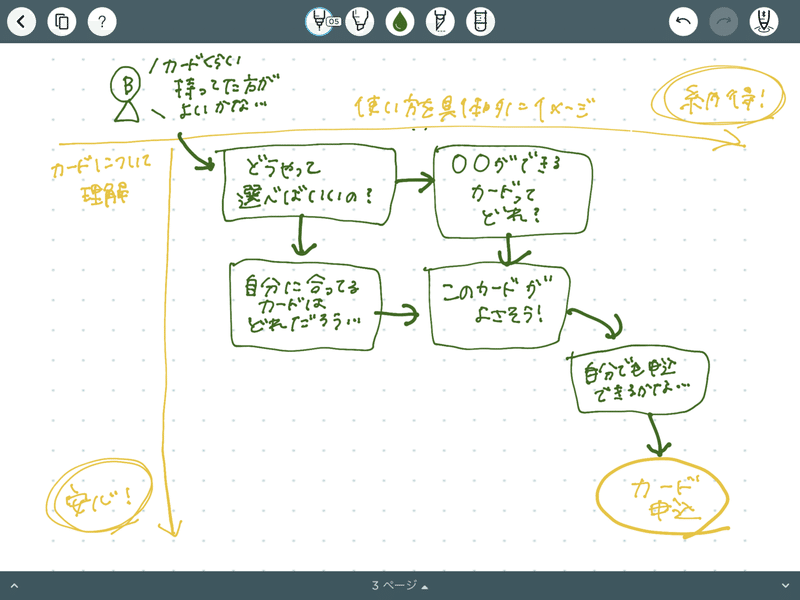
②ボックスを置く

③どんなコンテンツが必要か考える

矢印に対して書いてるのは、「次のボックスに進んでもらうためにはこういう態度変容を起こす必要がある」というイメージ。
それを起こすためにどんなコンテンツが必要かを考えてマッピングしていきます。
④本当はこのあともっといろいろする
ここにどうやって効果測定していくかマッピングしたりなんやかんやしていくんですが、今回はめんどくさいのでやりません。
何が言いたいかと言うと
ただの「やってみた」記事なので、結論は特にないです。ひさびさに描いてみたかっただけ∩^ω^∩
フレームワークって使う人によってちょっとずつ変わっていくし、まぁそこは自分がとやかく言うことじゃないんですが。
コンセプトダイアグラムが描けるようになるまでに「主語をお客さんにする」の特訓になるので、実はセールス主導の会社とか大きい会社に向いてるフレームワークではあるのかなーってちょっと思ってます。
運用に乗っけるの大変だけど、描くの楽しいよ。コンセプトダイアグラム。
※この記事は書いてる人の個人的見解なので、ぜひ公式セミナーを受けてみてください。公式の人に怒られたらこのポスト消すかもw
