
Webデザイナーが知っておきたい色彩理論 その② ~マンセルカラーシステム~

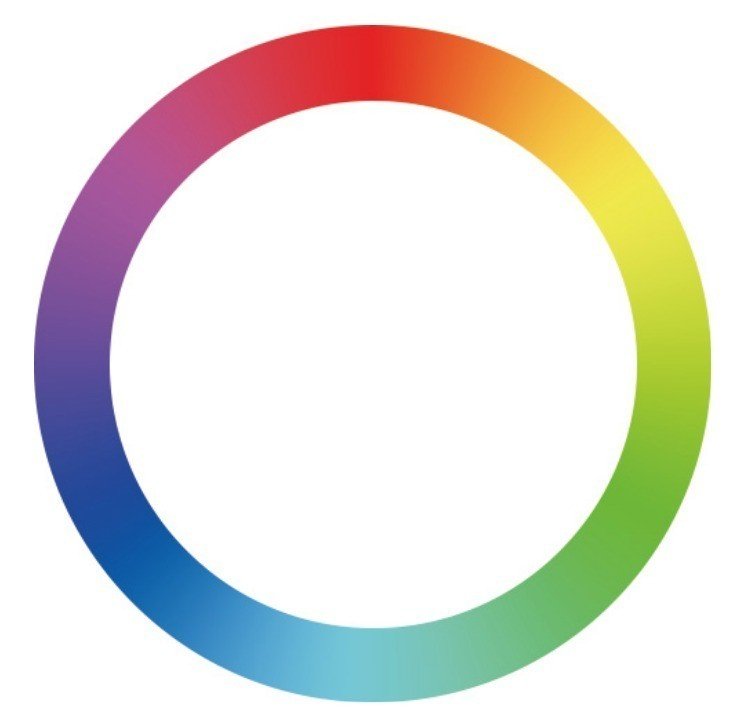
色彩学は基本的にこのカラーサークルがベースとなります。
ここでの解説もこのカラーサークルを用いながら色の仕組みを説明していきます。
ただ、このカラーサークルのままでは色調がシームレスに変化しているので色の特定が難しいかと思います。
そこで19世紀初頭、アメリカの美術教師であり画家だったアルバート・マンセルにより、色を体系化したカラーシステムが提唱されました。

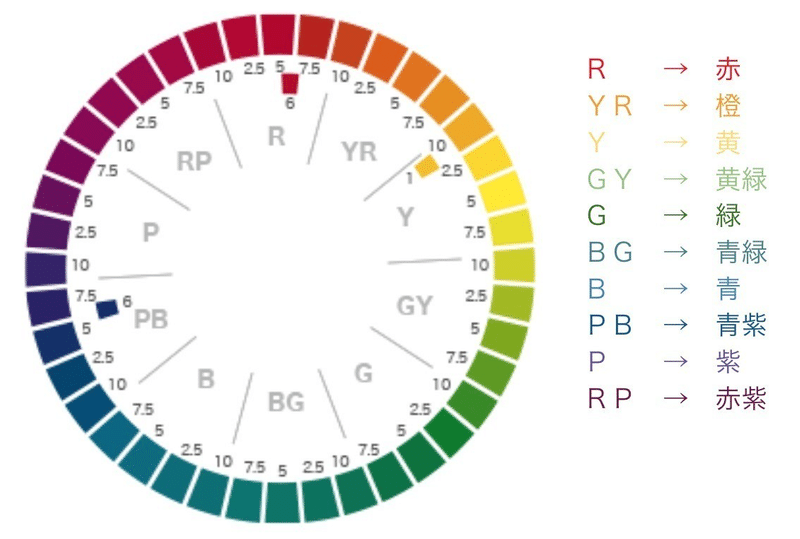
マンセルは色相環を純色40色相に分け、色名や記号を付けて扱いやすくしました。

これにより色を伝えるうえで人々の間で共通認識を持つことが出来るようになったわけです。
しかし、これだけではまだ問題があります。
色を伝えるうえでの問題
依頼主:「うちの外壁を青(B)に塗ってください!」
塗装屋:「わかりました!」
~数日後~
塗装屋:「塗装完了しました!」

依頼主:「お、おう。(イメージしてたのはもっと暗めの青だったんだけどな…)」
このように、青と一言で言っても人によって連想される色味は微妙に違ってきます。
そこで昔の職人たちは、色出しの見本帳を作り、照らし合わせながら実物の色をできるだけ見本の色に近づけるという工夫を重ねてきました。

この色見本さらにうまく体系化したのが、マンセルカラーシステムにおける色の三属性と呼ばれるものです。
色の三属性(色相・明度・彩度)
マンセルは色を色相・明度・彩度の三属性に分けて、それらを数字や記号で表しました。
具体的にどういうことか、順を追って見ていきます。
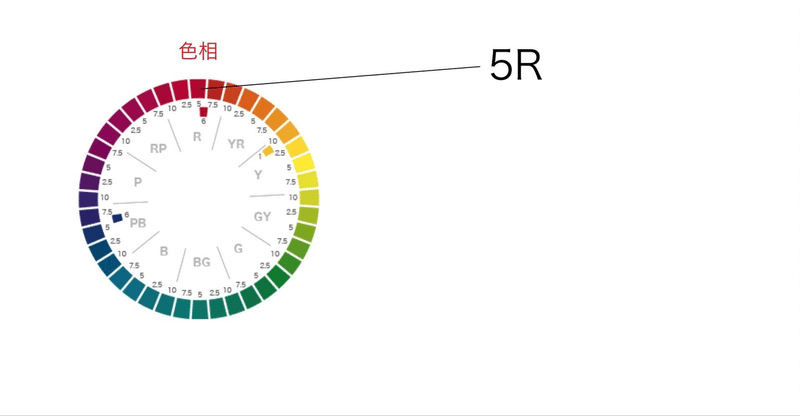
以下は冒頭で紹介したマンセルの色相環です。

プリズムを通して見れるように、色には大まかに赤〜紫の約7種類があり、これを「色相」と呼びます。色を選ぶ際は、まず色相のなかからどの色味を使うかというところから始まります。
今回の例では、赤(5R)を選択したとします。
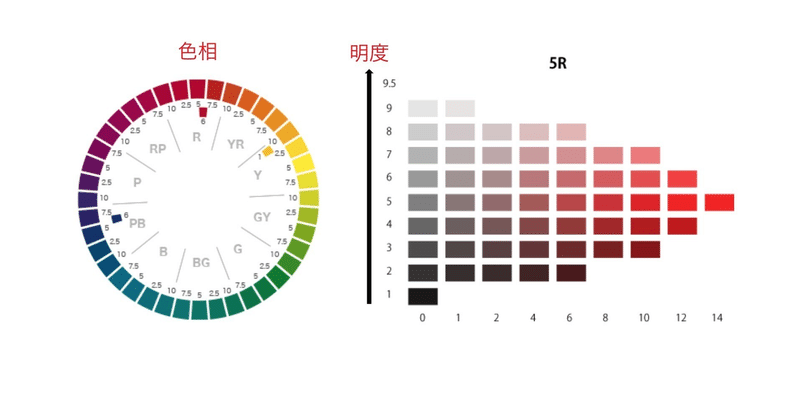
この赤(5R)の中で、今回欲しい赤(5R)は白が混ざった桃色寄りなのか?黒が混ざった紅色寄りなのか?という部分を「色の明度」という基準で縦軸に分けて絞り込みます。

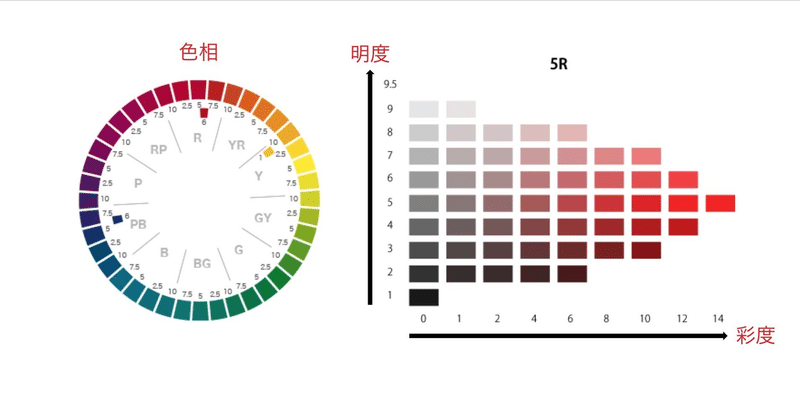
さらに、色相で選んだ色をどのくらい鮮やかに出すのか?という基準として「彩度」という横軸を設けます。

今回で言えば、元々の「赤」の塗料の割合をどうするか?といったイメージになります。割合が多ければ鮮やかな赤になりますし、逆に少なければうっすらと赤みを感じるような色合いになります。
この元々の塗料の割合を、「彩度」と捉えることができます。
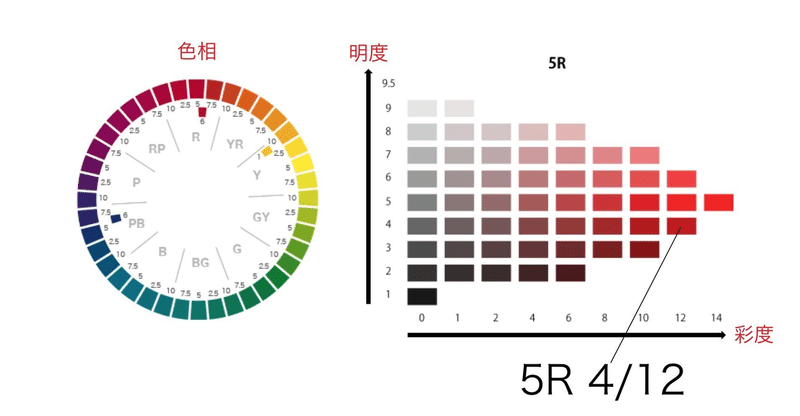
明度・彩度の軸にもそれぞれ番号を割り振ることによって、「今回は、5R 4/12で塗ってください!」と同じ赤色でも色味を詳細に選び、伝えることが可能になったのです。

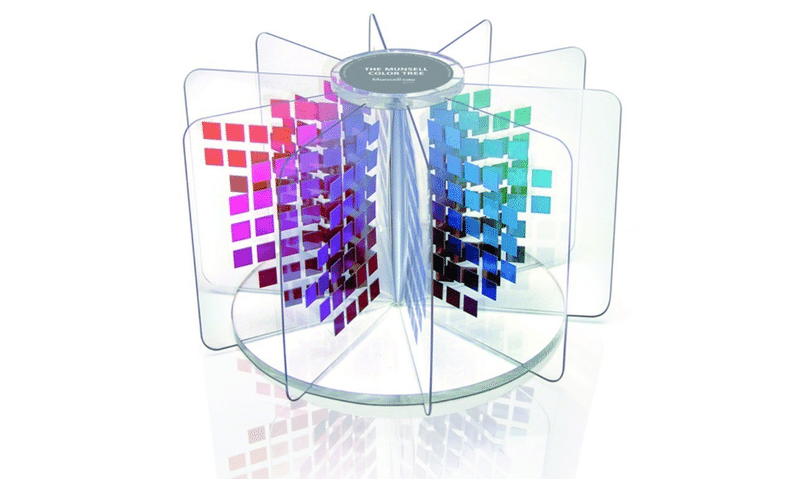
こういった三属性のかたちで、全ての色味を体系的にまとめたのが「マンセルカラーツリー」と呼ばれるものです。

学校の美術室などに置いてあるのを見たことがある人も多いと思います。
現代に受け継がれる色の三属性
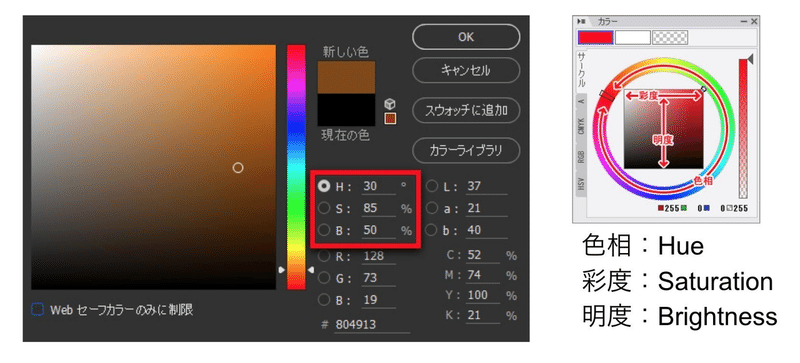
19世紀初頭に確立された色の三属性は、現代の我々が扱うデザインツールでも色味を調整する際に受け継がれています。

H・S・Bとそれぞれ表記されているのは
・Hue(色相)
・Saturation(彩度)
・Brightness(明度)
の頭文字になります。
R・G・Bはよく聞く色の数値ですが、H・S・Bの方が人間が扱いやすい直感的な数値となります。
細かく色味を調整する際はH・S・Bの方が有効となるでしょう。
今回のまとめ
・マンセルカラーシステムにより色が体系化された
・色の三属性により、より詳細に色を選択することが可能になった
「第1章 色のルーツを知る」という内容はここまでにしておきます。
他にも色の基礎知識的なところで言えば、色が持つイメージなどが挙げられると思いますが、色に対するのエモーショナルなイメージは国によって違ってくることもあるので、基本的な知識としては一旦このくらいでとどめておきます。
次回からはいよいよ配色について書いていきます。
その③に続く→
この記事が気に入ったらサポートをしてみませんか?
