
「WordPress」から「note」への記事移行がめっちゃ簡単だった
「WordPress」の個人ブログから、「note」へ移行することにしたわけだが、記事の移行がとても簡単だった。
記事の移行方法
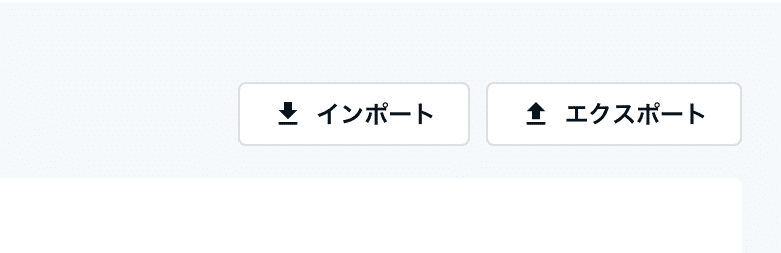
「note」の記事カテゴリーに飛んでみると、インポート・エクスポートのボタンが。

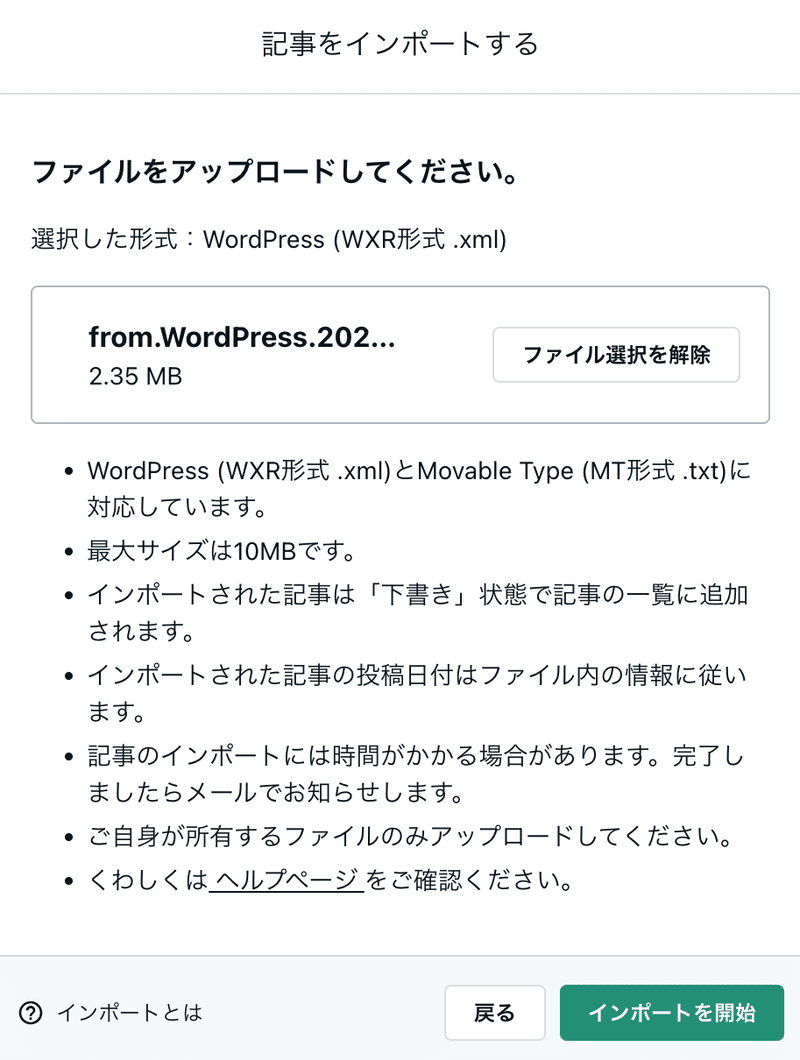
インポートを押してみると、このような画面が表示される。

「noteでは、記事をインポートすることができます。」
そんなことできんの!!
ということで、「WordPress」の記事をエクスポートする方法を探す。

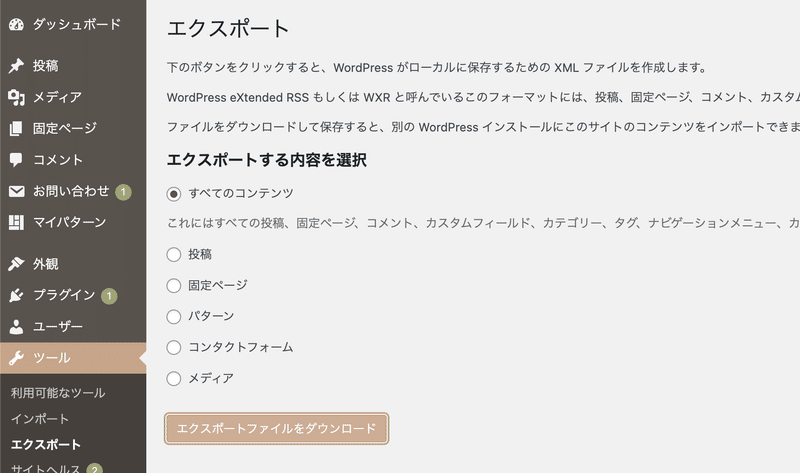
「WordPress」の管理画面から、「ツール」→「エクスポート」を選択。
とりあえず「すべてのコンテンツ」でファイルをダウンロード。
今思うと、投稿記事だけで全然良かった(笑)

「WordPress」に戻り、ダウンロードしたファイルを選択し、インポートを開始すると、あとは勝手に読み込んでくれる。

記事の量は多くないから、インポートは数分で終わった。
インポートされた記事は全て下書き保存される。

記事の編集は必要
ブログ内の画像は、そのまま移行できてこれは驚いた。
しかしこれをそのまま公開することはできず、noteに合わせた修正が必要だ。
吹き出し箇所の削除
改行の整理
アイキャッチ画像の設定
吹き出し箇所の削除
noteは吹き出しに対応していないから、画像と文がそのまま載っている状態だ。
外部リンクはそのまま埋め込まれたままで、問題なくリンク先へ飛べた。


これは不格好だから、修正をする必要がある。
絵を削除して、簡単な自己紹介だけ残そうかと考えたが、
noteの過去記事から新規エディターへ自己紹介文をコピーしても、外部リンクの埋め込みまでコピーすることができなかった。
毎度リンクを設定するのは面倒だから、削除しようと思う。
改行の整理
文と文の間が空きすぎているのが気になる。
もう少し間隔を狭くしたい。

アイキャッチ画像の設定
「WordPress」で設定していたアイキャッチ画像は、反映されていない。
改めて画像を用意し、設定する必要がある。
これを機に、統一性のある画像にしようかと思う。
この記事が気に入ったらサポートをしてみませんか?
