
Photo by
ia19200102
これでわかる!ライブ配信サービスのサムネイル設定
ライブ配信において、サムネイルは大事な要素。こちらの記事では各サイトの仕様をまとめました。文末にはサムネイルを設定できないサービスでサムネイルを表示する方法を書いています。
サムネイルについて
サムネイルは放送終了後、放送前に表示されている画像、サービスによっては放送中にも表示されている画像です。各サービスのトップページに出たり、他の放送者と一緒に表示されるため、とても大事な要素です。

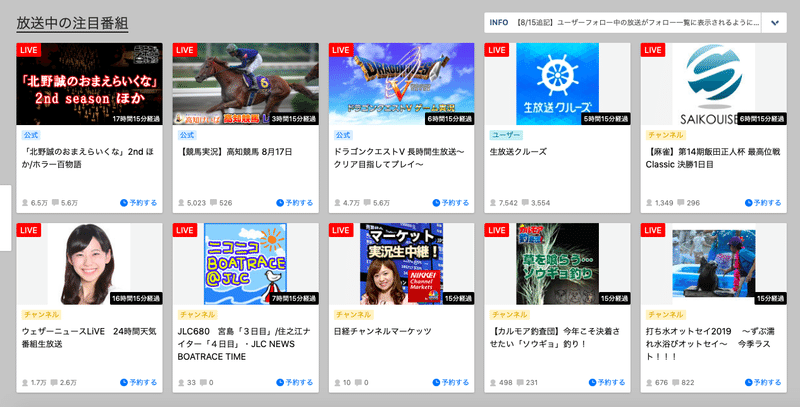
ニコニコ動画サムネイル

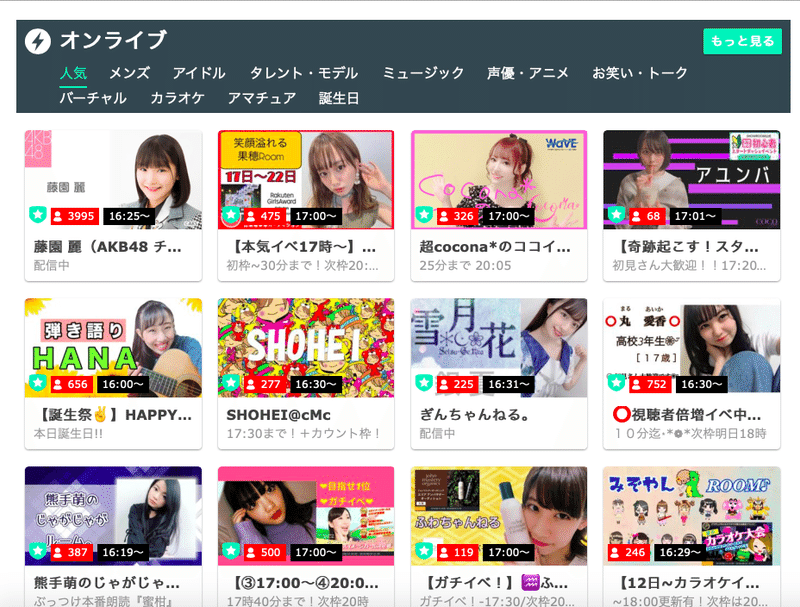
SHOWROOMのサムネイル

twitter(Periscope)サムネイル
※やわラボで配信しました
twitter(Periscopeやツイキャス)では情報が流れていってしまいますし、YouTubeやニコ生のようにストックされる媒体ではアーカイブを見る際、配信する前に動機付けになる要素です。しっかり作っていきましょう。
まずは各サービスの仕様をご紹介します。
サムネイル仕様:YouTube
解像度: 1280x720(最小幅が 640 ピクセル)
アップロードする画像ファイル形式: JPG、GIF、GMP、PNG
画像サイズ: 2 MB 以下
サムネイル仕様:ニコニコチャンネル
解像度:128x128(公式:1280x720)
アップロードする画像ファイル形式: JPG
画像サイズ: サイズ300KBまで
サムネイル仕様:SHOWEOOM
解像度:1280x720
アップロードする画像ファイル形式: JPG、PNG
画像サイズ: 記載なし
サムネイル仕様:Twitch
解像度:1920x1080(トップページの表示サイズは400x225)
アップロードする画像ファイル形式: GIF、JPG、PNG
画像サイズ: 最大10MB
サムネイル仕様:OPENREC
解像度:540, 1280 x 720, 1920 x 1080
アップロードする画像ファイル形式: JPG
画像サイズ: 表記なし
サムネイル仕様:twicas
最初の画面がサムネイルになるので、ツール配信で16:9のサイズで配信サイズを作成、映すのがオススメです。
サムネイル仕様:Periscope
配信されたまま(最初の画面がサムネイル)になるので16:9のサイズで配信サイズを作成、映すのがオススメです。
サムネイル仕様:facebook live
配信されたまま(最初の画面がサムネイル)になるので16:9のサイズで配信サイズを作成、映すのがオススメです。
サムネイルを適切に設定する事で視聴者数は増加します。デザイン時の注意点やサービスごとのこつは今後、LINE@を開設予定なのでそちらで公開します!
ツイッターで告知していきますので是非フォローお願いします!
頂いたサポートは僕が電車を乗り間違えた時に凹み回復のにコーヒー代に使わせていただきます。あとソイジョイ。
