
DailyUI #051 - #075 まとめ
#051

プレスページ。
#052

ロゴ制作。オリジナルでフォントを起こしましたがいまいち。。
#053

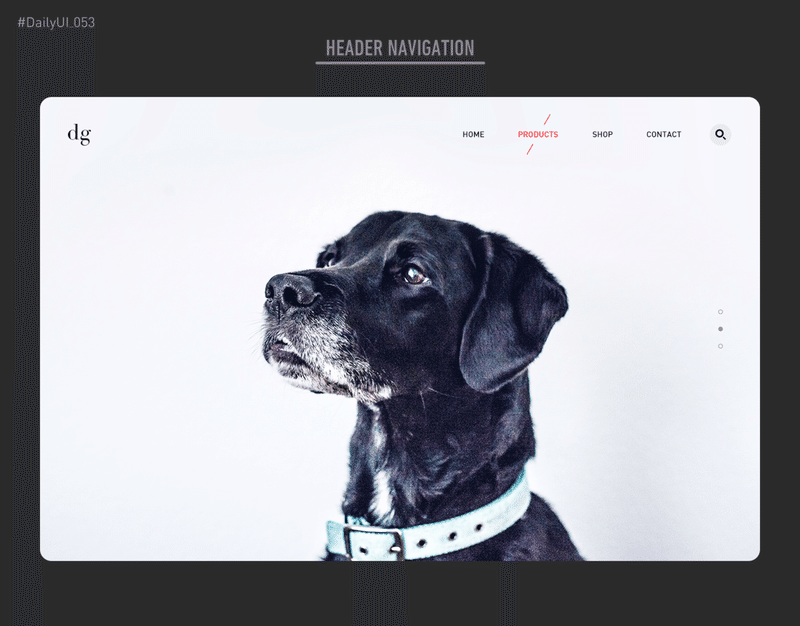
ヘッダーナビ。シンプルだけどカレント表示がわかりやすいデザインにしています。
#054

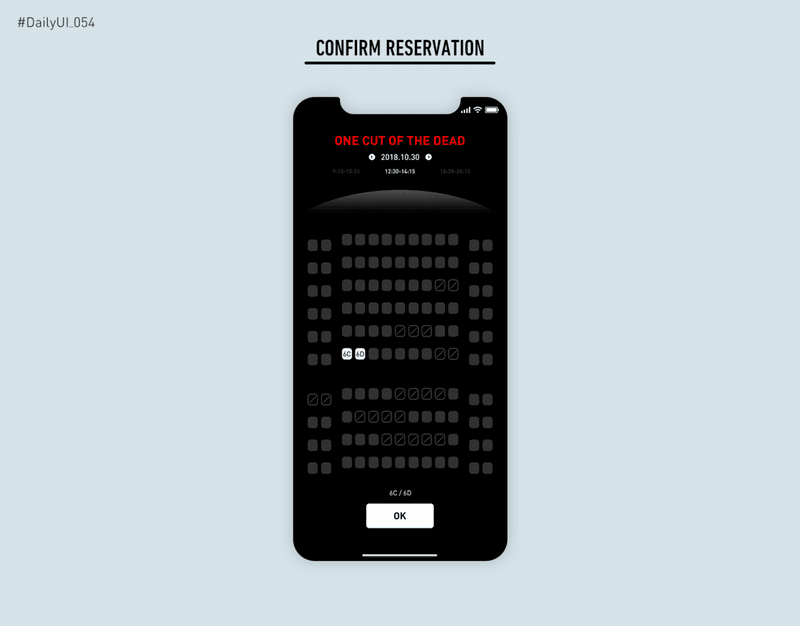
映画館の予約画面。座席指定をそのままアプリでできるように。
#055

アイコンセット。2色を使ってサービスの個性を打ち出す。
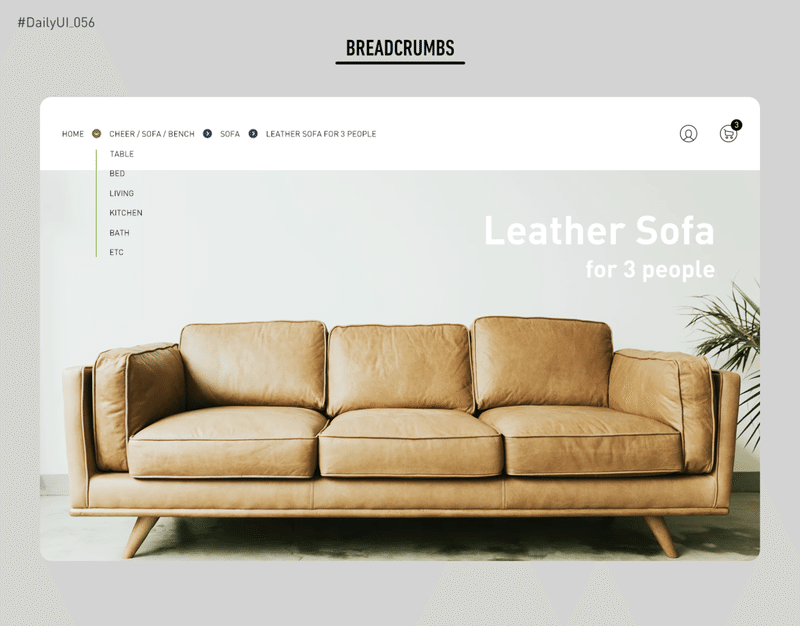
#056

パンくずリスト。パンくずリストを展開すると同じ階層のメニューを表示するショートカット機能を入れました。
ここまで手の込んだパンくずリストは見たことないので、いつか案件で試してみたいと思うマイクロインタラクションです。
#057

ビデオプレイヤー。意味はあまりないです。
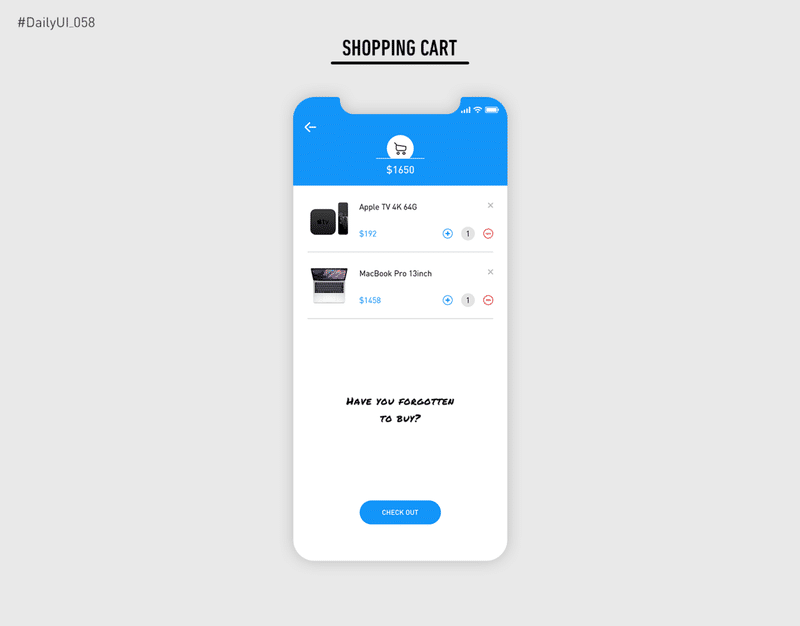
#058

ショッピングカート。
#059

背景パターン。
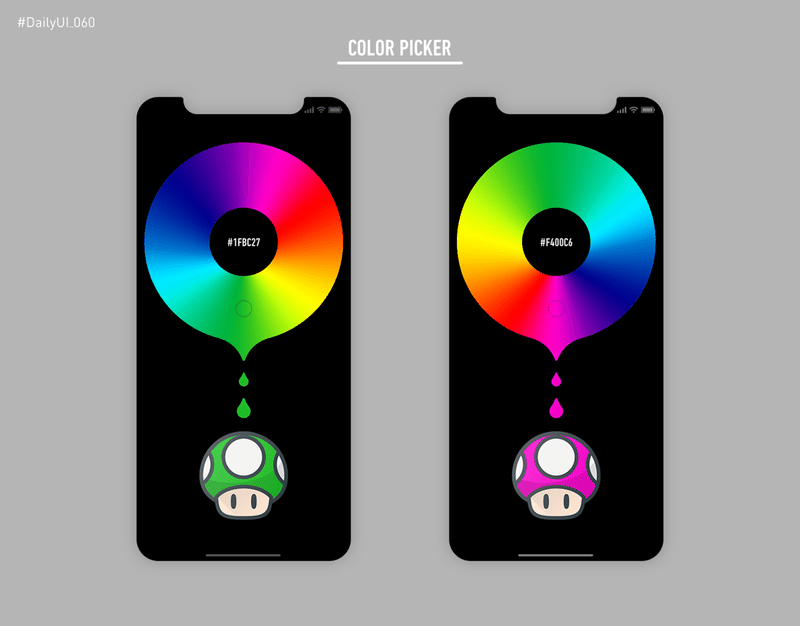
#060

カラーピッカー。くるくると回転させると重力でインクが垂れてキャラクターの色を変更できるUI。ゲーム系と相性のよい感覚的で遊びのあるマイクロインタラクション。
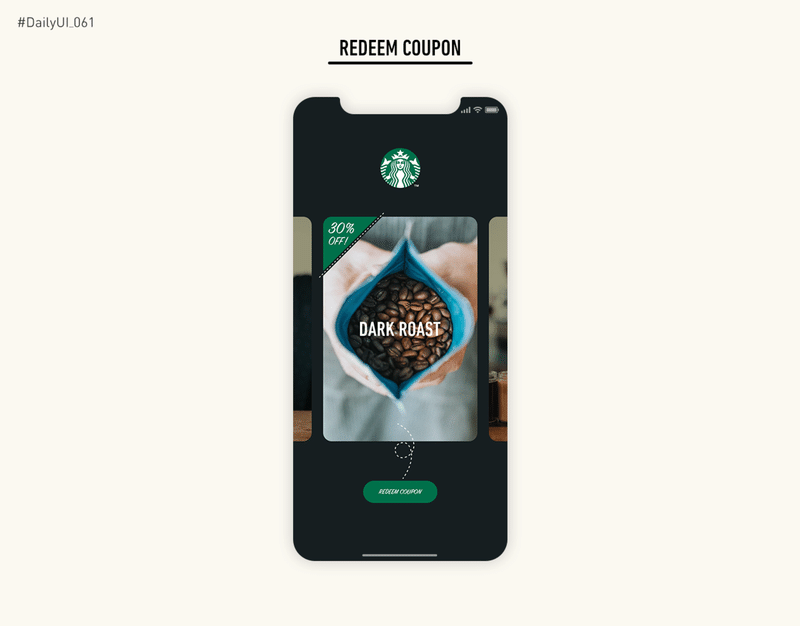
#061

クーポン画面。
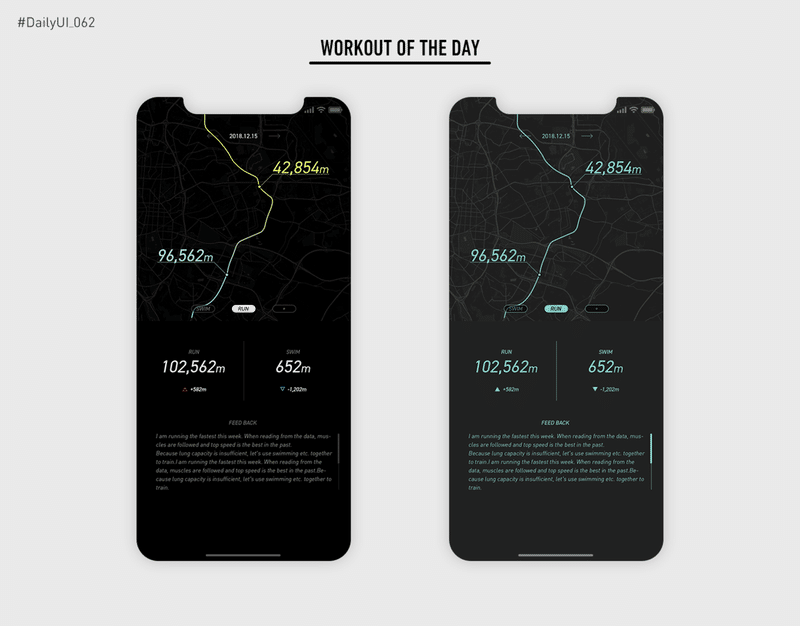
#062

ワークアウトの記録。
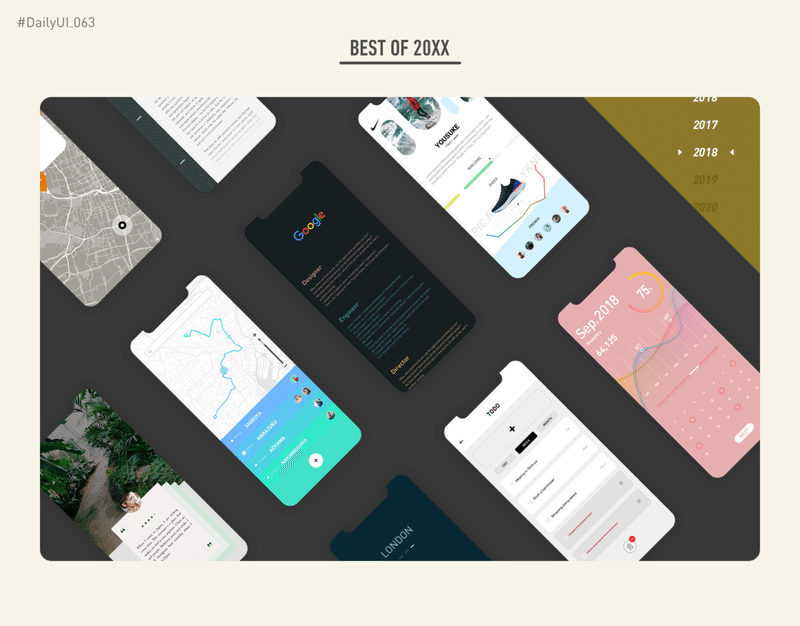
#063

BEST OF。
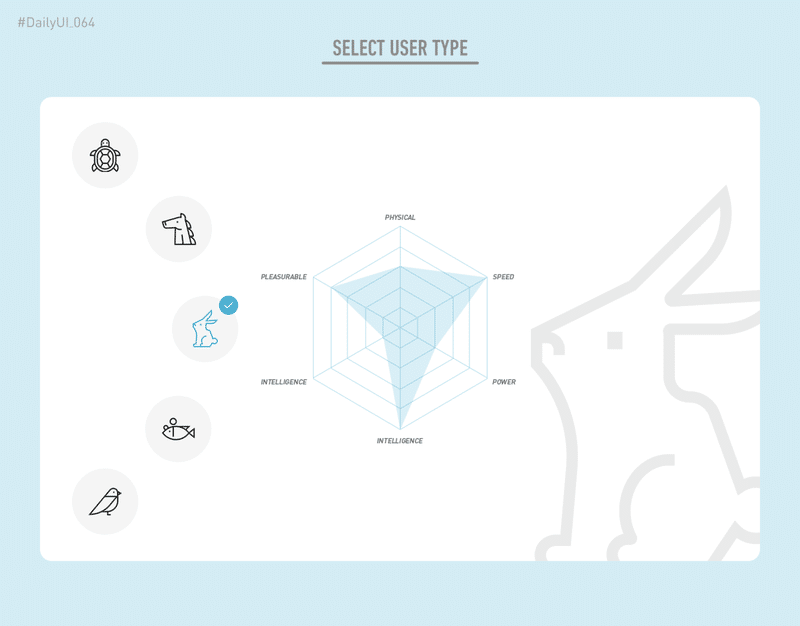
#064

ユーザータイプ選択。左側のアイコンをスワイプすると詳細情報が切り替わる仕組み。昔よくあったようなUIで個人的にはいまいち。
#065

ノートのウィジェット。
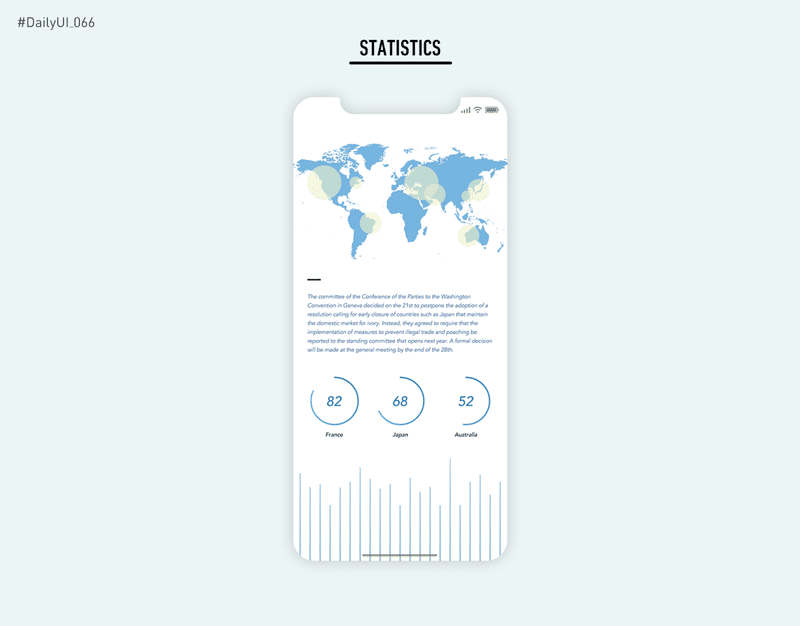
#066

統計グラフのまとめ。
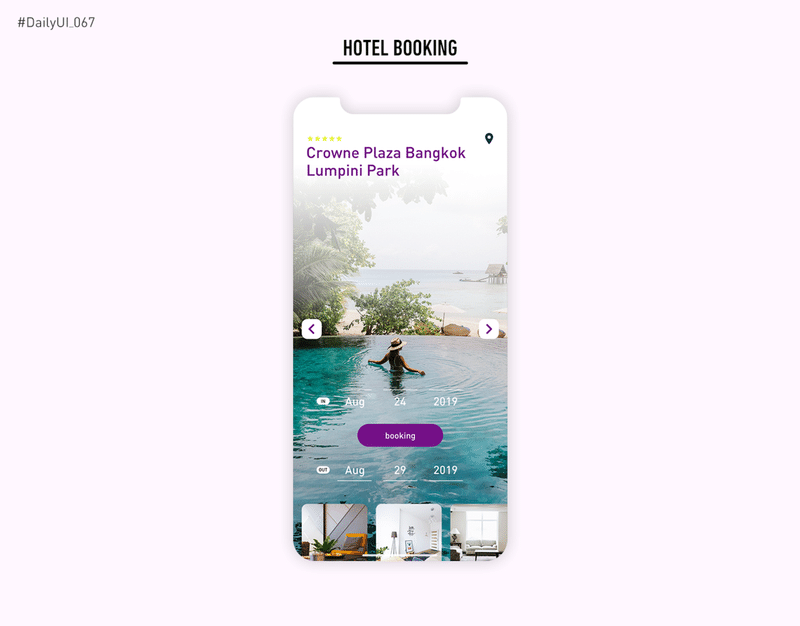
#067

ホテル予約アプリ。
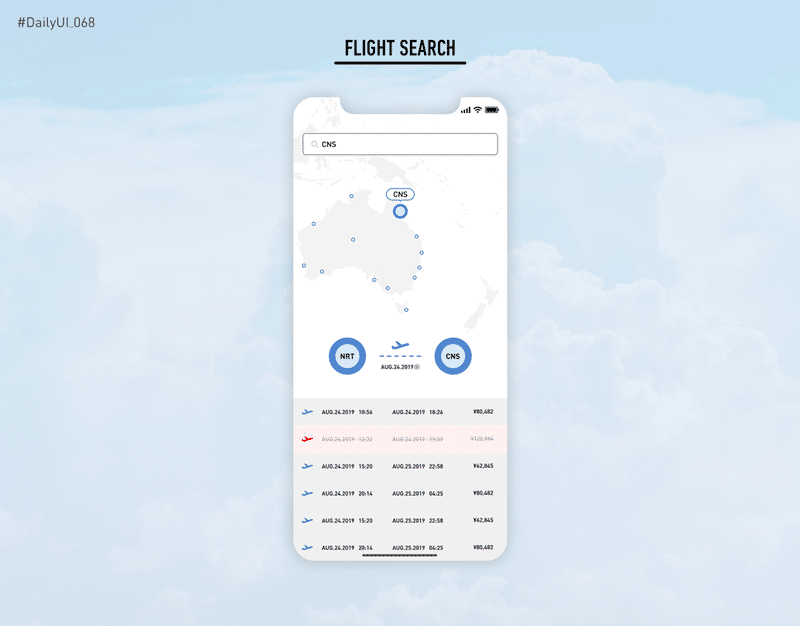
#068

フライト検索。マップ上で空港を選択し、フライト情報を確認していくUI。
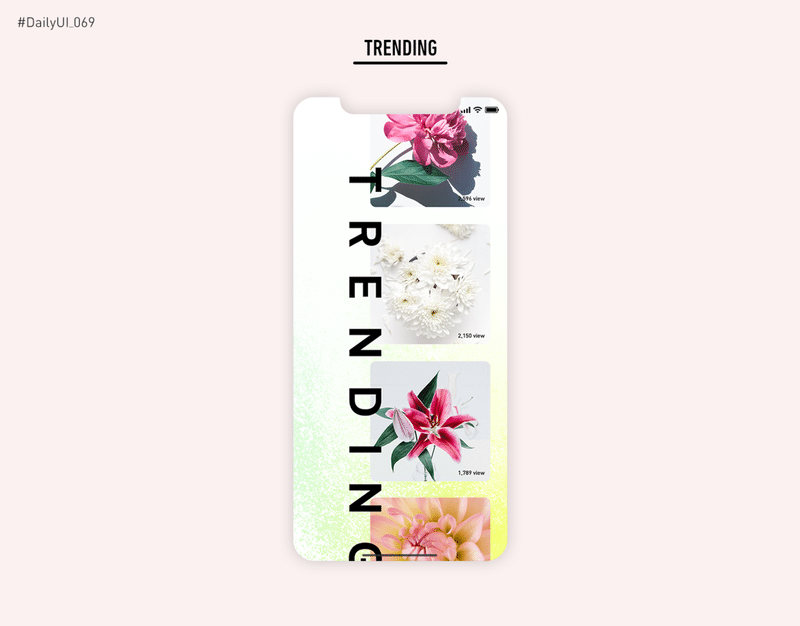
#069

トレンド画面。
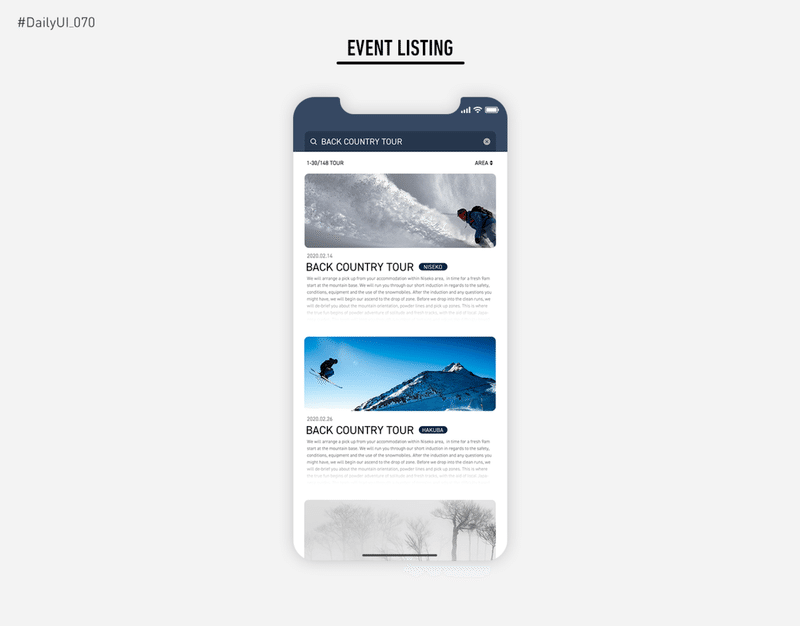
#070

イベントリスト。
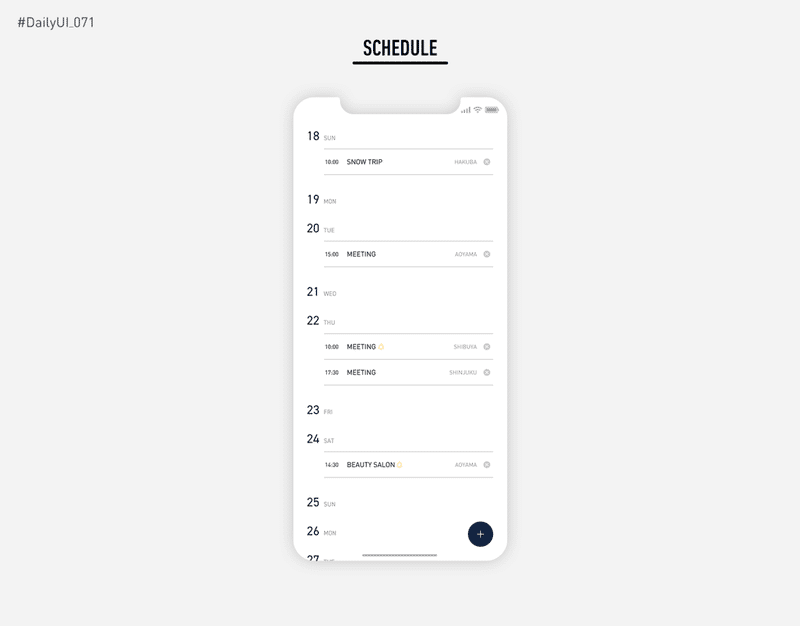
#071

スケジュール管理アプリ。個人的には時系列を縦に管理されたほうが楽なので縦型UI。
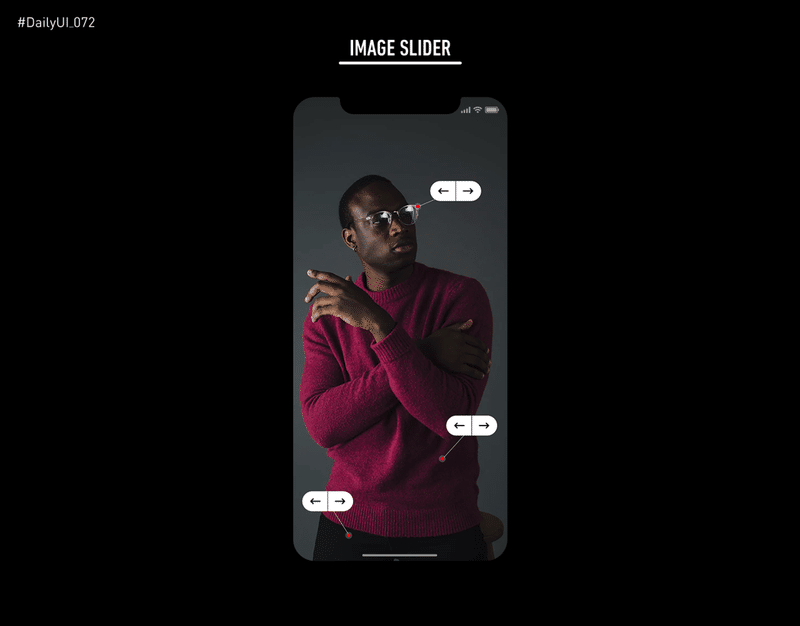
#072

イメージスライダー。特定の部分だけスライドしてイメージを作れる。ファッション系や車のカスタムに有効なUI。
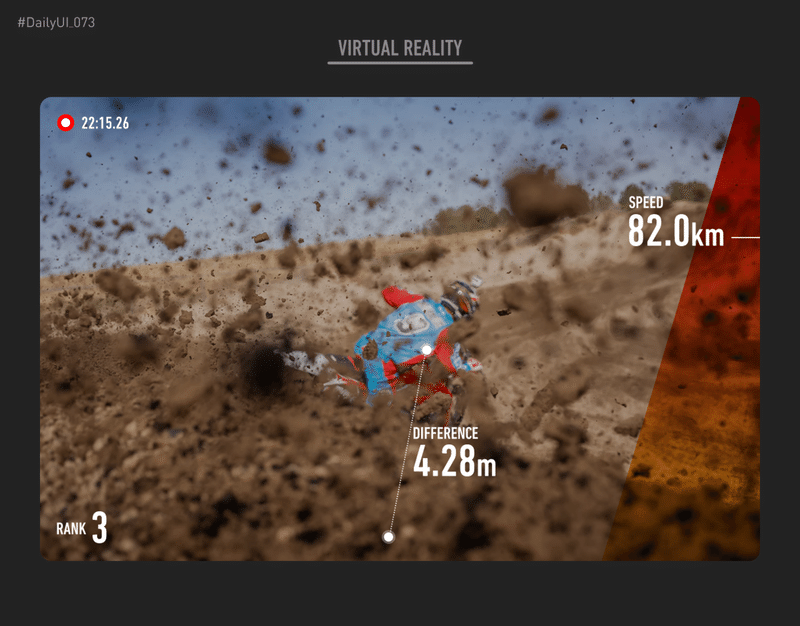
#073

VR。
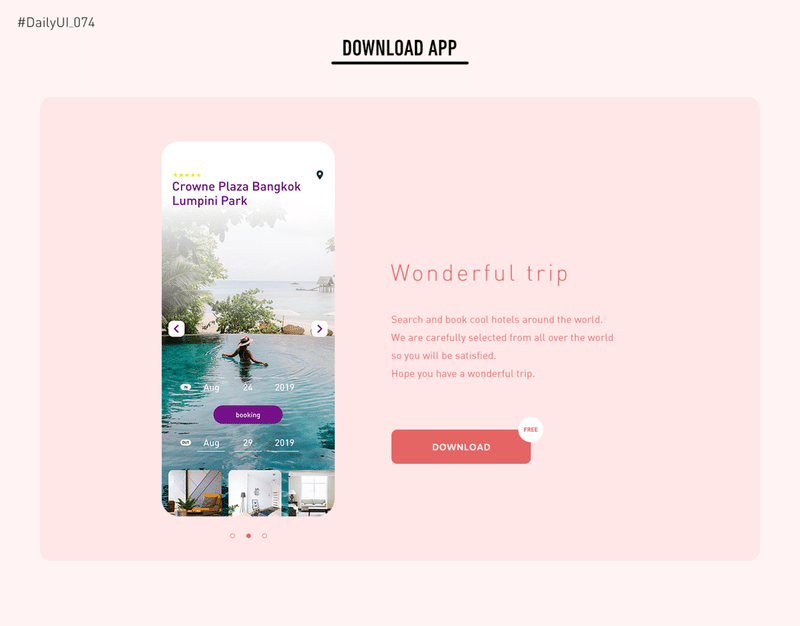
#074

アプリのダウンロード画面。
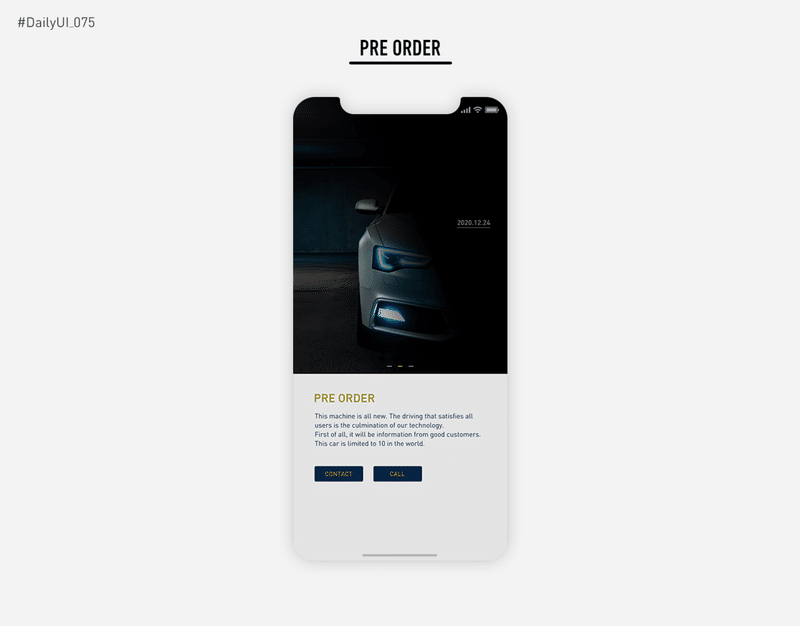
#075

プレオーダー。ベールに包まれた雰囲気を重視。写真を触っている間は車の写真が見えるようなマイクロインタラクションで期待感と物欲を刺激する。
まとめ
以上、051〜075/100です。
66くらいで挫折していましたが、時間ができたので100まで一気に進めます。
詳細が気になる方はBehanceかdribbbleまで。
マイクロインタラクションについても少し触れていますが、こんなマイクロインタラクションを入れたらもっと改善できそう!みたいな意見があればぜひコメントください。
---
つみきでは一緒に働く仲間を募集しています。アプリやWebサービスが好きな方、UIが好きでじっと観察してしまう方、お話ししましょう。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/3816995/original/be2deede-67d2-49f9-aeb1-92bcc8472588?1559883004)