appsheet早分かりチートシート
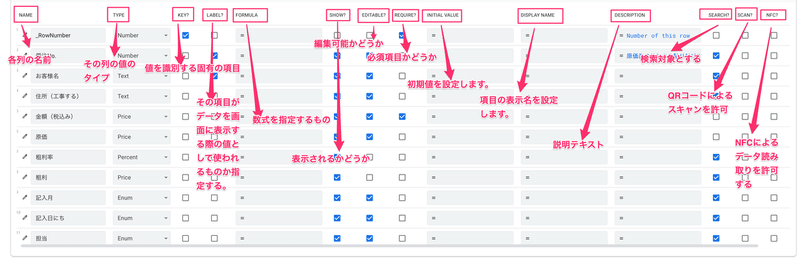
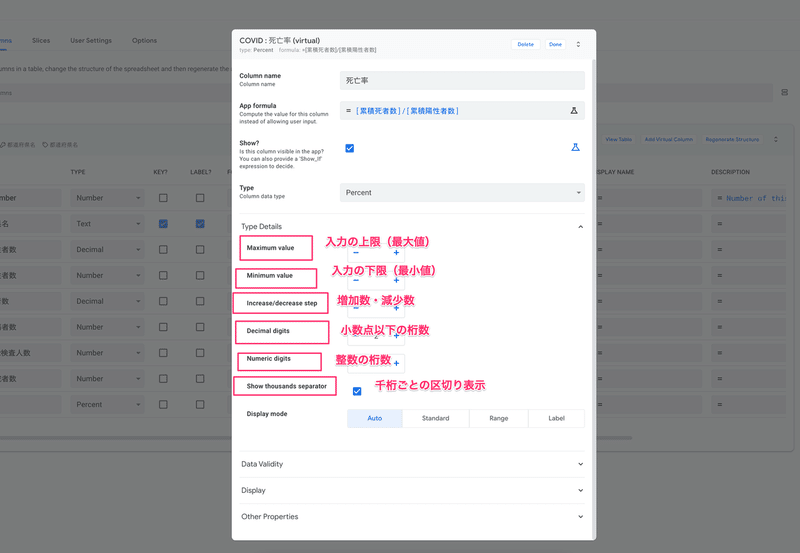
type details
source table・・・元になっているテーブル(シート)はどれか
is a part of・・・その元になっている(source table)データが消えたらそこに関連していたリレーションを組んだテーブルもまとめて消しますか
データを消してもよければ✅
注文を消したときに注文詳細は消えた方がいい
データベースカラム
【顧客】【社員】のカラムの考え方
id顧客 作成日時 作成日 作成時間 編集日時 編集日 編集時間 フラグ メモ
👆ここまでは、ほぼ一緒
【注文】のカラムの考え方
id注文 id顧客 id社員 作成日時 作成日 作成時間 編集日時 編集日 編集時間 フラグ メモ
【注文詳細】のカラムの考え方
id注文詳細 id注文 id商品 (id消費税) 作成日時 作成日 作成時間 編集日時 編集日 編集時間 フラグ メモ 数量 消費税税率
【商品】のカラムの考え方
id注文詳細 id注文 id商品 作成日時 作成日 作成時間 編集日時 編集日 編集時間 フラグ メモ 商品名 値段 ランク 在庫数 納期
【消費税】のカラムの考え方
id消費税 開始日 終了日 消費税率 フラグ メモ
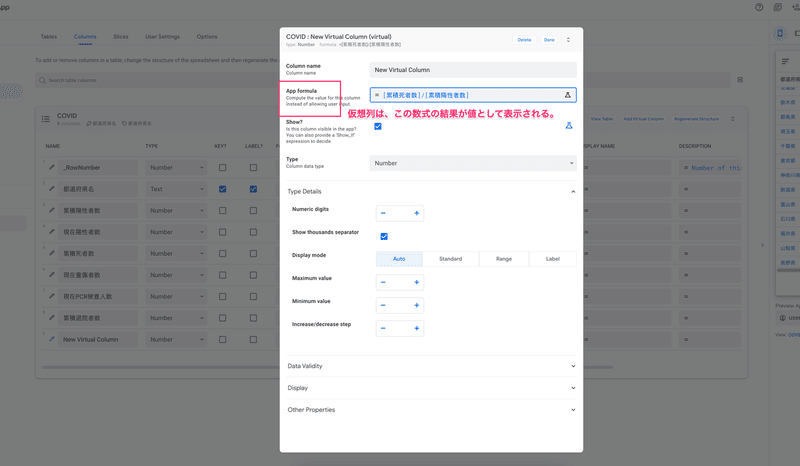
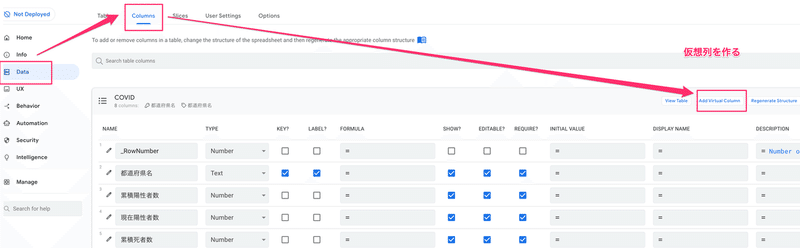
バーチャルカラム
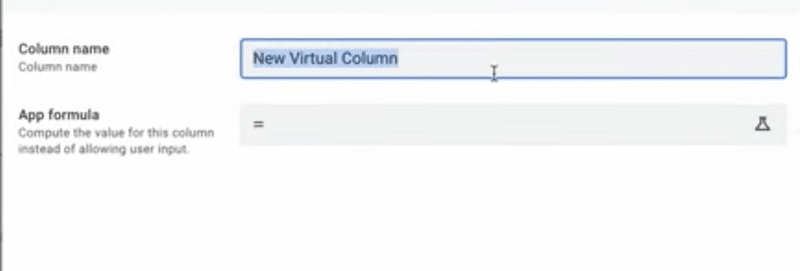
バーチャルカラムの作り方
データ>カラム>add バーチャルカラム>


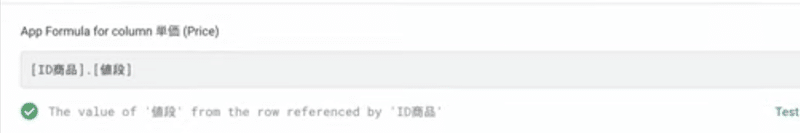
ID商品テーブルの値段のカラムを参照してくださいの意味
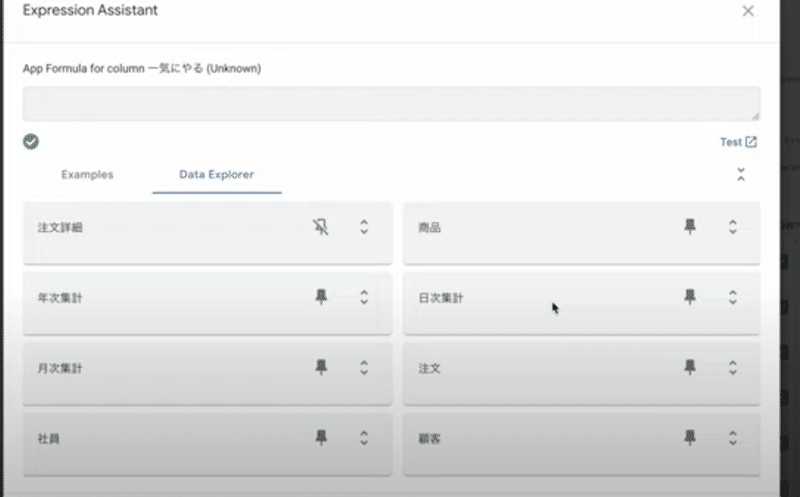
date explorer データエクスプローラー
appsheet内に組み込んだシートを全部出してくれる

insert・・・一瞬でできる
insert aser list・・・データがリスト形式で全部出てくる
appsheetに先にデータを入れ込む方法
ID(KEY)の関数 *既存のexcelをAppSheet化する際に使用する
=DEC2HEX(RANDBETWEEN(0, 4294967295), 8)
👆
これをコピって右クリック→特殊貼付け→値のみ
関数
select 全部持ってこい(シート名) どのカラムを 条件は
Date columns一覧

type(column date type)
percent
👇

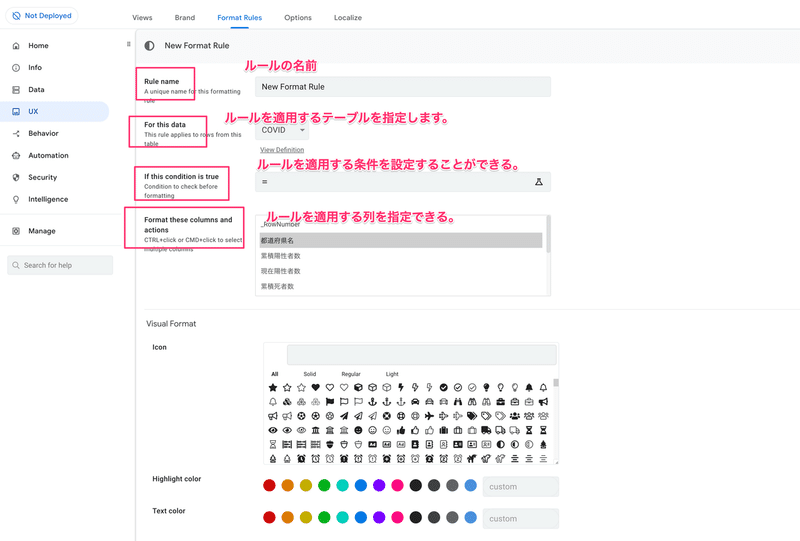
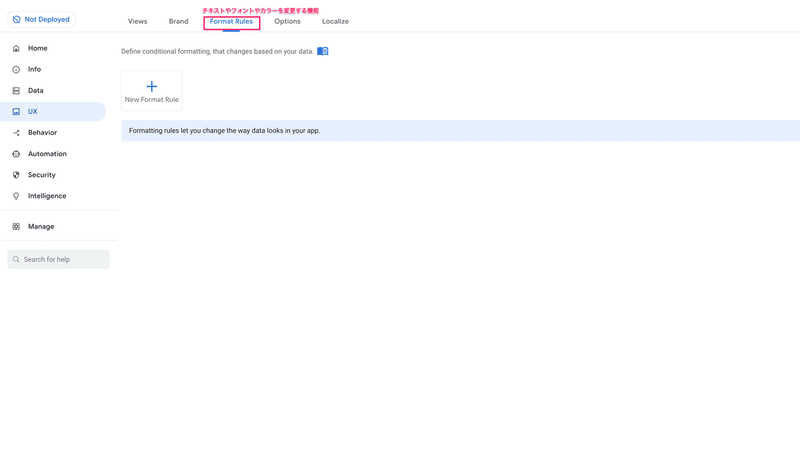
Format Rules


app formula

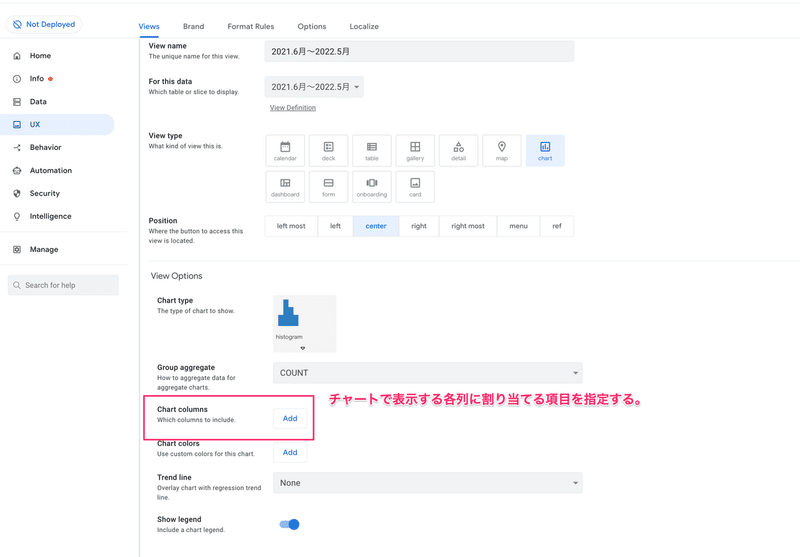
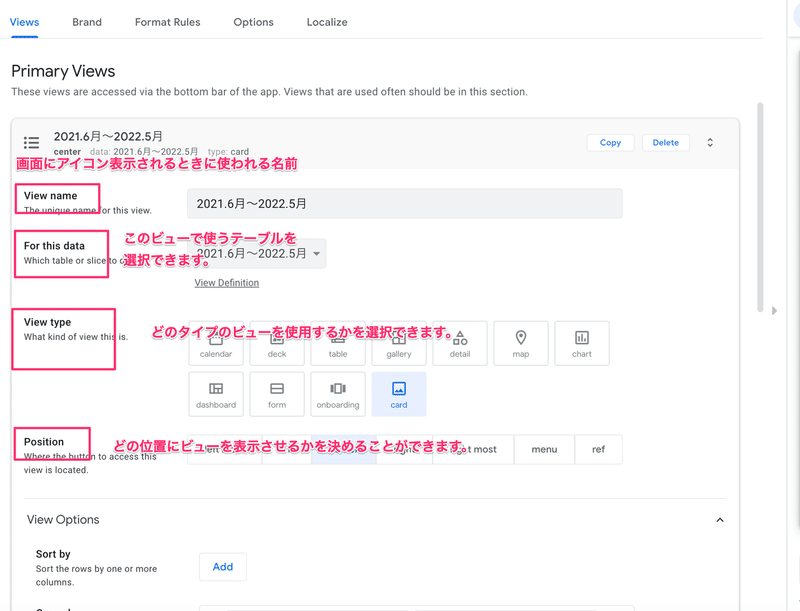
UX views
chart columns

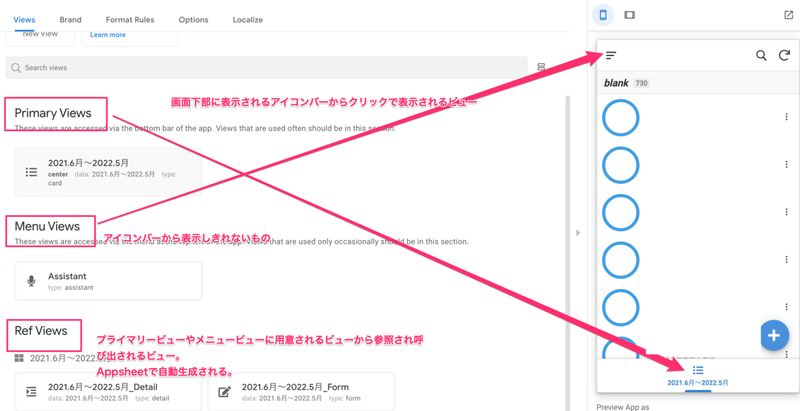
primary views


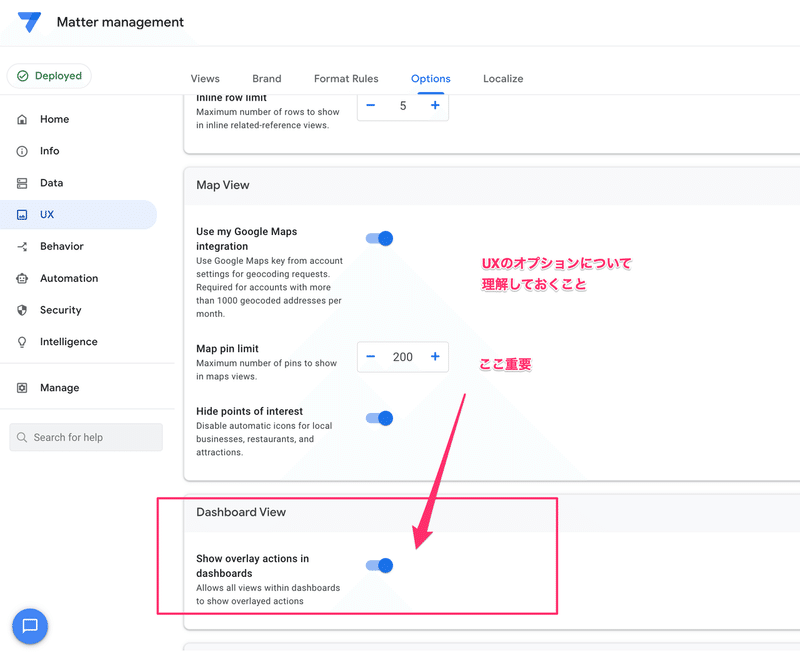
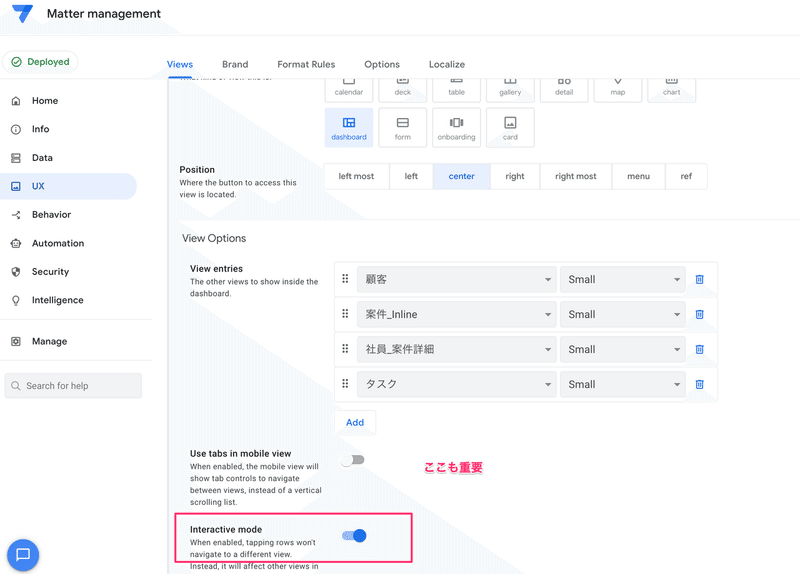
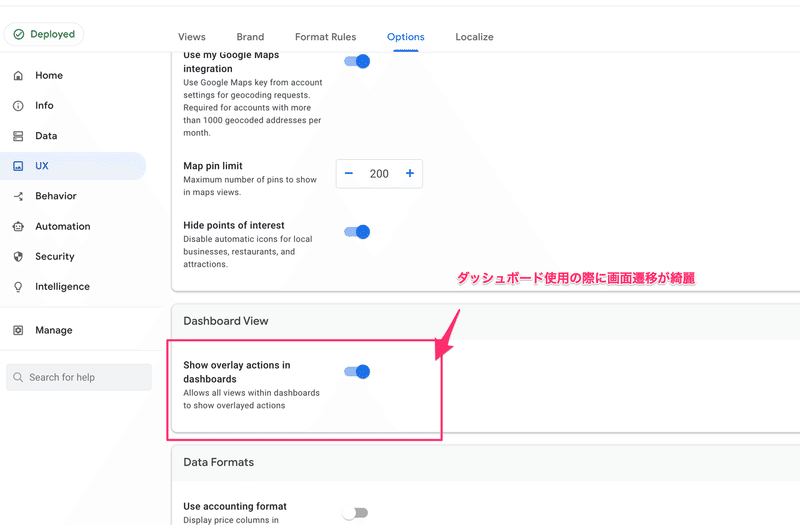
dashboard view
ダッシュボードで見た時に対応するものをクリックした時にページが遷移するようになる。

interactive mode

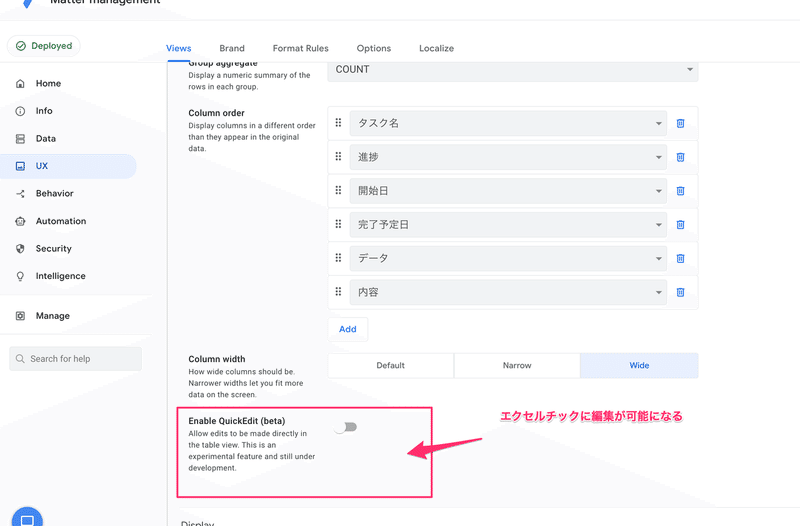
enable quickedit(beta)
エクセルチックに編集が可能になる

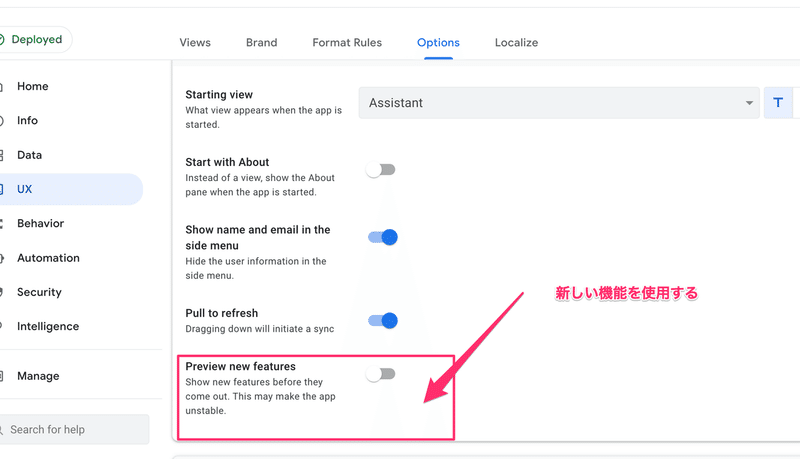
ux options preview new features
新しい機能が実装になった時に使用できる。

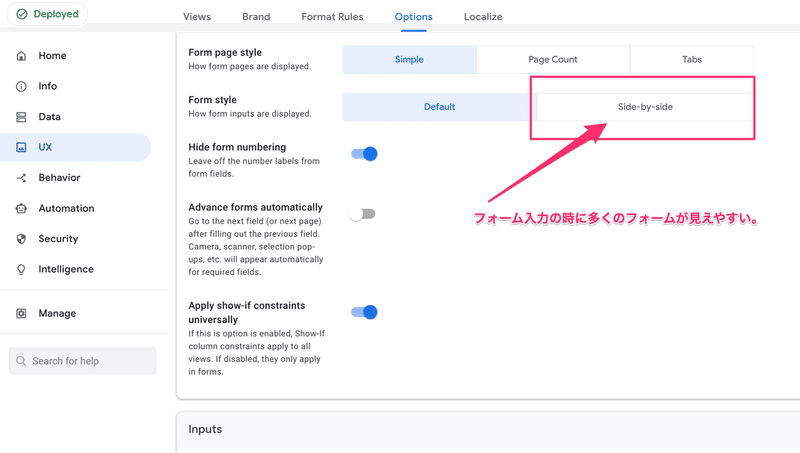
ux options side-by-side
フォームの入力の時に多くのフォームが見えやすい

ux options dashboard view
ダッシュボード使用の際に画面遷移が綺麗

add virtual column

この記事が気に入ったらサポートをしてみませんか?
