
Photo by
response
CSSで背景色を変える方法|初心者でも簡単
ワードプレスなどのHPなどでどうやって背景色を変えることができるのかわからなといった内容の問い合わせを最近頂いております。

本記事を読むことで初心者でも背景色のHPのページでの背景色の変え方がわかります。また、コピペをすることで初心者でも簡単にCSSで背景色を変えることができるようになります。
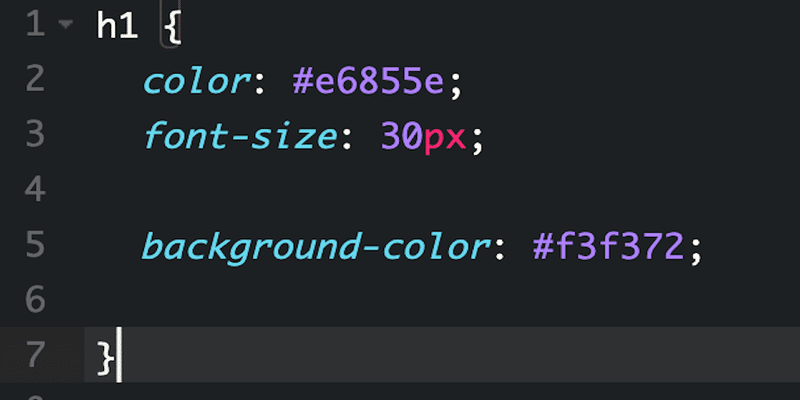
CSSで背景色を変える時にはbackground-colorプロパティー

CSSで背景色を変える時にはbackground-colorプロパテーを使用します。
background-colorプロパテーの使用方法は「background-color:色の指定;」です。
色の指定の方法はcolorプロパティーと一緒になります。
下記のCSSコードをコピペするだけで初心者でも簡単に背景色を変更できます^^
今回はhtmlのh1の背景色を変更する指定をしましたがh1の部分を変更することで他の部分を変更することも可能です^^
h1 {
background-color: #f3f372;
}
2.まとめ
今回は、CSSで背景色を変更する方法について解説しましたがいかがでしたか。プログラミングを覚える際にはとにかく手を動かすことがとても重要になってきます。どんどん手を動かして覚えていきましょう^^
この記事が気に入ったらサポートをしてみませんか?
