
メディアでシズル感を誘うには?デザインリニューアルの振り返りまとめ
※この記事は2016年8月にサイトリニューアルをしたときに書いた、記事の再編集&アップデート版です!
今回、再編集してnoteで公開してみようと思ったきっかけは、THE GUILDの深津さんが中心になってまとめている「デザイン系記事まとめ」記事が面白かったから。僕も何か出せるものがないかなぁと思っていたところ、僕が担当しているウェブメディア「CAKE.TOKYO」のリニューアルの裏話は面白いかもと思い、取り上げてみました。
ちなみに、リニューアルのデザインをしてくれた井手口さんが、BAKE MAGAZINEで書いた記事もあるので合わせてご覧ください。
▶ 「シズル感」と「読みやすさ」ってどうやってデザインで解決する?お菓子専門ウェブメディアのリニューアルで使った手法
以下、CAKE.TOKYOで僕が書いた記事と、BAKE MAGAZINEで井手口さんが書いた記事の転載です。
・・・
【1】 - 何が変わったのか
[1] - トップ画面
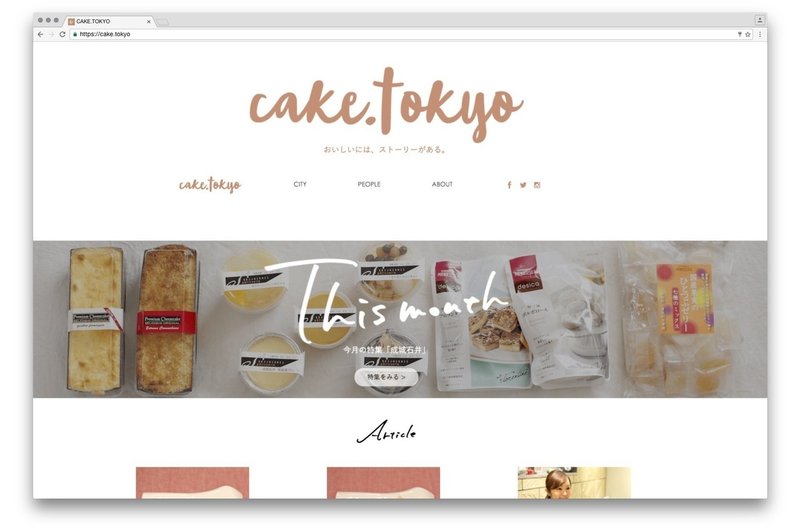
これが、BEFOREのトップ画面です(↓)。クリーム色で統一されたシンプルなデザインです。特集記事は上部に、それ以外のインタビュー記事は下部に配置していました。

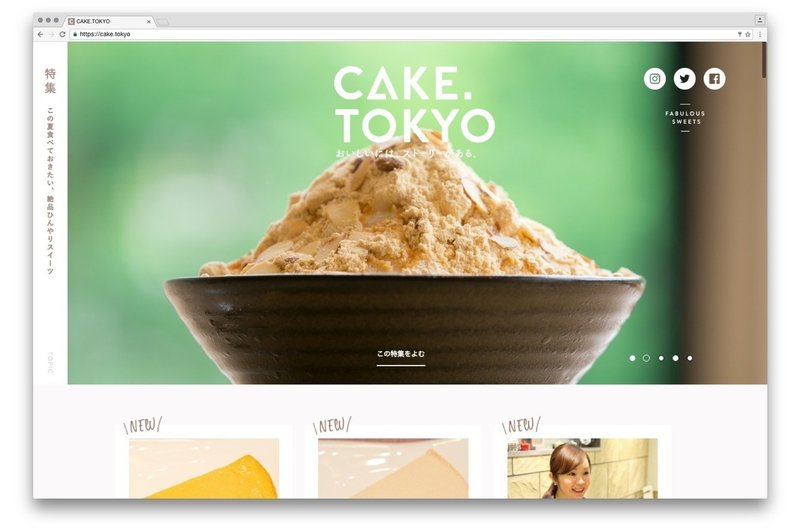
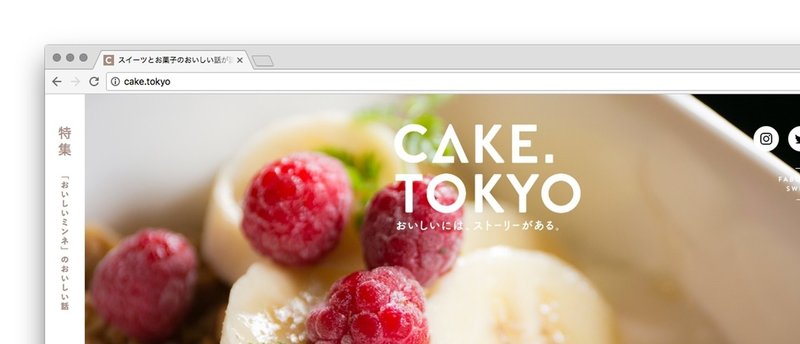
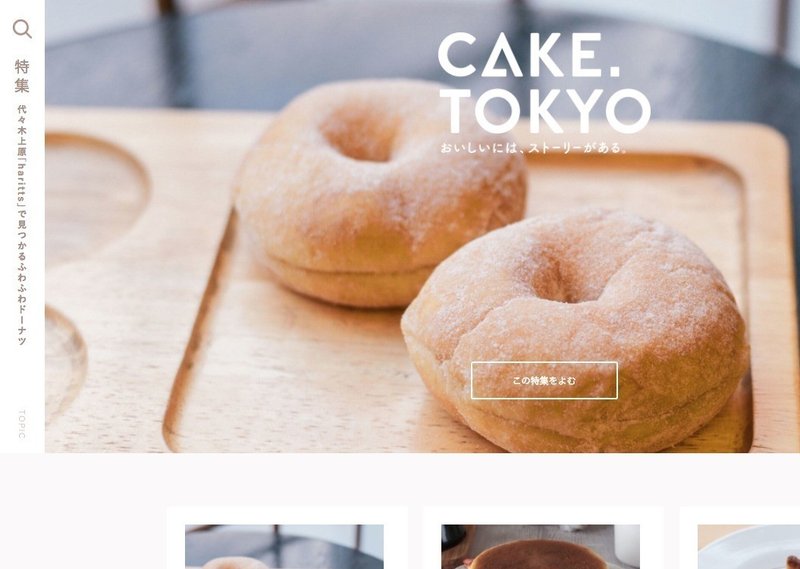
そしてこれが、リニューアルしたAFTERのトップ画面です(↓)。画像のwidthを大きく取って、ファーストビューで「シズル感」のある画像がパッと目に入るデザインになりました。

[2] - 記事詳細ページ
こちらは、BEFOREの記事詳細ページです(↓)。

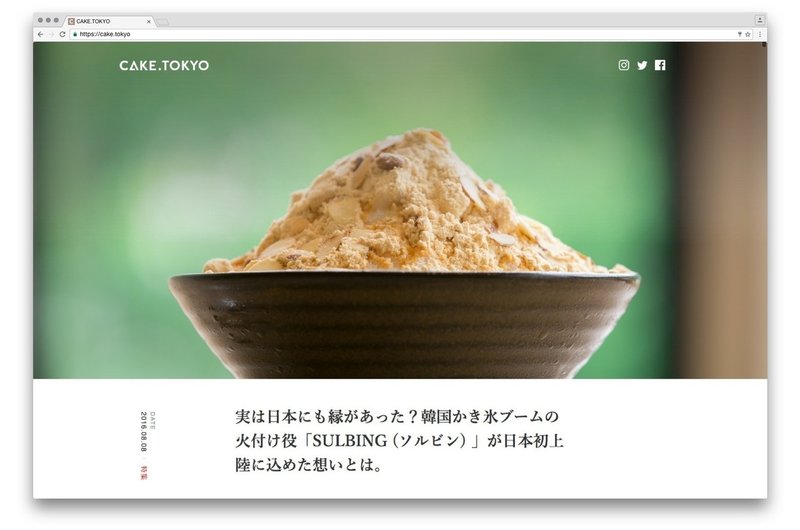
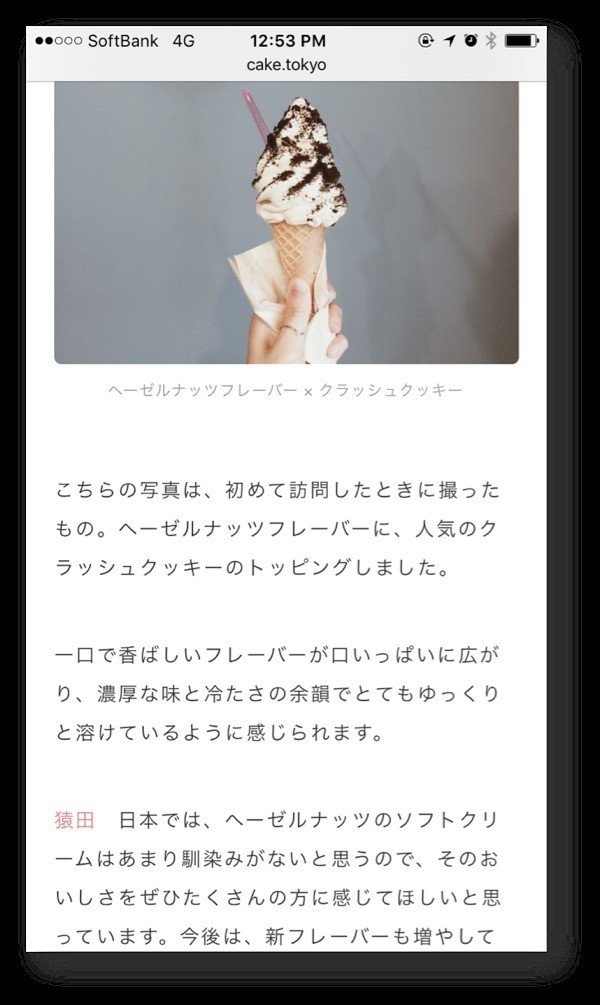
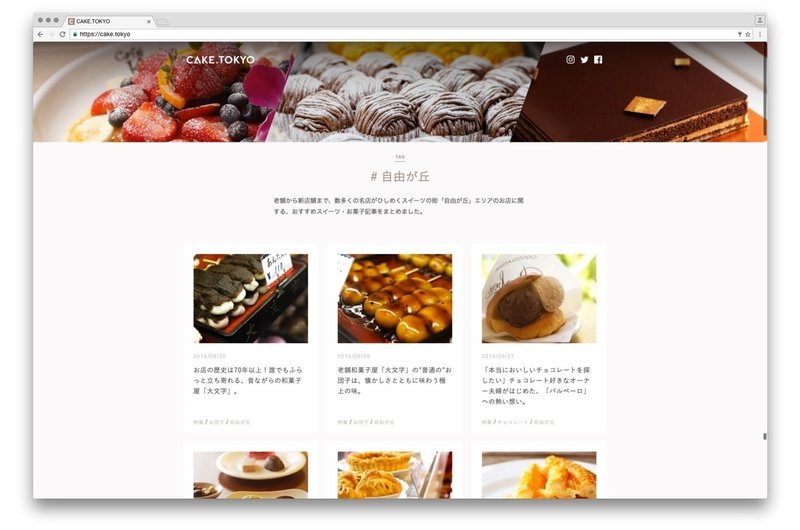
そして、こちらがAFTERの記事詳細ページです(↓)。ウェブで記事を読むときにパッと目に入る「アイキャッチ画像」と「タイトル」が全面に出るよう、かなり厳密に計算されたデザインになっています(※詳細は下記で紹介)。タイトルフォントは「游明朝フォント」を使用し、どっしりと構えた落ち着きのあるものを選びました。

・・・
【2】 - どうしてリニューアルしたのか
これまで、「自由が丘」や「中目黒・代官山」などの場所区切りで特集記事を作成してきたので、ヘッダーの「特集」にあたる箇所が「CITY」になっていました。ただ、最近(※当時)は『成城石井』や『無印良品』などの企業の商品開発の方に話を聞くものや、他の企業とコラボしてインタビューする特集など、「場所」区切りだけに囚われない特集記事も増えてきました。
そのため、「CITY」でずっと進めると読者の方に誤解を与えてしまうかもしれない。 他にもいろいろありますが、自分がこのメディアを担当して半年が経とうとしているこのタイミングで一新したいという想いから、リニューアルのプロジェクトをスタートさせました。
・・・
【3】 - デザインをするときに心がけたこと
ここからは、デザイナーの井手口さんに、リニューアルに際して心がけたことを聞いてみました。引用部分が、井手口さんが話した箇所です。
「CAKE.TOKYO」が他のメディアと一番違う点は、キュレーションメディア全盛期において、きちんと第一次情報に触れて伝えようとしていること。それは、お菓子の生産者や関係者にまつわるストーリーを丁寧にお伝えしていくということ。それをデザインで最大化できたらいいな、という思いでスタートしました。
デザインする上で設定したテーマは、「ビジュアルの訴求度を高めること」と「読みやすいデザインにすること」の2つです。後者の「読みやすさ」については、一度ゼロベースで設計したいと思い、ウェブのデザインをあえて雑誌のデザインを行うときのような工程でつくってみようと考え、以下の流れでレイアウトしました。それぞれ説明します。
[1] - 版面の設計(読みやすいデザインにする)
[2] - グリッドの設計(ビジュアルの訴求度を高める)
[3] - “あしらい”を施す
[1] - 版面(はんづら)の設計
お菓子のシズル感、『おいしそう』というイメージをダイレクトに表現するために、画像をできるだけ大きく見やすいサイズ感を検証してレイアウトの骨格を制作しました。
ウェブでは、読者の閲覧デバイスが多種多様です。なので、版面(この場合はウィンドウサイズに対して、テキストや図が占める範囲)を完全にコントロールしようとするのは、ウェブにはウェブの作法がある中である意味ナンセンスなことですが、『CAKE.TOKYO』はまだ新しいメディアなのでチャレンジしてみました。
版面を決めるには、「書体の設計」と「版面率」が必要となります。
「書体(デバイスフォント)」「文字の大きさ」「行間」「字間」を組み合わせたパターンを40個ほどつくり、社内の方たちにアンケートをとって参考にしつつ、適切な書体設計を決めました。

初期段階での「どれが一番スマホで読みやすい行間か?」という問答は、「InVision」というプロトタイピングツールを使用し、何度も検証しました。スマホデバイスからの閲覧が多く占めているため、「スラスラと読める」&「詰まって見えない」かどうかを何度も相談しました。
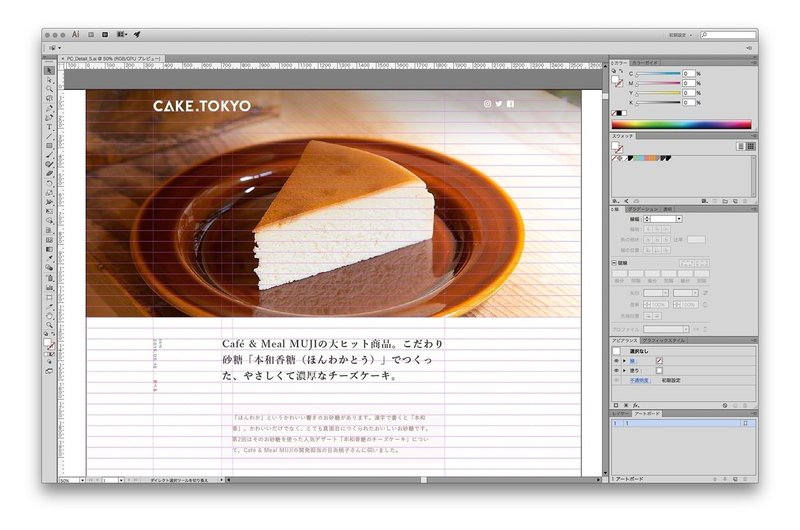
検証の結果、iPhone6ではこのような見え方になりました。版面率は、ゆったりと見てほしいとの思いからmarginを比較的広めにとっています。

[2] - グリッドの設計
通常ウェブサイトをつくるときには、960pxなどでグリッドをつくることが多いと思いますが、読者のため…というよりも、どちらかというと制作者が扱いやすいという理由で採択されていると思います。
カラム数が多いサイトや外部の広告を入れるサイトだと割り切れる数が多いので(2,3,4,5,6,8など)便利ですが、今回のようなテキストや写真をメインにするようなシンプルなサイトでは不要だと思い、横のグリッドサイズはテキストが読みやすいサイズを基準にし、縦のグリッドサイズは「Vertical Rhythm」という考え方に基づいて設計しました。
「Vertical Rhythm」は(説明が長くなってしまうので詳しくはググってください)、一度決めるとレイアウトがかなりしやすくなります。ただし、本文は読みやすくなりますが、デザイン的なあしらいを入れるときにグリッドに合わない場面がでてくると思います。
そのときは、フィボナッチ数や白銀比などの金属比を使ってサイズ感を検証したことで大まかな目処をつけてデザインをしていきました。また、テキストだけではなく記事のメインビジュアルや文中の画像なども、「Vertical Rhythm」で設計していきました。

今回のリニューアルに際して、手動でアップデート画像を総入れ替えしました…。リニューアル以前は運用のルールがなかったので、バラバラの写真サイズでアップロードしてしまい、結果サイト速度が遅くなっていました。リニューアルを機にサイズパターンを規定しこれまでの200記事をすべて手作業でアップロードし直しました…。その数、約2,500枚でした。
[3] - “あしらい”を施す
版面やグリッドを設定したら、あとは細かい部分の調整となります。“あしらい”とは、装飾的なデザインのことを指しています。CAKE.TOKYOは作り方のみならずデザインテイストとして「雑誌感があるデザイン」を目指しました。これらは、リニューアルしたロゴや、ところどころにある縦書きにした文字などに現れています。

・・・
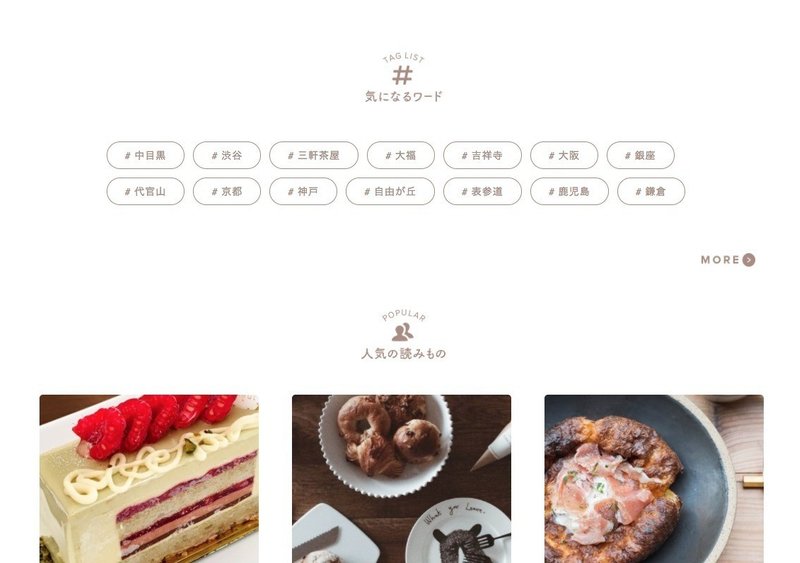
実は、デザイン面で大きく変わったのが、サイトトップの「気になるワード」の箇所。 実はこれまでのデザインでは「検索する」ことができませんでした。なので、記事を検索するためには、Googleで「cake.tokyo ●●」で検索するしかありませんでした。それで今回新機能として追加したのが、この「気になるワード」と「検索ボタン」です。

(△ 気になるワード)

(△ 検索ボタン(虫めがね) )
サイトトップにアクセスしたときに、ある程度こちら側で誘導する項目として「お菓子の種類」「場所」区切りでいくつかワードを設定しています。気になるワードをクリックすると、それにひもづく記事一覧ページに飛ぶという仕様です。検索だけでは見つけられなかった、“思ってもいなかった記事”に出会えたらいいな、という想いを込めています。

・・・
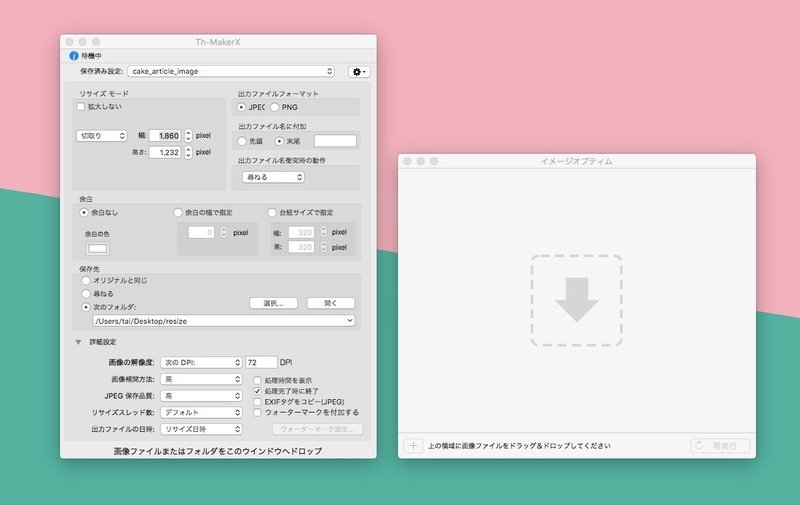
今回のリニューアルに際して、手動で2500枚の画像をすべて差し替えたのですが、そのときに大活躍したのが、「Th-MakerX」と「Image Optim」です。前者は自動リサイズしてくれるアプリ(下記写真左)、後者は画像軽量化アプリ(写真右)です。

「Th-MakerX」は、画像サイズをあらかじめ指定しておけばドラッグアンドドロップで自動的トリミングしてくれます。出力フォーマットもjpeg、pngの選択肢もありますし、画像の解像度も設定できます。
また、リニューアルを機に、DropboxからGoogle Driveを使って画像管理をすることにしました。命名規則は、2016年8月の特集だったら「1608」、記事内画像は「店名_01」、カバー画像は「店名_cover」というふうに、すべて2桁表記で統一しています。
また、今後のことを考え、画像を探しやすいように「元データ」と「リサイズ」フォルダを店舗ごとに作成し、すぐに目当てのものが見つけられるようにしています。
・・・
【4】 - 最後に
リニューアルに際してかかった時間は、デザインとコーディング含めて約2ヶ月間。ギリギリまで細かい調整を重ねて、無事リリースを迎えることができました。今回のスクリーンショットはPCのものを使用しましたが、スマホから見てもきれいなレイアウトになるよう考えられています。
CAKE.TOKYOでは、いろんなスイーツの紹介とそれにまつわるストーリーを取材しています。ぜひ、見てみてください。
・・・
以上、転載でした。
★ 【5】 - リニューアルから1年が経ちました
すべての画像を差し替え/リサイズをして、死ぬほど大変だったリニューアルからあっと言う間に1年が経ちました。他のウェブメディアの記事も読むことがありますが、手前味噌ですが、やっぱりCAKE.TOKYOって読みやすいなぁと思います。嬉しいことに、デザインに言及してくださる方もちらほら。

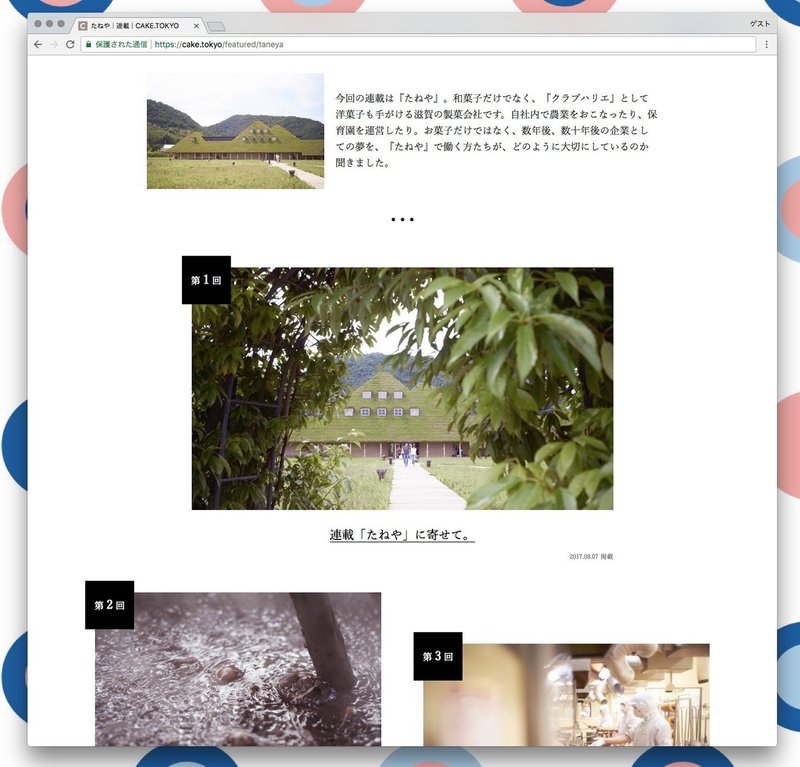
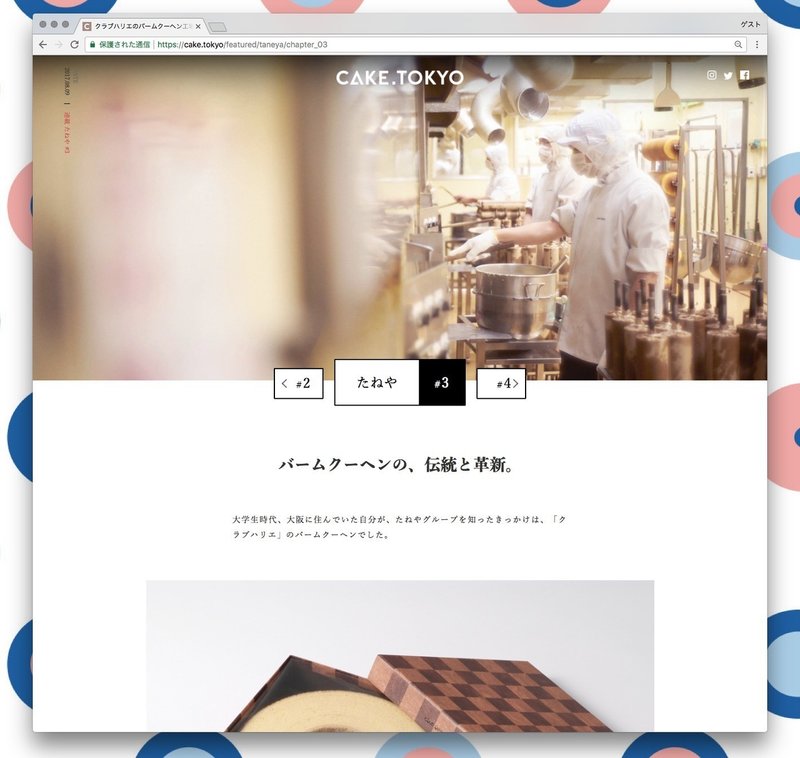
さらに、2017年の8月には連載コンテンツもスタートしました。これまで1店舗1記事で紹介してきましたが、もっと企業にフォーカスしていろんな面からこだわりを伝えたいと思ったからです。文章が長いので、それ専用に特別におページをつくってもらいました。第1弾は「たねや」、第2弾は「Dari K」。
▶ CAKE.TOKYO - 連載「たねや」
▶ CAKE.TOKYO - 連載「Dari K」


2018年1月からは、僕が他のコンテンツも兼任するため、更新数を減らしますが、これからも一つ一つ話を聞きに行って記事をつくるスタンスはぶらさずに、がんばっていこうと思っています。
・・・
P.S)ちなみに、個人的にデザインが素敵だなぁと思うウェブメディアは、「さんち」。読みやすさと同時に、記事のボリューム、内容がぴったりと合っていて、ついつい読み進めてしまいます。アプリデザインもすごく好きです。

よろしければサポートお願いします! いただいたサポートは新しいサブスクを試すための資金にさせていただきます!
