
『UXトレース』で、新メルカリをゴリゴリ掘り下げてみた
【長めなので、時間がある時に読むことをオススメします】
…
はいどうも〜!(Vtuber並感)
最近、メルカリに「メルペイ」が搭載されたということで、早速使ってみようと思ったワケなんですけども!!!
_人人人人人人人人人人_
> iPhone6s <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
そうです。iD搭載してないおじいちゃんスマホなので、使えません。
お手上げ。無念。サヨナラ。って感じでした。カッコワラ。
それはともかくとして、
以前にTwitterで、こんな記事が流れてきました。
「アプリ設計から深い設計部分のUXまで考える」というのが、とてもいい訓練になりそうやな〜と思ったし、シンプルに楽しそうなので「やってみてえ〜〜!!」って思っていました。
なので今回は、タイトルにもある通り、
「メルペイが搭載されたメルカリ」を、
UXの5段階に則って、要件やら戦略などの深い部分まで徹底的に分析していこうと思います!
名付けて、マーケティングトレースならぬ「UXトレース」です!!!
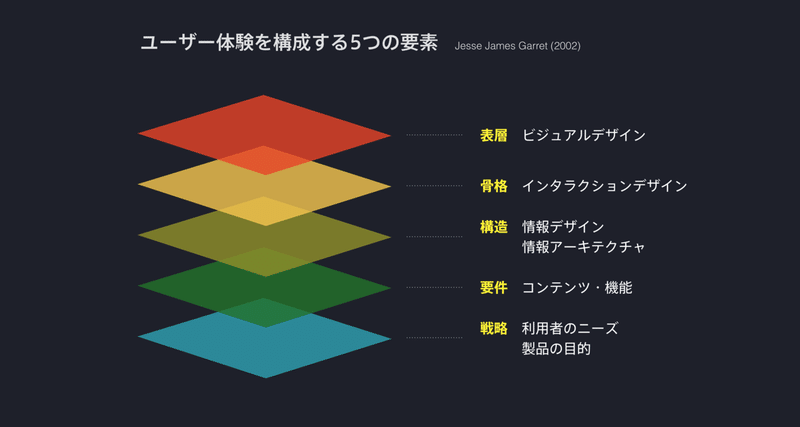
ちなみに、UXの5段階はこんな感じです。
(UXを構成する5つの段階を振り返る:UX Days Tokyo 2016から引用)
表層(Surface)
情報を示したり、操作できるものを表す視覚的なデザイン
骨格(Skelton)
利用者が理解しやすいように画面に表示される情報の優先順位や配置の設計
構造(Structure)
様々な操作を経て目的の情報や機能へ辿り着くようにするための全体構造の設計
要件(Scope)
利用者の目的を満たすために必要な機能やコンテンツを設計
戦略(Strategy)
サイトやアプリの目的は何か、そして利用者はそれを使うことで何を得ることができるのかを設計

ビジュアルデザインからリリースの背景まで、メルカリを丸裸にしちゃいますよ〜〜〜!!!!
ハイ。
それでは張り切っていきましょう!!!!
表層(Surface)
表層部分(Surface)は、いわゆる「ビジュアルデザイン」の部分です。
この分析方法としては、以前にnoteでも投稿していたUIトレースとほぼ同じ方法をとりました。
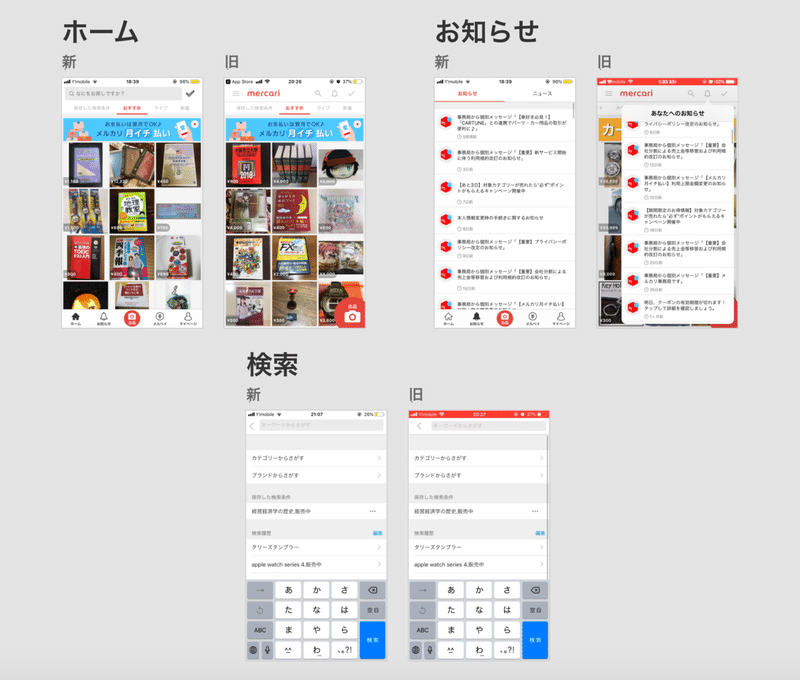
でも今回はがっつりトレースではなく、重要な部分だけサクっとトレースしつつ、旧UIと新UIの比較という形で分析していきました。
●リブランディングの影響
先日、メルカリのリブランディングがありました。ロゴデザインが変わったのは記憶に新しいかと思います。
このリブランディングですが、ちゃんとUIに反映されていました。

超かわいい。。
マイページの人間ピクトグラムとか、下が丸いんですよ。こんなの今までありました??
いや、UIでは初めて見ました……。よい………。
あとホームの「やることリスト」のアイコンも、旧UIではただの線でチェックマークだったのが、線で縁取られたチェックになっていました。
(下のほうに画像貼ってます)
実は「かわいいい!!」って思ったあとで「あっこれリブランディングの一環かぁ」って気づいたんですけど、こういうところで思想が反映されていると、単に見せかけのブランディングではない、ちゃんと機能しているんだな、と実感できました。2回感動できてお得でした。
…とてもかわいい(n回目)
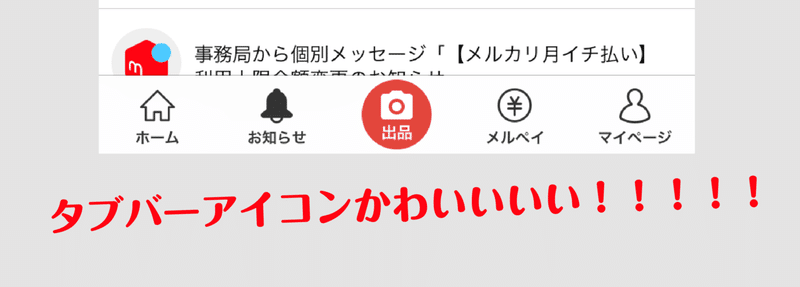
●「出品」の謎を解き明かせ
タブバーの「出品」アイコンなんですが、

新UI、「出品」の文字、他とズレてね?
というのが第一印象でした。
①なんで「赤丸」を残したのか?
②なんでピクトの下に日本語が振ってあるのか??
③なんで「赤丸」をタブバーに納めたのか???
謎多き「赤丸」です。
①なんで「赤丸」を残したのか?
これは、前UIの面影を残すためなのかな、と考えました。
タブバーが搭載され、従来「投稿」というフローティングボタンしかなかったのが、いきなり5つに増えるわけです。
加えてこの赤丸がなくなっちゃったら、ユーザーが「投稿、、どこいった??」ってなる可能性は大いにあります。
もちろん、一番気づきやすいところに配置しているのですぐ見つけられると思うのですが、一目で見つけることは困難です。
そのための策が、この「赤丸残し」なのかな〜と考えています。
②なんでピクトの下に日本語が振ってあるのか??
これも上と同じ理由で、タブバーが搭載されて設計が変わったため、ユーザーが迷いにくいようにするためだと考えています。
しかし、

やっぱ、ちょ〜っとだけ気持ち悪いんですよね。揃ってないの。
これなんですが、このルビ将来的に無くなるんじゃないの?とか思ってますが、わかりやすさは確かにあるし、なくならないという気もします。
正直、これはわかりません。これの意味について何か思いついた人は、ぜひ教えてください。
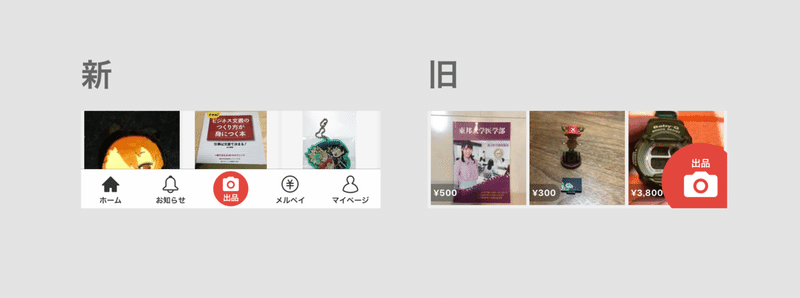
③なんで「赤丸」をタブバーに納めたのか???
試しに、はみ出してるver.を作ってみました。

別に変じゃない。文字も揃えられたし。
じゃあなんでこうしなかったの?って感じなんですが、タブバーのborderとの整合性がイマイチだったり、実装上よろしくない問題とかあるんですかね…
これだと「出品」が目立ちすぎて、メルペイリリースのアップデートとしては適切じゃなかったからとか…?
…
「出品」の謎、解けませんでした。
これに関して考察ある方、是非一緒に考えてください〜〜〜!!
●追記
Twitterで教えていただいたんですが、
「iPhoneXのベゼルレスの影響で、はみ出るのがよろしくなくなったんじゃないですか」
とのご指摘をいただきました。
多分、いや、絶対そうです。
ありがとうございます…Twitter、イズ、最高…
骨格(Skelton)
骨格部分(Skelton)は、画面設計のことです。
ビジュアルデザインの一つ下の階層で、「迷わない」「使いやすい」「ユーザーに優しい」などの画面設計をする部分にあたります。
●メルペイ以外の機能は「変わっていない」

メルペイ以外の機能は、ほとんど変更がありませんでした。
ホーム画面に関しては、ドロワーのハンバーガーがなくなり、お知らせがタブバーに格納され、そのぶん検索バーから直接検索できるようになりました。
検索がホームから直接できるようになったのは、非常に良い設計だと思っています。
よく使う機能なだけに、タップ数が少なくなるのは確実にユーザー体験向上するだろうな〜と感じました。
しかし、それも大きな変更ではないです。
タブバーを作ったぶん「うまくはめ込んだ」感が強い。
つまり、
本来のメルカリの機能は、何も変わっていないということになります。
この事から考えると、今回のアップデートは
「メルペイ」を組み込むためだけのアップデートである
ということが推察できます。
(リブランディングの反映こそありましたが)
このメルペイですが、表層(Surface)〜骨格(Skelton)までは、そう対して新鮮味のあるUIデザインではありません。
世に蔓延る「なんとかpay」と、そう大差ないと思います。
しかし、UXの階層が深くなるにつれて、
超絶バッチリハマっている施策であることが、はっきり分かってきます。
その部分を、今からゴリゴリと!!!分析していこうと思います!!!!!!
構造(Structure)
次は構造部分(Structure)です。これは、体験価値を高めるための具体的な策のことを指します。
「どれだけ手軽な動線か?」「どれだけ心理的ハードルが低い解決策なのか?」は、この構造部分によって決まります。
●機能をほとんど変えなかったワケ
上で述べた、メルペイ以外の画面をほとんど変えなかった理由としては、ユーザーのメルペイ機能把握のためであると考えています。
先に述べましたが、今回は「メルペイ」を組み込むためだけのアップデートです。
メルペイが組み込まれて、他も色々変わった、となると、ユーザーは確実に迷います。
これは至極真っ当な判断ですが、実際にアプリの新機能をリリースする時には、ぜひ心に留めておきたい重要ポイントです。
●タブバーにメルペイを組み込んだ「本当の理由」
THE GUILDの深津さんが、こんなツイートをしていました。
このツイートから察するに、メルカリには「メルカリ単体の機能(買う・売る)」をさらに加速させるために、タブバーをつける明確なメリットがある、と深津さんは考えていたようです。
しかし、実際に搭載されたのは「メルペイ」でした。
果たしてメルペイは、本当にメルカリ本体のタブバーに組み込む必要性があったのでしょうか?
答えは「Yes」です。
この「タブバー型メルペイ」には、重要な役割があります。
それは、売上金との連携です。
従来、メルカリの売上金は、受け取る方法が口座振込のみでした。
しかも、1万円以下の口座振込は手数料210円が発生します。
しかし今回のアップデートで、売上金からiDへそのまま入金、という、新たな受け取り方法を提供することができるのです。
この仕組みは、別アプリに分けてしまうより、メルカリ本体に組み込んだほうがコストもかからず、仕組みがわかりやすいのでユーザーの理解も得られる、という合理的な理由に基づいた策であることが考えられます。
これは、メルカリのスマート決済における事業戦略にも関係があります。
今回のメルペイの事業戦略は、
「お得」よりも「利便性」
だと考えています。
メルカリの利便性を上げて、決済の利便性も上げる。
この最高の循環を生み出す仕掛けは、まだ存在します。
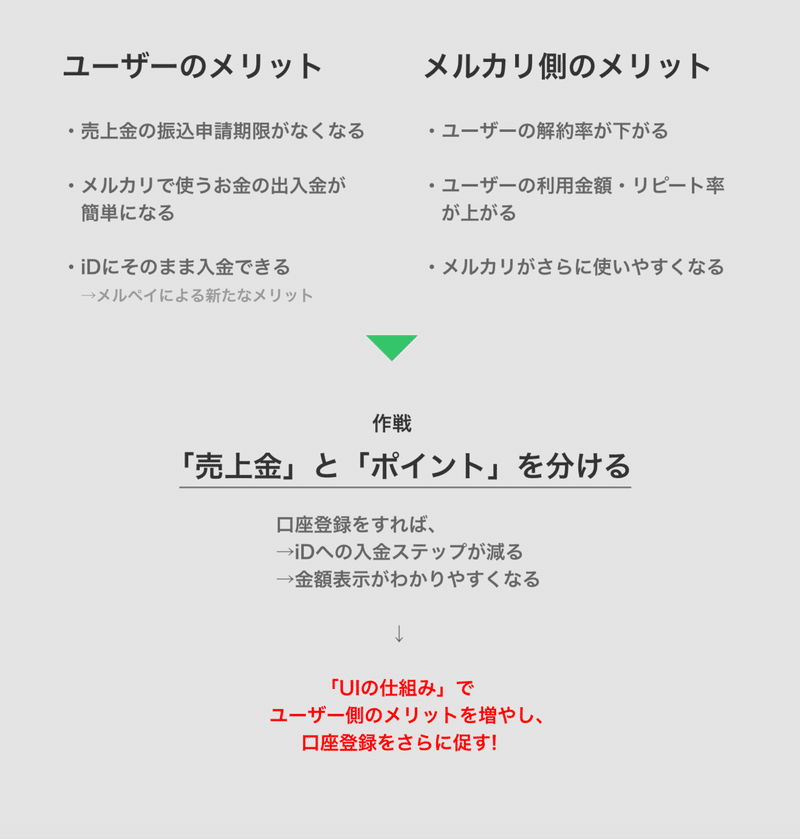
●あえて「売上金」と「ポイント」を分ける意味
メルペイが導入されたことで、口座振替が大きな意味を持つようになりました。
(今までの売上金は振込のみだったので、引き出しはできませんでした。
いちおう口座振替もできましたが「月イチ払い」という、メニューの目立たないところにありました。)
口座振替の登録には「ユーザーの解約率が下がる」「利用率が上がる」というメリットがあるので、金銭取引が発生するメルカリとしては推していきたい点の一つになっていることが推測できます。
メルペイは、その口座振替の登録を促す仕組み作りが秀逸です。

メルペイは、口座振替の登録をする前は「売上金」と「ポイント」に分かれています。売上金をイチイチ「ポイント」に変換しないと、iDに入金できないワケです。
口座振替の登録をすると、2つが統合され、「メルペイ残高」に変わります。
最初から「メルペイ残高」だと、特にメルペイを使う気がないユーザーにとっては困惑する要素の一つとなります。
「いままで売上金だったのに、いきなりメルペイ残高に変わったし…なんやこれ…」ってなるので。
しかし、これにはもう一つ理由があると考えています。

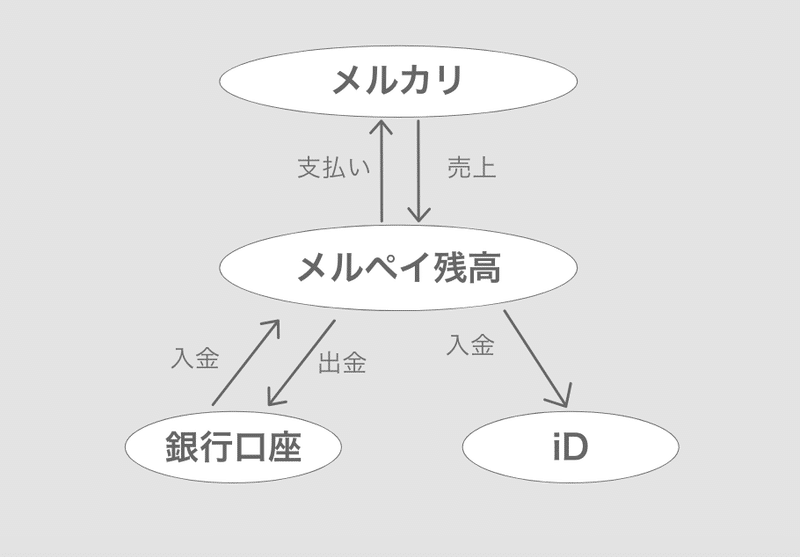
この図を解説します。
一般的なpay系サービスは、「(自社サービス)にも使えるからお得だよ」と謳っていることが多いと感じます。LINE Payとか。
しかし、メルカリは「(自社サービス)がもっと使いやすくなるよ」のスタンスなんです。
なので、他のpay系サービスに比べて、口座振替のメリットがめちゃくちゃ多いんです。
つまり、サービスとして、口座振替の登録を非常に推しやすい。
メルカリ側としてもメリットはたくさんあり、口座登録をしてほしい。
そのための作戦の一つが「売上金・ポイント」から「メルカリ残高」への変更だと考えています。
メルペイを使おうとして口座登録をすることで、「売上金・ポイント」から「メルカリ残高」へ変わる。
そうすると、イチイチポイントに変換する必要がなくなる。
さらに、メルカリ内でのお金を一つにまとめて管理できる。
他のpay系サービスに比べても、口座登録をした方がいい合理的な理由が多くあり、
それを、極めて自然な流れのUI設計によって促しています。
超クールです。
要件(Scope)
要件部分は、提供する体験自体を指します。
ユーザーのインサイトを発見し、その達成のためになにが必要か?ということを考えるフェーズになります。
●iD最強説
メルペイは、バーコード決済ではなく、iD決済という方法をとりました。
iDは、最強です。
言わずもがな、非接触決済はスーパー楽です。
そんなことはもうみんな知っているので置いときます。
あとは、加盟店舗数の問題です。
バーコード決済だと、使える店舗数が少ないと全然意味がないので、加盟店舗数を増やすために、コストをかけてゴリゴリ営業をかける必要があります。
iD、すでに全国90万箇所で使えます。
もう全然営業かけなくてもいい。
ユーザーも、即使い始められる。
メルペイは後発ですが、このiD導入によって、加盟店舗数問題を難なくクリアしています。
●メルカリ内の「自然なお金の流れ」

先ほどのこの図です。
メルカリ → メルペイ → 決済 という流れが、明確にできています。
他のpay系サービスは、それ単体で機能することが多いです。
現在ぼくはLINE Payを使っているのですが、LINE本体とLINE Payを紐づけて何かしたことはありませんし、関連があると思った事もありません。
PayPayも単体です。
それらの付加価値としては、やはり「ポイントの還元率」になります。だから、還元率や加盟店舗数での殴り合いになる。
しかし、メルカリは違う。
「メルカリ内のお金の流れをよくするため」に、メルペイが機能しています。
これは、明らかに意図的です。
これはまさにその通りだなと思っています。
1、メルカリの使い勝手がよくなる。
2、決済にも使えるようになり、しかもiD。
3、結果的にメルペイも使われる。
メルペイの仕組みは、他のpay系サービスとは根本的に異なることがはっきり分かりました。
これは、UXの最深部である戦略部分(Strategy)と明確に繋がっています。
いよいよ最後です。
長話になりましたが、もう少しお付き合いください。
戦略(Strategy)
UXデザインにおいて戦略部分(Strategy)は、ユーザーの課題感の発掘などにあたります。
●課題感
課題感としては、「売上金の扱いが難しい」ということです。
従来、メルカリでの売上を現金化しようと思うと、口座振込が必要でした。
しかし、1万円以下の振込は、手数料210円が発生します。しかも、180日間の振込申請期限があります。
そのため、売上金の現金化に対するハードルが高かったのです。
今回のメルペイで、その点をスマートに解決しています。
●株式会社merpayのミッション「なめらかな社会を創る」
これに尽きます。
今回のメルペイの事業戦略は、「お得」より「利便性」です。
株式会社merpayのミッションは「信用を創造して、なめらかな社会を創る」です。
これを今回のメルペイ機能に当てはめて自己解釈してみると、「メルカリにも、そして生活にも自然に溶け込むような決済サービス」となります。
バッチリです。
日常生活とメルカリを「なめらかに」繋ぐ。
それが、メルペイである。
という思想を、しっかりと感じられました。
まとめ
結構文章まとめんの難しかったですね…。疲れました。
このUXトレースですが、もっと単純なプロダクトの場合は、ユーザージャーニーとか価値フレームにも落とし込めそうな気がします。
そこまで逆算できれば、相当力がつくと思っているので、またやろっかな〜って感じです。
今回トレースしてみて
「メルペイやべえな〜!!!俺も売りたいもんあるし久しぶりに売ってメルペイ使ってみるか〜〜〜!!!」
と思いましたが、
iPhone6s。
さようなら。。。
この記事が気に入ったらサポートをしてみませんか?
