
【control+shift+c】マウスオーバーで出てくるメニューの検証方法!
マウスオーバーすると出てくるメニュー部分の検証がしたいけど、操作してるとマウスオーバーが消えてメニューが見えなくなる(;;)そんな経験ないですか?うまいこと検証できるコマンドみつけたので1つご紹介です。
すばり 【 control + shift + c 】 を使います。
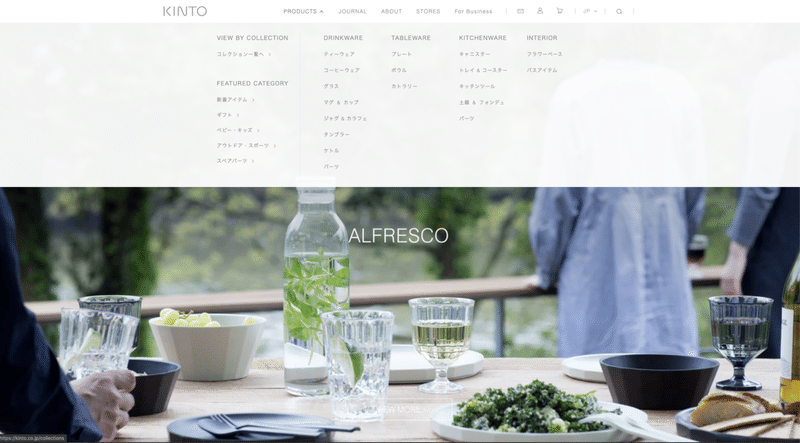
今模写中のKINTOさんのサイトを参考に。
この写真上半分の白い部分が、マウスオーバーしないと出てこないメニュー。
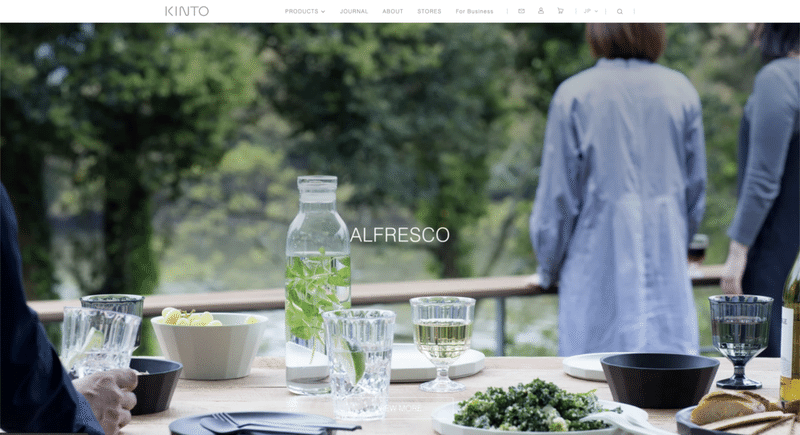
ちなみに次の写真は、メニューが表示されていない状態。

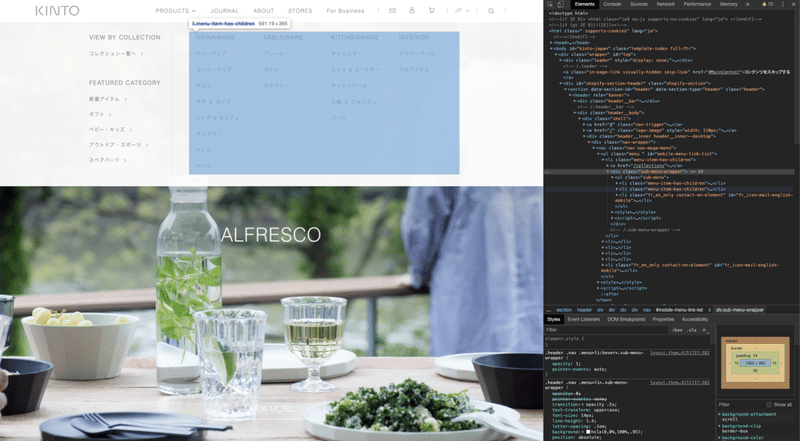
ここで、マウスオーバーしたい状態で先ほどの【control+shift+c】をして
その状態で右クリック、検証を押します。あとはいつもどおり検証したい要素をクリックするとうまく見られます。
ポイントは、ホバーエリアを意識して操作するところです。

他にも、Consoleにコマンド打ちこんで、時間と止めてる間に作業するやり方もみつけましたが、自分にはこちらのほうがやりかすかったです。
まとめ
いかがでしょうか〜。他にももっとかんたんなやり方もあるかもしれませんが、今回私がみつけたのはこれでした。こんなシーンで検証したい方、お試あれ!
参考にしたサイト
この記事が気に入ったらサポートをしてみませんか?
