
STUDIOがコンタクトフォームなどを搭載し、大幅アップデート!コードを書かずに、Web制作がより自由自在に。
コードを書かずにWebサイトが作成可能な次世代のデザインツール「STUDIO」は、以前からたくさんの要望をいただいていた「コンタクトフォーム」、「ハンバーガーメニュー/モーダル」、「固定レイヤー」、「独自ドメインのSSL化」などを搭載した大幅アップデートを行いました。このアップデートにより、より自由にWebサイト制作が可能になります。またこれらの機能は、すべて無料で使用することが可能です。
コンタクトフォーム
イベントの申込みやお問い合わせなどのためのコンタクトフォームを作成する際に、もうコードを書く必要はありません。もちろん、フォームのデザインは自由自在。決まりきったデザインのテンプレートではなく、あなたのサイトに最適なデザインのフォームを作成しましょう。
フォームの作成方法
STUDIOでフォームを作成するには、いたって簡単です。
1. 左側にあるADDパネルより、フォームをドラッグ&ドロップ

2. 必要に応じて、タイプやプレースホルダーなどを編集。インプットやテキストエリアなども自由に追加可能

フォームに入力があると、結果がプロジェクトダッシュボードのフォームページに表示されます。また、送信先メールアドレスが設定してあればメール通知も送信が可能です。結果はスプレッドシート用のCSVやExcel用のファイルでのダウンロードも可能。

ハンバーガーメニュー&モーダル
ユーザーの動きに応じて開閉する「ハンバーガーメニュー」や、クリックでポップアップ表示されるような「モーダル」機能を自由自在に作成可能になりました。
カスタマイズ方法は無限大。あなたのクリエティビティーを最大限に発揮しましょう。
モーダルの作成方法
1. ページ追加と同じ方法で、「モーダル / メニュー」を追加

2. クリック後に表示されるモーダルのデザインを編集

3. モーダルを表示させる導線(リンク)を設定

独自ドメインのSSL化
Googleはこれまで、「セキュリティは最優先事項」として、警告表示の段階的な開始など、さまざまな動きを見せてきました。Google Chrome 68では、SSL化していないサイトは、警告まで出るようになってしまいました。
そこでSTUDIOは、サブドメインだけでなく独自ドメインを接続した際にもSSLを自動で適用するようになりました。これでSTUDIOで作成されたWebサイトは、すべて安全です。
またPublishプランでは追加料金無しで、独自ドメインのSSL化が可能です。
独自ドメインの接続から、SSL化の手順
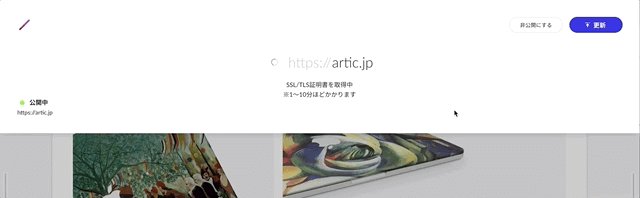
1. デザイン編集画面にて、右上の「公開」ボタンをクリックして、公開パネルを表示
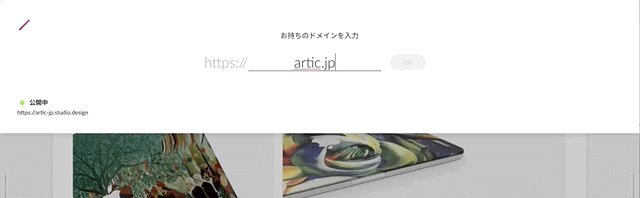
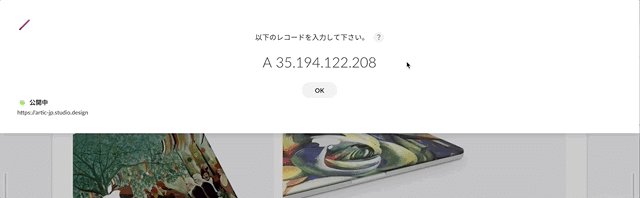
2. 接続したい独自ドメインを入力。ドメインの購入元の管理画面にてAレコードを35.194.122.208に設定。

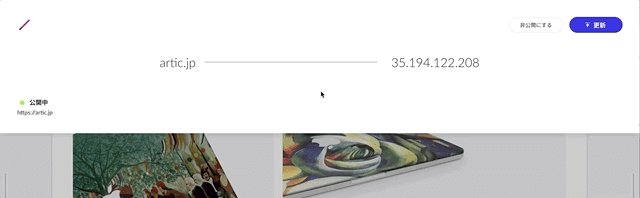
3. ドメインが接続されたら、その後自動でSSL発行開始
4. SSLが適用されれば、完了。

固定レイヤー
スクロールしても固定で表示される固定レイヤーを、自由に作成が出来るようになりました。
固定ヘッダーやボトムボタンなどの作成の際に活用ください!
固定レイヤーの作成方法
1. ボックスを一番上の階層に追加
2. 追加したボックスを選択し、左上に表示される「固定」にチェックを入れる

※固定にしたいボックスが一番上の階層にない場合は、固定チェックが使えないのでご注意ください
直近の制作事例
STUDIOは2018年の4月に正式リリースをしてから、デザイナーやスタートアップ、フリーランスの方など多くの方に使っていただけるようになってきました。最近では、日本最大級のデザインカンファレンス「Designship」のWebサイトがSTUDIOで作成されました。
STUDIOコミュニティに参加しよう!

今後もより多くの方に、STUDIOを使用していただくために新機能開発、ヘルプコンテンツの充実などを行っていきます。最新の情報はこちらのSlackコミュニティーでも発信しているので、ぜひご参加ください。
この記事が気に入ったらサポートをしてみませんか?

