
STUDIOにTwitterフィードを埋め込む方法
STUDIOでは、iframeの埋め込みには対応していますが、scriptの埋め込みは現状できません。
しかし、TwitterのフィードをSTUDIOで作成したサイトに埋め込みたいという要望を多数いただいたので、外部サービスを使って実現する方法をまとめました!
Twitter公式のembedは使えない
まず、Twitter公式で作成されるembedコードは、下記のようなaタグとscriptの組み合わせなので、そのままSTUDIOに埋め込むことは出来ません。
<a class="twitter-timeline" href="https://twitter.com/studiodesignapp?ref_src=twsrc%5Etfw">Tweets by studiodesignapp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
feedwindを活用する
そのためfeedwindというサービスを使用し、フィード埋め込みを実現していきます。FeedWindは、様々なサービスのフィードを埋め込めるコードを発行するサービスです。
1. FeedWindに登録
まずは、こちらでfeedwindに登録しましょう。無料です。
2. Twitterアカウントと連携
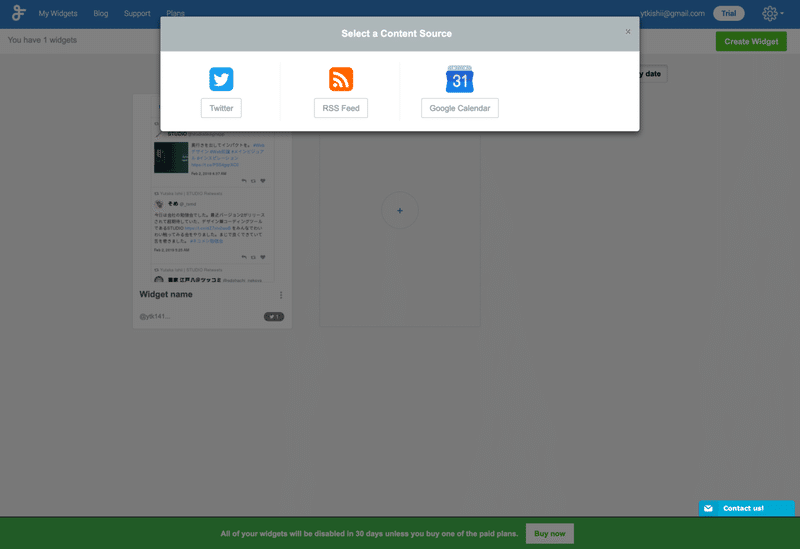
登録が完了したら、「Create Widget」をクリック。

RSSやGoogleカレンダーなどのオプションもありますが、今回はTwitterを選択。認証を聞かれるので、OKを押して自分のTwitterアカウントと連携させましょう。

3. embedコードをGetする
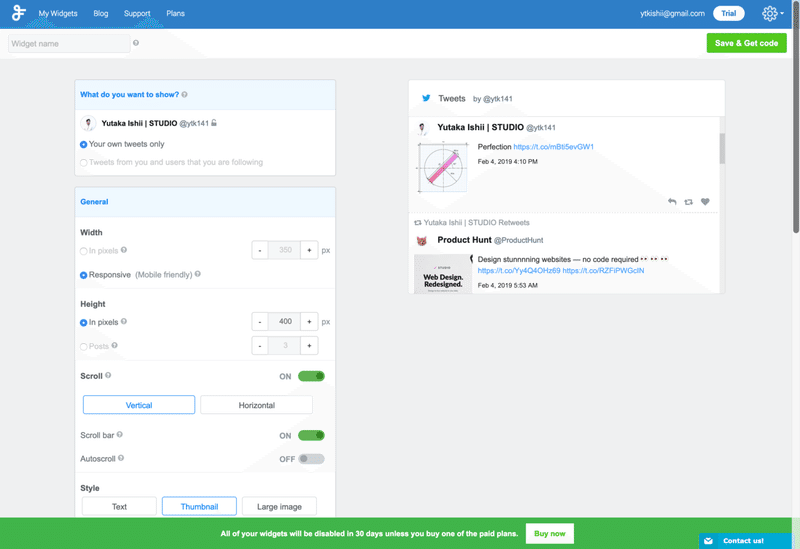
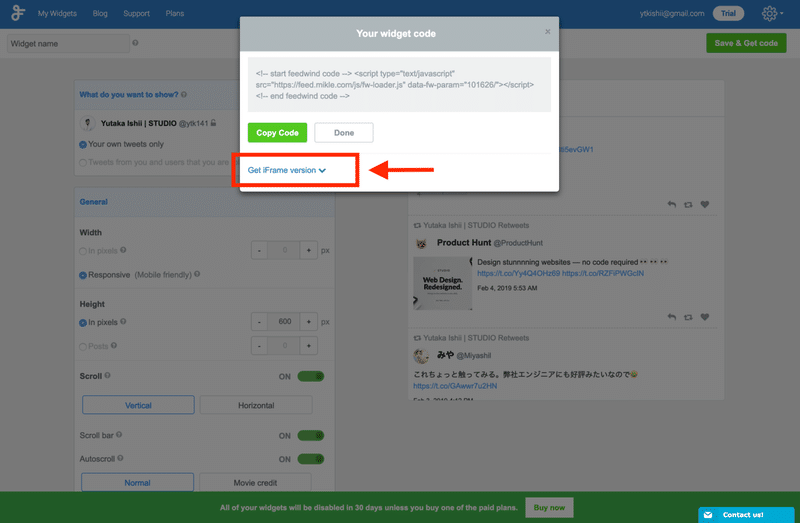
Twitter連携が完了したら、埋め込むためのコードをゲットしましょう。右上の「Save & Get Widget」をクリック。するとデフォルトでは、scriptタグしか表示されません。今回はiframeタグが欲しいので、「Get iFrame Version」を押して、iframeコードを表示させましょう。

iframeコードを表示されたら、コピーして準備完了!
↓下記のようなiframeコードになるはず
<iframe src="https://feed.mikle.com/widget/v2/101626/" height="602px" width="100%" class="fw-iframe" scrolling="no" frameborder="0"></iframe>

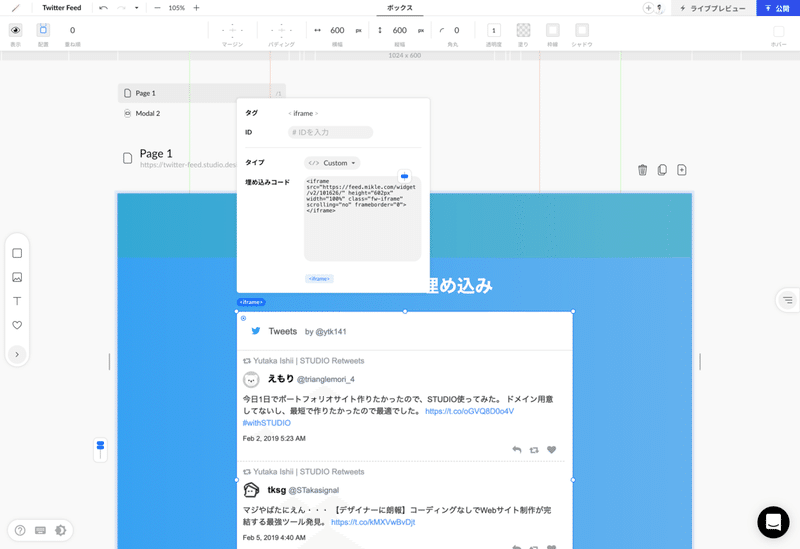
4. STUDIOで貼り付ける
コードをゲットしたら、STUDIOのツール画面に戻りiframeボックスを設置。埋め込みコード内に、先ほど取得したiframeコードをコピペすればTwitterフィード埋め込み完了です!!

サンプル
STUDIOで作成したサイトにTwitterフィードを埋め込んでみたので、参考にしてみてください!↓
この記事が気に入ったらサポートをしてみませんか?
