
STUDIOで背景動画を設定する方法
STUDIOではメインビジュアルや背景などに動画を配置することができます。これにより、動きがあってインパクトのあるサイトをデザインすることが可能になります。
背景動画を使ったSTUDIOサイトの例 → https://design-ship.jp/
背景動画の設定方法は主に、VimeoとYoutubeを使う2種類の方法があります。
Youtubeの場合:
Youtubeの場合、背景動画を無料で設定することができます。ですが、動画のタイトルとYoutubeバーが、ローディング初めとホバー時に表示されてしまいます。またレスポンシブに対応させることが出来ません。
Vimeoの場合:
Vimeoの場合、有料アカウントにすれば背景動画の設定をカスタマイズすることが可能です。ループやバナーの非表示など、有料ではありますがこちらのほうが質が高い背景動画が作成できるのでオススメです。またレスポンシブに対応しているため、スマホやタブレットでも綺麗に表示されます。
【STUDIOでの設定方法】
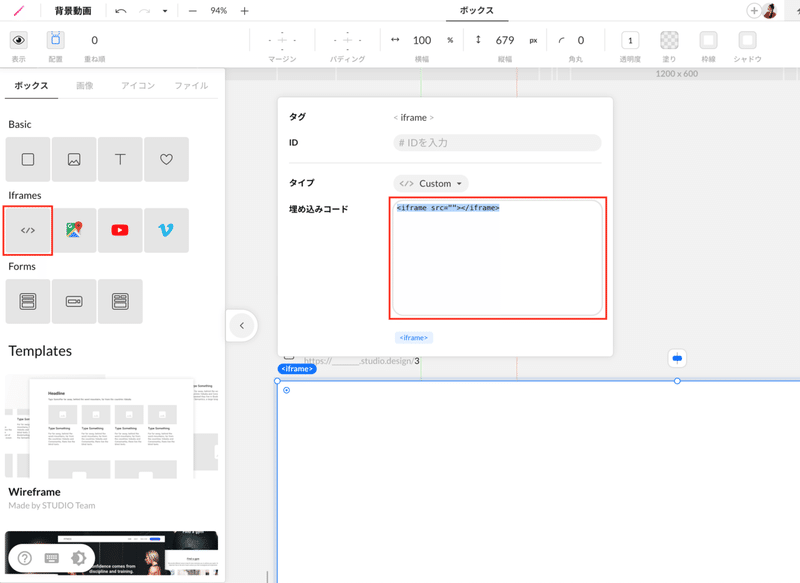
1. iframeボックスを配置
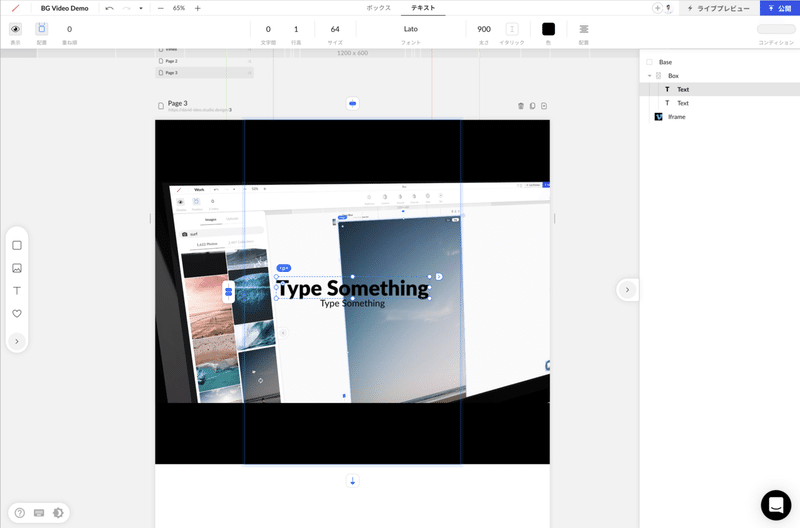
STUDIOエディタ内で、iframeボックスをドラッグ&ドロップして配置します。ボックス左上にある青色の<iframe>をクリックし、iframe設定を開きます。

*動画の上にテキストなどを配置したい場合は、親ボックスをまず配置し、その中にiframeボックスを配置してください。
2. 各iframe埋め込みコードを設置
以下のiframe埋め込みコードをコピー&ペーストしてください。
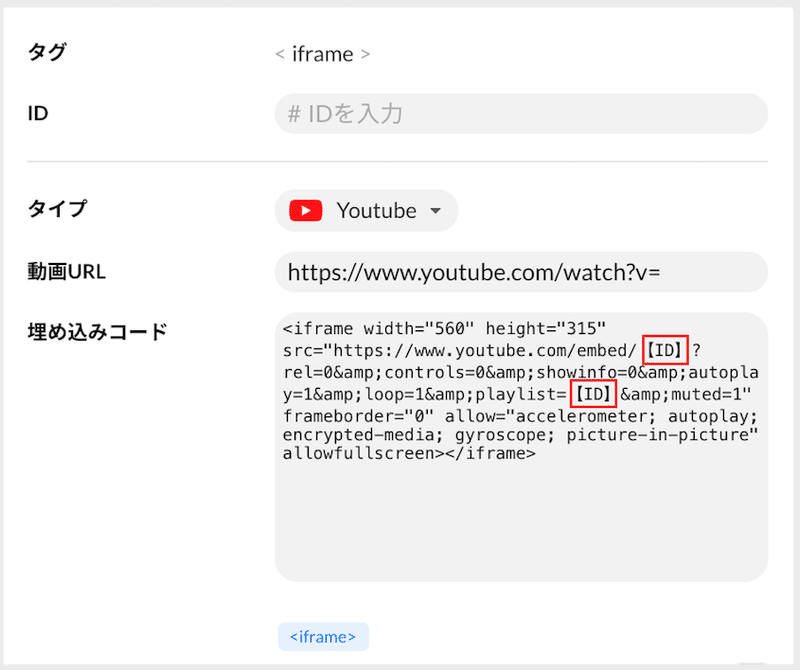
Youtubeの場合 :
<iframe width="560" height="315" src="https://www.youtube.com/embed/【ID】?rel=0&controls=0&showinfo=0&autoplay=1&loop=1&playlist=【ID】&mute=true" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
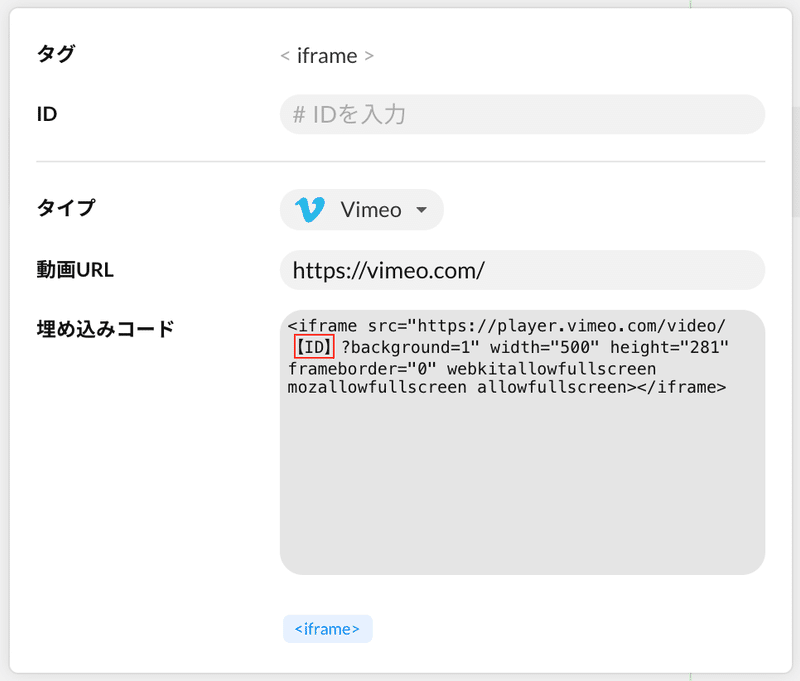
Vimeoの場合 :
<iframe src="https://player.vimeo.com/video/【ID】?background=1"width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
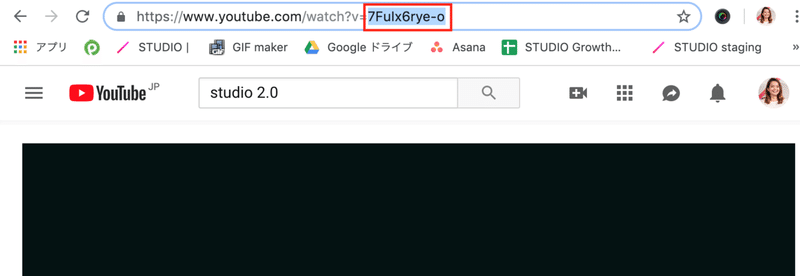
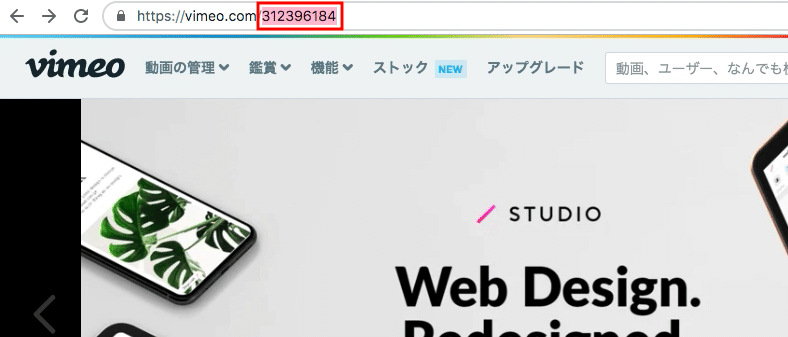
3. 配置したい動画のIDを取得
配置したい動画のURLにある動画IDをコピーします。(以下で赤くトレースしたところです)
Youtubeの場合 :

Vimeoの場合 :

4. 取得したIDを設定
次にSTUDIOのエディタ画面にいき、先程コピーしたiframe IDをコード内にある【ID】のところにペーストしてください。
Youtubeの場合 :

Vimeoの場合 :

Done🎉
背景動画の上に要素を配置する方法
1. iframeボックスをBase直下に配置し、positionをfixedに設定(heightを100vhにすると開いたとき縦幅一杯で表示されてオススメ)
2. その上にボックスやテキストを配置して、レイアウトしていく

この記事が気に入ったらサポートをしてみませんか?
