
Twitter シェアボタンの設置方法
よくLPやキャンペーンサイトに設置してある、Twitterシェアボタンの設置方法を解説。
Twitter公式のサイトでも、やり方が書かれているが、この方法だと<a>と<script>を埋め込む必要があるので、STUDIOでは対応できない。
そのため今回は、ダイレクトリンク<a>タグのみで、実装をする方法を解説する。
Tweetシェアボタンのダイレクトリンク
<a href="http://twitter.com/share?url=[シェアするURL]&text=[ツイート内テキスト]&via=[ツイート内に含むユーザ名]&related=[ツイート後に表示されるユーザー]&hashtags=[ハッシュタグ]" target="_blank">ツイート</a>
通常、Twitterシェアボタンをダイレクトリンクで設置する場合は、上記のようなフォーマットで設置可能。
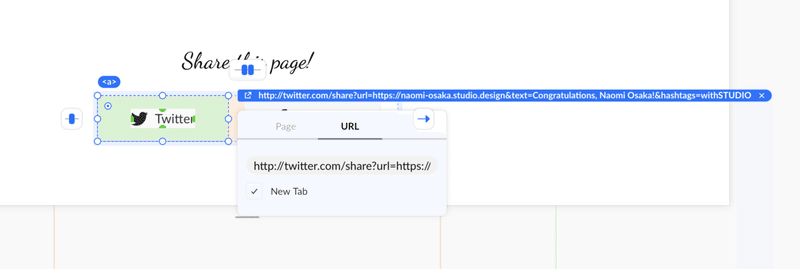
ただし、STUDIOではタグではなく、URLのみを指定する必要があるので、
http://twitter.com/share?url=[シェアするURL]&text=[ツイート内テキスト]&via=[ツイート内に含むユーザ名]&related=[ツイート後に表示されるユーザー]&hashtags=[ハッシュタグ]
上記のようなカタチで、リンク > URLで設定してあげれば設置が可能。
指定できるオプションは以下の通り。
- text
- url
- hashtags(複数指定の場合カンマ区切りで指定可)
- via
- related
- in-reply-to
サンプル

http://twitter.com/share?url=https://naomi-osaka.studio.design&text=Congratulations, Naomi Osaka!&hashtags=withSTUDIO
このように設定すると、シェアボタンをクリックするとこちらのページが立ち上がり、簡単にシェアを促すことが可能。
この記事が気に入ったらサポートをしてみませんか?
