
他社アプリのUIをカンタンに考察してみる
こんにちは青野です。今回は私個人の取り組みを書きます。
去年の10月から週一で、他社アプリのUIのキャプチャを会社のSlackに貼っています。10月〜12月分、備忘録としてのまとめです。全部は載せきれないのでお気に入りを抜粋します。
目次
・Tinder(マッチング)
・Entale(podcast)
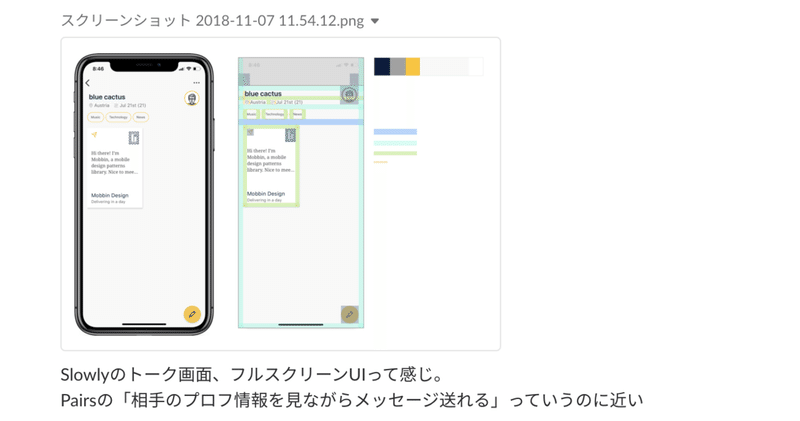
・SLOWLY(文通)
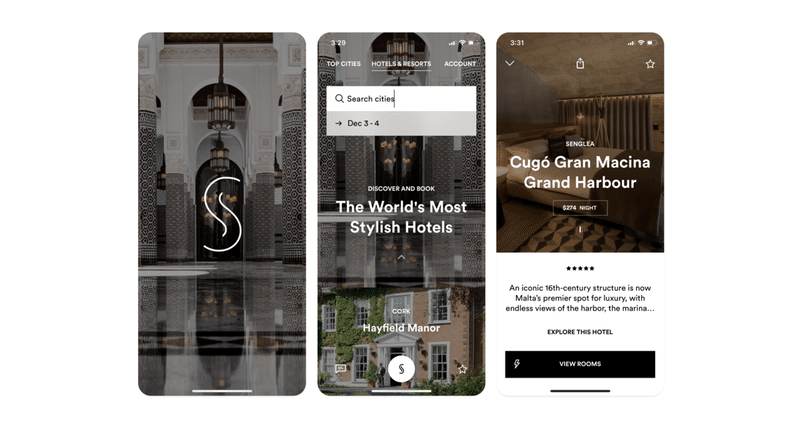
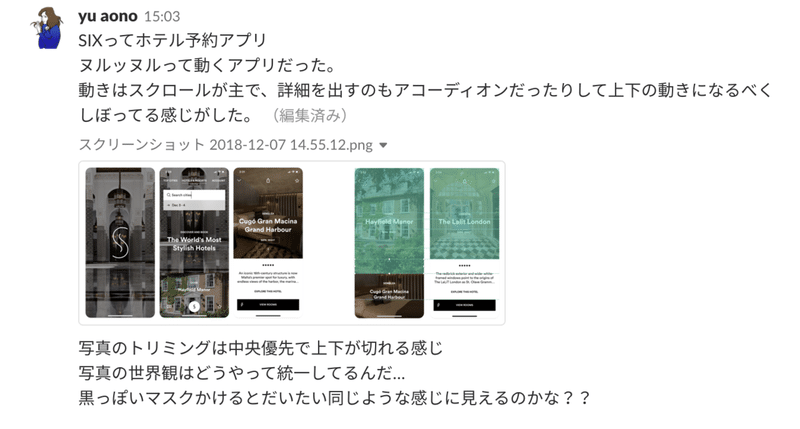
・SIX(ホテル予約)
・Ginco(仮想通貨)
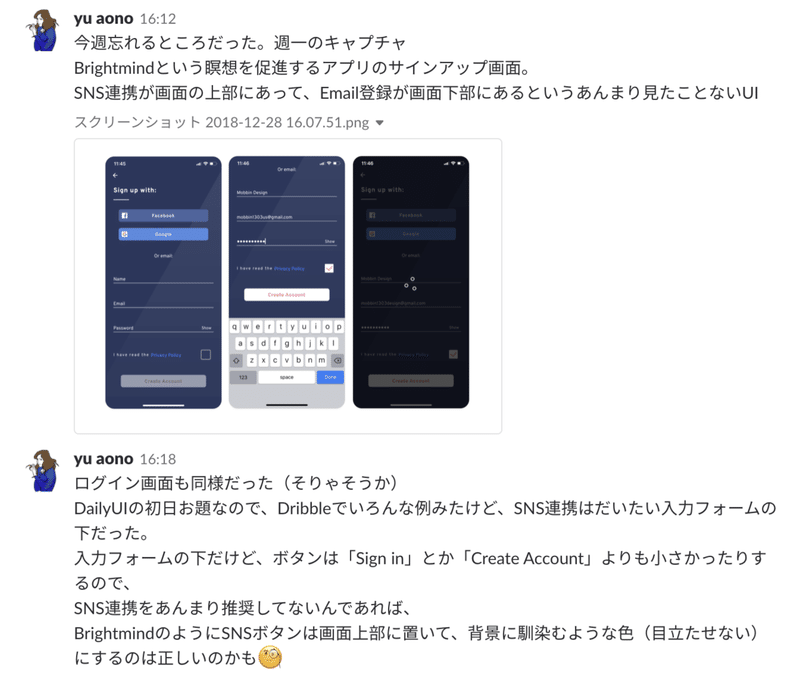
・Brightmind(瞑想用)
チェックしたアプリのUIを紹介👀
まずは習慣づけることが大事なので、「1キャプチャ + 一言」できてたらOK〜!と甘めな設定にしました😉
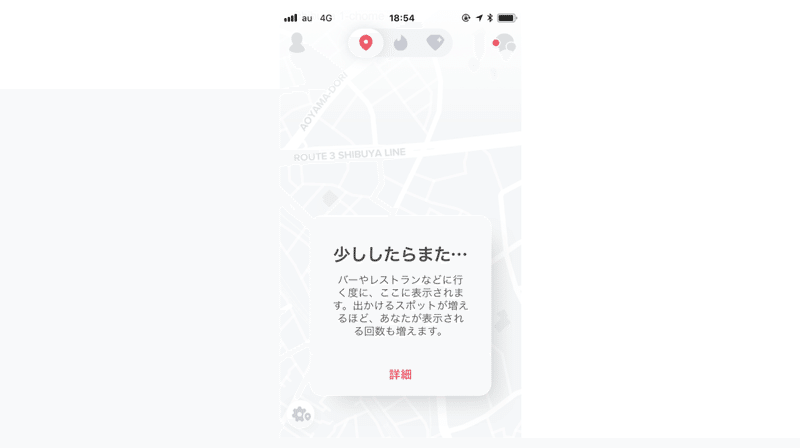
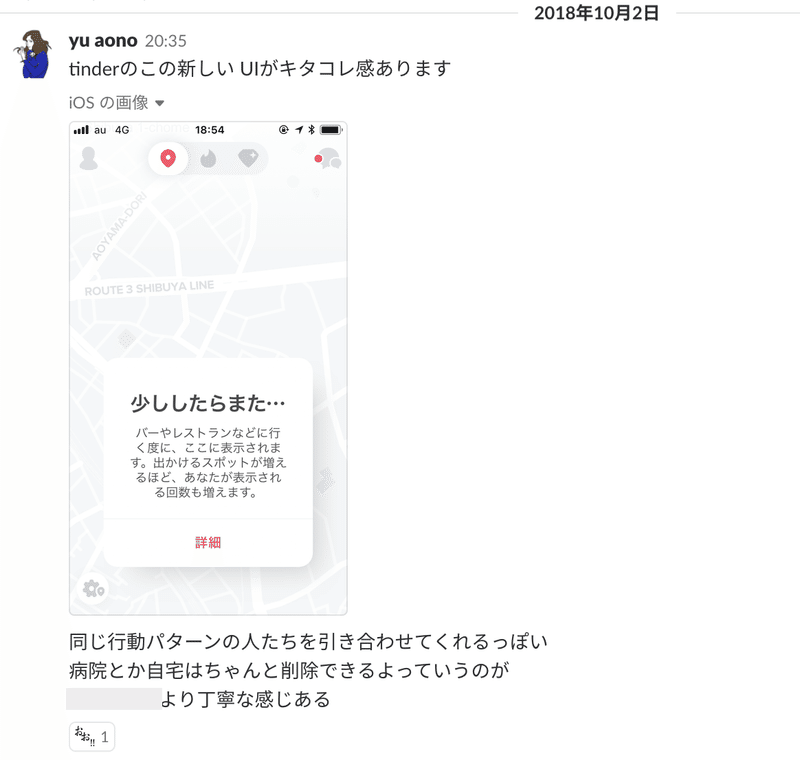
・Tinder(マッチング)


最初は王道のTinderさま🔥
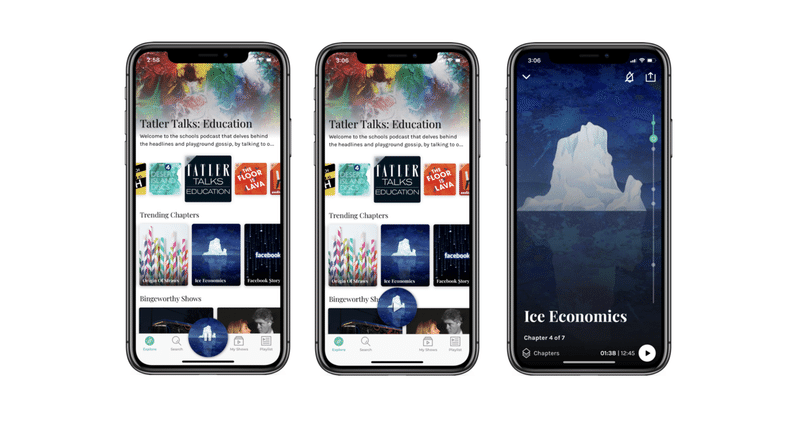
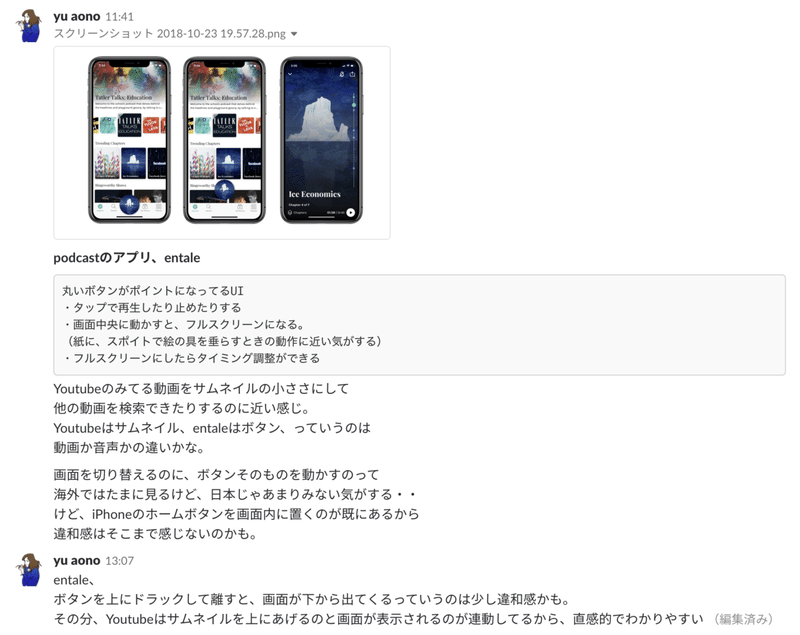
・Entale(podcast)


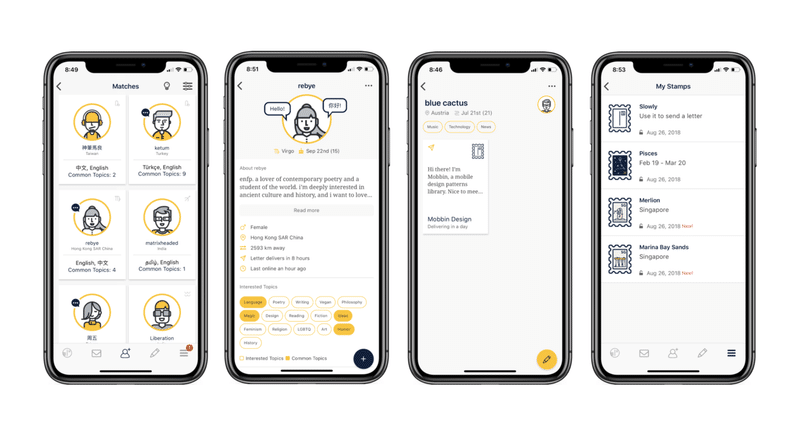
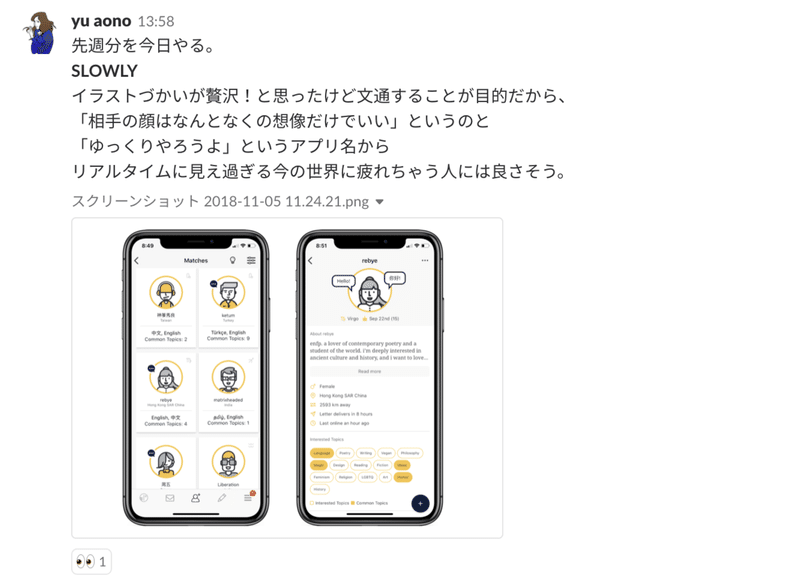
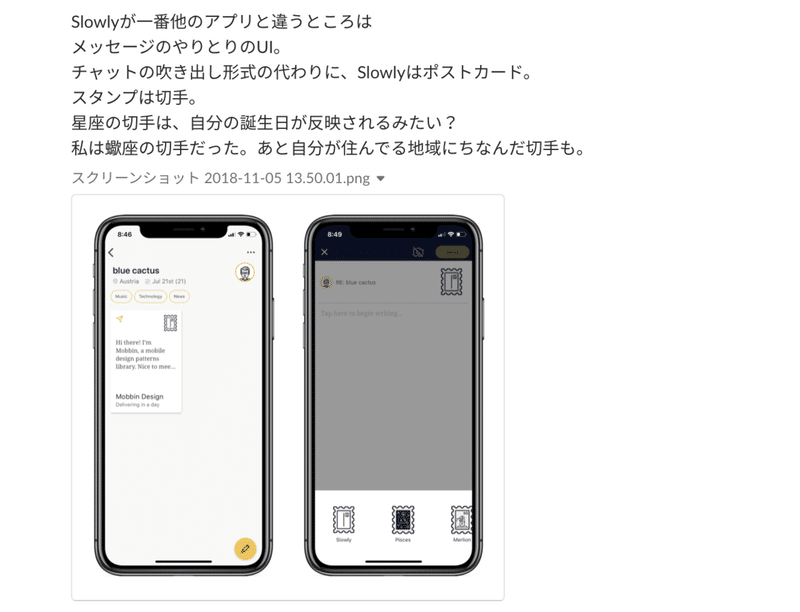
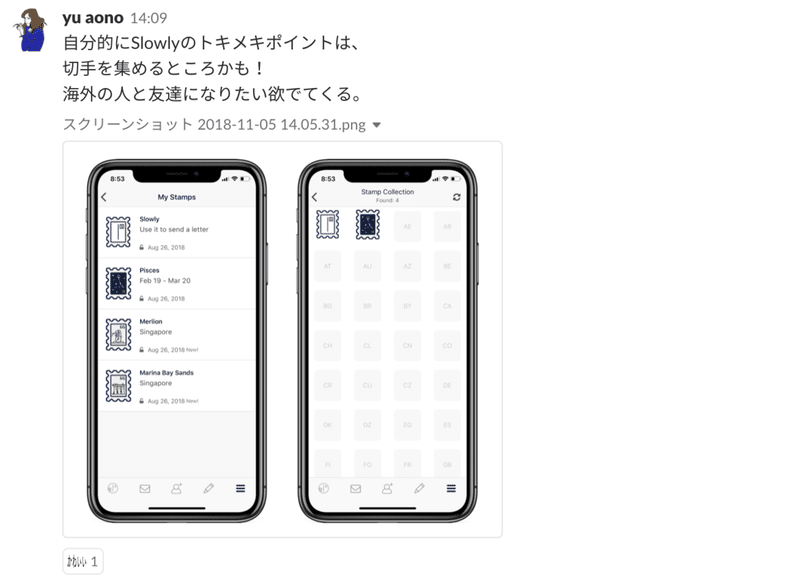
・SLOWLY(文通)





忘れてた分取り戻すために、盛り盛りで書きましたw
・SIX(ホテル予約)


・Ginco(仮想通貨)
ツイッターの方が反応してくれるし、制作側に届くこともあるので、たまにはツイートしてみよう。ツイートの文字数制限で、なるべくシンプルに言語化しようと思えるのも良きでした。
・Brightmind(瞑想用)


・その他わかったこと
あれ?文字としての言語化、下手だ。
今noteにキャプチャ貼りながら思いました。箇条書き、太字をもっと工夫しよう。。言語化は、しゃべるときの言語化、ドキュメントとしての言語化、チャットのように短く伝える言語化など色々ありますね。もっと読みやすさ心がけます…。よい気づき…。
作業自体は速くなってない。
作業の速さや、知見としての消化具合は、やっぱりアウトプットが一番だな〜と思ったので DailyUIを始めました。
登録してから三日坊主どころか3日放棄したけど、ぼちぼちマイペースにやってます。DailyUI挫折しませんように、2019年内に終わりますように…。
・・・
週一のシェアは、浅く広く知れるしラクで楽しいので、引き続きコツコツやります!次はUIの方を多めにして、3月あたりにまたポストします👋
この記事が気に入ったらサポートをしてみませんか?
