
【Poiboy】iOS カードUIの試み
こんにちは。Poiboyデザイナーの青野です。
PoiboyにJOINしてから10ヶ月。はや…
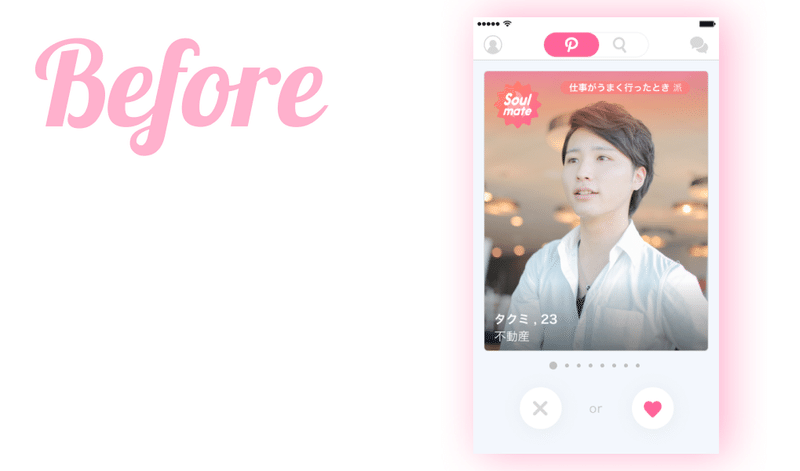
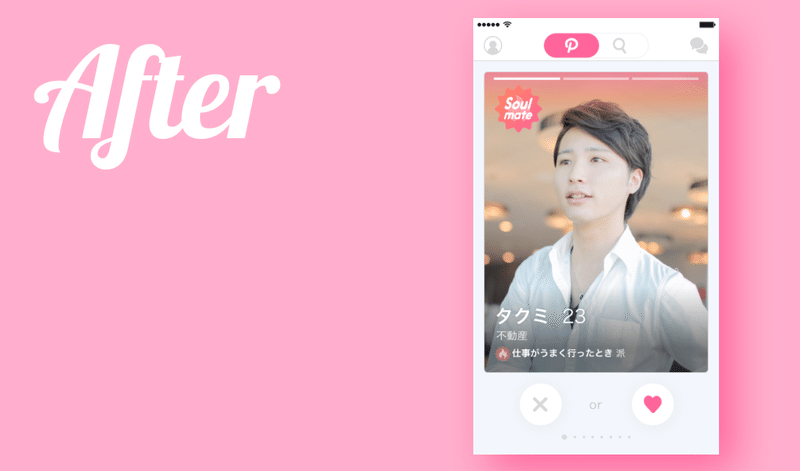
女性から見る、相手のカードUIを変更しました
わりと前の改修になるのですが、書きます。


うん?そんなに変わってなくない?と思ったかもしれないけど、写真の領域ちょっと大きくしたり、要素の位置や文字の大きさが変わっています✌️
大きく変えたのは「写真を複数枚、見れるようにする」です。これを実施するのには賛否両論ありました。
それは「深く悩まずに気軽にポイ(いいね)をしてほしいから、なるべく相手の情報を少なくする」といった理由から、競合他社が複数枚見れるようにしているところを、あえてPoiboyは1枚しか見れないようにしていたのです。
情報は少なければ少ないほど判断しやすいって本当?
よくある定説で、情報が少ないほうが人間は判断(選択)しやすいと言われています。
例にあげられるのが、ジャムの法則です。
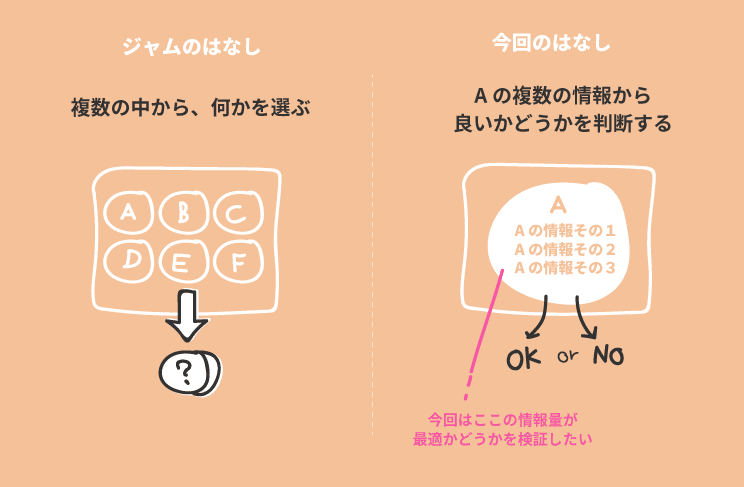
ジャムの法則とは、選択肢が少なかった方が購買率が良かった、というものです。ただ今回の改修においては、このロジックと少しズレます。

ジャムの法則は、複数の選択肢の中から、何かを選ぶというものです。
「選択」の一言でも、複数の中からピックアップするのか、ある項目をアリ or ナシで判断するのか、で情報の種類は異なります。
今回の写真の枚数を増やすという改修は、Aをアリ or ナシか判断するために、Aの情報(量と中身)が最適かどうかの検証したかったのです。
これから、
今回の改修は「カードスワイプの時点で、女性に、相手のことをどこまで具体的に想像させるか?」の検証になります。
女性は男性と比べると、慎重に相手を選ぶ傾向にあります。
だけど、具体的に想像できすぎると厳しい判断になり、いいねし難くなる。カードスワイプの時点で具体的な想像をしなくても、メッセージのやりとりで「会うか会わないか」を判断すればいいので、スワイプの時点ではある程度情報は限定しておきたい。
でも、わからなさすぎても、選ぶモチベーションが湧かない。
むじゅかしい…。バランス……。
今回は、そこの最適解を見つけるための第一歩!としてのUI改修でした。
それ違くない?こうじゃない?などのアドバイスありましたら、ぜひコメント、ご連絡をお願いします、、、!
この記事が気に入ったらサポートをしてみませんか?
