
Googleドキュメントの「まとめ力」がすごい【Webアプリ再発見vol.001】
日頃お世話になっているWebアプリの「Googleドキュメント」ですが、今回システム設計作業に使ってみたら、今まで思いもよらないほど進化していて驚きました。
特に、いろいろな資料のリンクが貼れるという基本機能だけでなく、あるときはコンパクトな要約リストとして、あるときはリンクソースを使っての作業への扉として、、、、とにかく多種多様な関連情報の「まとめ役としての力」がすごいことに気づきました。
よかったら最後までお読みください。
大見出しだけ表示して全体を俯瞰しよう
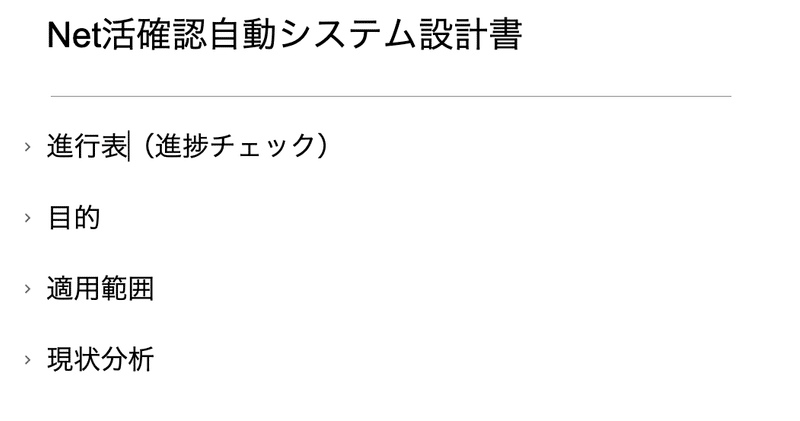
下図は、現在進行中のシステム設計書の一部です。画面を広げると自動で左サイトメニューに目次が現れます。全体を俯瞰するのにぴったりです。
【注意点】
文書作成するときは、正しい見出しの大小、わかりやすい見出し文になるよう心がけましょう
※ひと目で概要を見渡し、より早く内容を把握をできるようにするための大切なポイントだと思います。

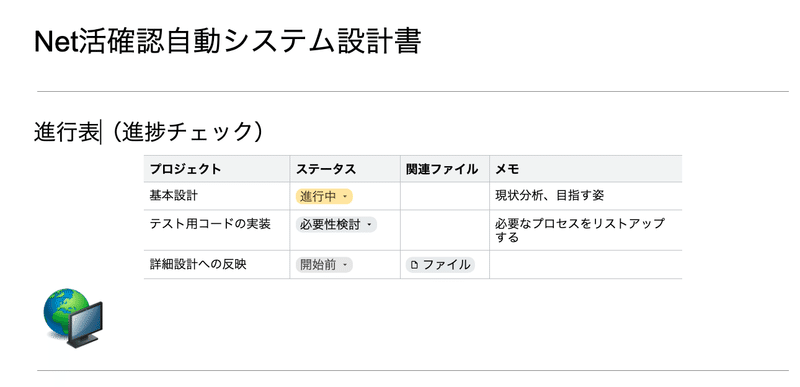
見出しをワンクリックするだけで詳細を展開
より、詳しく見たい項目や、これからの作業対象になっている項目は見出しをクリックするだけで即時展開され、実際にチェックしたり編集したりできます。

fig2 📍「新公表」の見出しをクリックすると、ご覧のように展開される
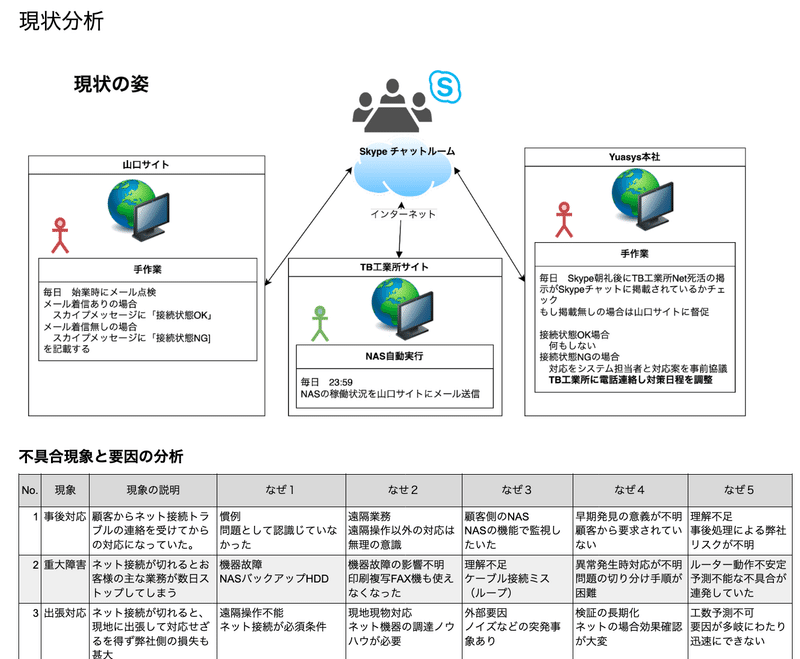
画像や、シートの必要部分を自由に貼り付け
これが、Googleドキュメントの「まとめる力」を発揮させる方法としては真骨頂になるものかと思います。
個人的に「すごい」と感じた2つのことについて述べます。
すごい1 ほぼ自動的に、柔軟で美しいレイアウトになってしまう

すごい2 リンク元に戻っての編集と編集結果によるGoogleドキュメントへの反映が超絶簡単にできる
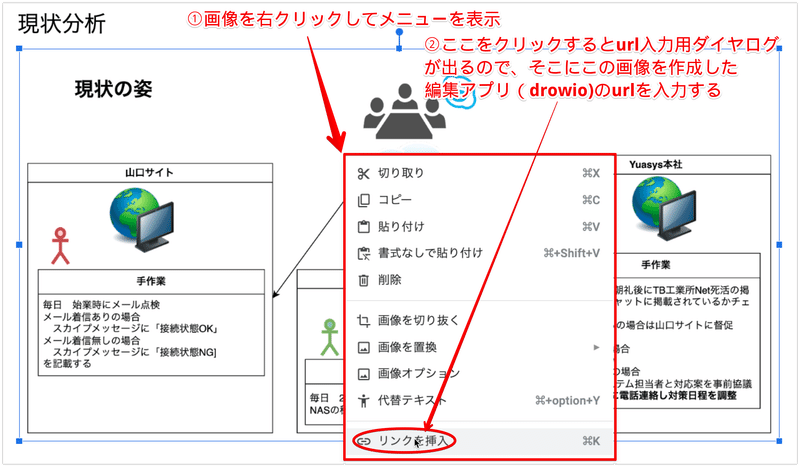
🐯【事例1】Drowio(Gドライブの拡張アプリ)で描いたpng画像 🐯

(画像を叩くと描画ソースを編集できる画面が別タブで開くので、直接ソース編集可能)
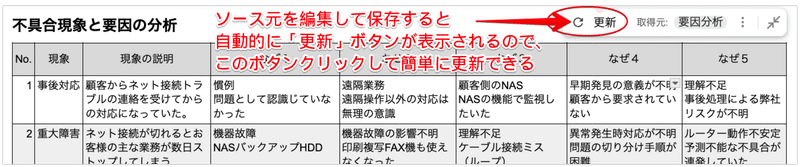
🐯【事例2】Googleスプレットシートの「リンクされた表」の画像 🐯


まとめ
最後まで、お読みいただきありがとうございます。
無意識に日常のルーチンとして慣れ親しんだWebアプリでも、ときには劇的に、あるときにはさり気なく進化しているものなんですね。
今回の再発見はGoogleドキュメントを取り上げてみました。じゃ、またお会いしましょう。
この記事が気に入ったらサポートをしてみませんか?
