
Xくんの投稿をnoteに埋め込んでみる
noteにXくんの埋め込みが出来ないという噂を聞いたので、少し試してみる。
埋め込みコードを使ってみる
昔Web制作をメインで飯を食べてたので、一番確実に埋め込めそうなコード貼り付け式を試してみます。
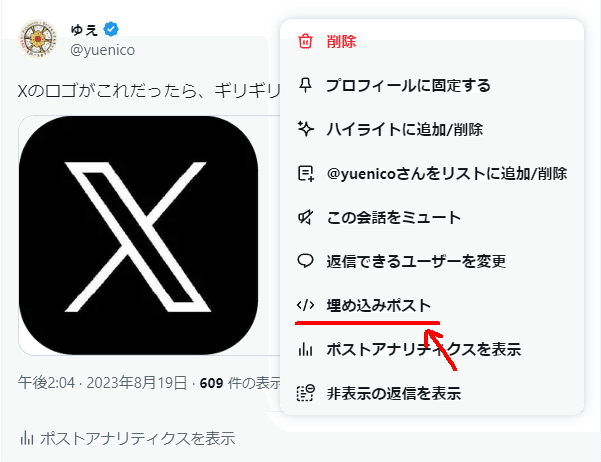
①まずは、ツイート右上の「…」から埋め込みポストを選択

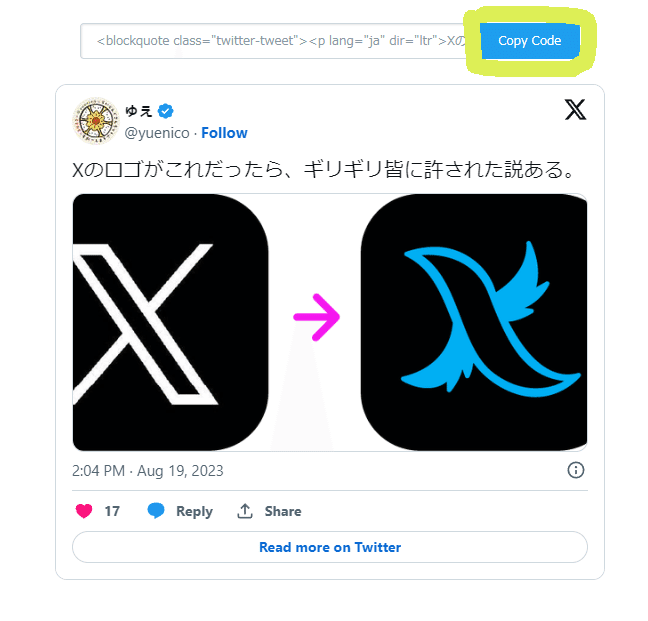
②何やら変なページ飛ぶので「Copy code」する。

③コピーしたコードをnote本文にそのまま貼ってみる
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">Xのロゴがこれだったら、ギリギリ皆に許された説ある。 <a href="https://t.co/Doyr6oIMXG">pic.twitter.com/Doyr6oIMXG</a></p>— ゅぇ (@yuenico) <a href="https://twitter.com/yuenico/status/1692764567515087227?ref_src=twsrc%5Etfw">August 19, 2023</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
はいだめー!!!
なるほど。noteの記事本文はコードの直貼りに対応していない。(そりゃそうか)これでは上手く行かない。
一番確実かと思ったけれども、これは失敗である。
TwitterのURLを貼ってみる
次に、URLをそのまま貼ってみる。
有名ブログサービス等によくある、URLをそのまま埋め込みコードに変換しちゃう便利サービスがnoteにもあることを期待します。
色々方法あるけど一番わかりやすくて手っ取り早い方法として…
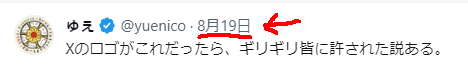
①まずは埋め込みたいツイートの日付をクリック。

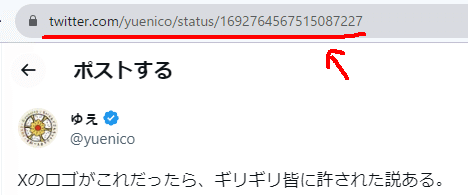
②すると投稿単体のページが開くので、URL(アドレス)をコピー

③そのURLをそのまま、noteの記事本文に貼り付け。
Xのロゴがこれだったら、ギリギリ皆に許された説ある。 pic.twitter.com/Doyr6oIMXG
— ゅぇ (@yuenico) August 19, 2023
いけた!?いけたじゃん!
埋め込みコードなんて面倒な事しなくてもnoteは親切設計だった。
埋め込みコードをそのまま活かす方法あるような気もするけど、noteが思ったよりもユーザーフレンドリーでびっくりしたので一旦検証ここまで。
たくさん触って覚えないとなー
この記事が気に入ったらサポートをしてみませんか?
