
【UIグラフィック】STEP2オープン✨デザインシステムを体験できるよ!丨Cocoda!
成人のみなさんおめでとうございます🎉
Cocoda!のデザイナーしているYUICHIです👀
前回のはじめてのUIシリーズの第3弾「はじめてのUIグラフィック」の「STEP2」をオープンしました👍
詳しくは画像をクリック↓
「はじめてのUIグラフィックのSTEP1」に関しての詳細は以下から↓
❏「はじめてのUIグラフィックのSTEP2」とは?
前回も記載していましたが、アプリUIデザインをするために必要な基礎観点である以下1点
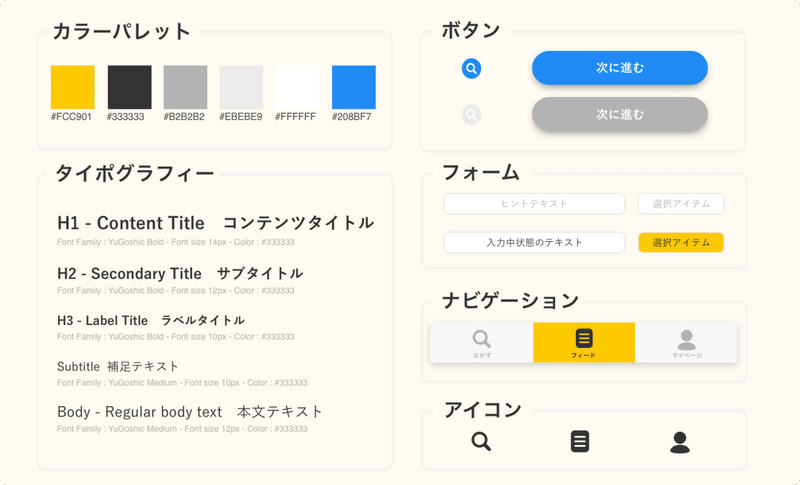
・デザインシステム
アプリのデザインに必要な「UIキット」「スタイルガイド」「コンポーネント」などによって構成されるもので、デザインする上での組織におけるデザインの共通言語となるもの。
を実際に活用するコンテンツです💡
●具体的には何をするのか!?
STEP1で作った『バイト探しアプリ』の3画面を活用して「デザインシステム」を導入する体験ができます👩💻

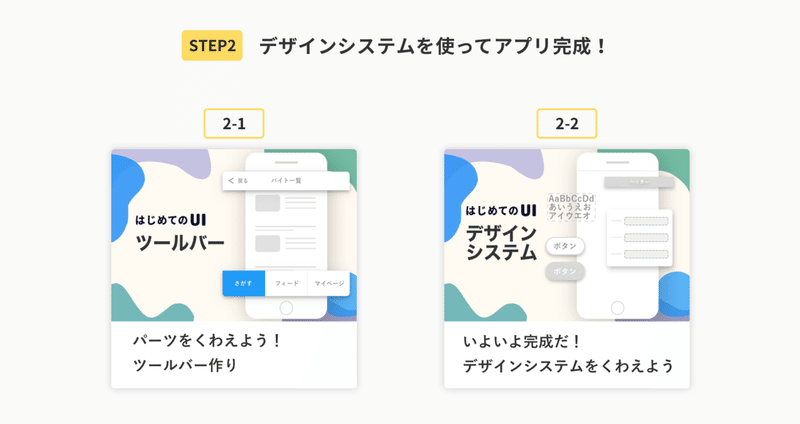
STEP2の中身のコンテンツ構成は以下のようになっています!
2-1 . ツールバーをつけて3画面を動かすデザインをしよう!
2-2 . 用意してあるデザインシステムUIキットを3画面に導入しよう!
STEP2をやることで、アプリを動かすのに必要なデザインのパーツや実際にアプリやWebサービスを開発しているデザイナー業務の1部を体験できます👩🎨
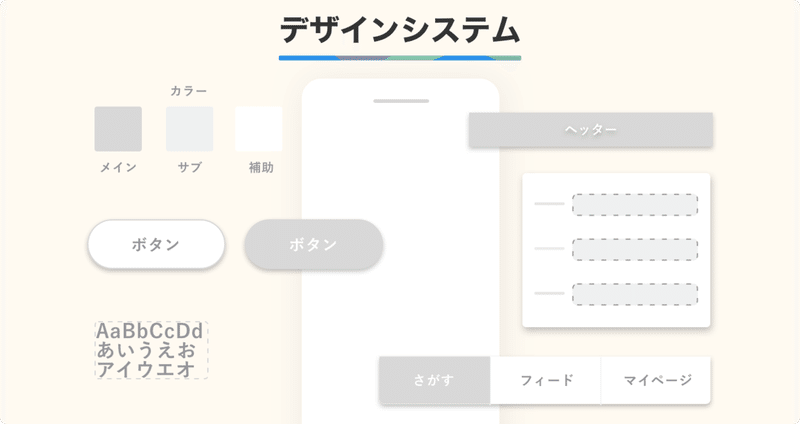
また、だれでも取り組みやすいように「デザインするためのポイント」や「デザインシステムUIキット(以下画像)」をこちらで事前に準備しているので安心して取り組めます!

●こんな人にオススメ👀
・「はじめてのUIグラフィックSTEP1」を作った人
・「はじめてのアプリデザイン」をやってみた人
・デザインの基礎を知りたい人
・アプリUIデザインを知りたい人
・デザインシステムに興味ある人
・UIデザイナーに興味ある人
❏Welcome! フィードバック📮
Cocoda!はユーザーの皆さんとよりそってつくっています。
コンテンツをやってみた感想やフィードバック等あったら気軽にご連絡ください!
Twitterで「#Cocoda」でつぶやいたり、「Cocoda!公式アカウント」へリプライやDMを送っていただければ、運営一同喜んで受け止めます😆
引き続きCocoda!をよろしくお願いします🙇🏻♂️
『本当にありがとうございます。』 私の働き方、ライフスタイルの中で出会ったり、生み出したりしたデザインを記事にしていきます。少しでもご理解いただけたら幸いです。