
TranSe Inc.のHPデザインからSTUDIO実装まで担当しました💡#transeyos #STUDIO 丨WORK
こんにちは、YUICHIです!
今回は僕も所属している動画コミュニティーの「TranSe Salon」を運営する「TranSe Inc.」のコーポレートサイトの
デザインからSTUDIO実装まで一気通貫して担当させていただきました🎉
どのようにして今回この案件を獲得し制作したのか書いていきたいと思います!
Ⅰ. キッカケ
はじめになぜこの案件のお話が会ったのか、それは結論から言うと「TranSe Salon」のメンバーだったからです😊
案件はどこから降ってくるかわかりません、しかし、わからないと言ってもそれは自分に少しでも関係のあるところから降ってくるのが基本です💡
なので、是非イベントやなにかコミュニティーに属していることは良いことなので是非費用がかかっても参加すると良いと思います。
その費用は案件が入ってしまえばすぐに取り戻せるので!
投資は良いことで必要です✨
Ⅱ. 案件獲得まで
まずはじめにTranSe Salon内部で、TranSe Inc.のコーポレートサイトをリニューアルしたいとのことで、誰かHPを作成してくれる人を紹介、または作成してくれる人を紹介してほしいと言うサロン内部での投稿が運営側からありました。
私はこれは是非作りたいと思い、運営側に連絡をしようと思いました。
しかし、その時はポートフォリオや実績が少なかったので以下の流れで連絡をしました🏃♂️
1)TranSe Inc.の現状ある情報を集める
2)note, Youtube, Tumblr, instagramにある情報を整理
3)Adobe XDでサンプルサイトを作成
4)運営にTranSe Inc.のHPを担当したいことを連絡
5)されに実際に実装された場合を想定してSTUDIOで実装
6)XDとSTUDIOのサンプルTranSe Inc.のHPの意図を共有
上記の流れを3日程度で行いました🏃♂️
選定されるまでには2週間ぐらいの待機時間がありました。
その間にも、どんなHPにしたら良いのか考えながTranSeの方々と連絡をしていました。
上記のサンプルや過去の広告のディレクターをしていたことや、コミュニケーションがしやすいなどもあり任されることが決まりました🎉
【サンプルTranSe Inc.のHPリンク🎨】
● Adobe XD
● STUDIOプレビュー
Ⅲ. 制作の流れ
制作の流れは以下の14工程で行い、間に記載しているのはその工程の目的です💪
1)初回打ち合わせ&ヒアリングMTG
・HPの役割や目的の明確化
・乗せる情報の整理
2)デザインテイストを揃えるため参考のサイトやPinterestでイメージを共有
・会社の雰囲気や理想を視覚化
3)ヒアリングを元に情報設計と全体の構成デザイン(UI)を作成
・言語化された情報やイメージをビジュアル化
4)初回完成したデザインを見ながら再度すり合わせ
・認識のズレがないか再度整理
5)再度情報やデザインを整理して必要素材の洗い出し
6)必要素材や情報のリストを「Googleスプレッドシート」で互いに管理
・クライアントに素材や情報を整理してもらいHPの内容を認識してもらう
7)STUDIO実装開始(デザインの大枠のワイヤーまで完成させる)
8)必要素材や情報が集まりSTUDIOに入れ込み
9)テイストやサイトの挙動の確認
・最終デザインテイストの確認
10)レスポンス対応
11)最終調整
・クライアントが納得するまで付き合い懸念点を消す
12)STUDIOアカウント引き継ぎ
13)ドメイン設定
14)リリース
この14工程を約1ヶ月程度で行いました!✨
HPは会社の顔になるので会社メンバーの方々と直接コミュニケーションを取ることで、お互いイメージのズレのないHPが完成します!
Ⅳ. デザインに関して
TranSe Inc.は動画を主軸とした事業を展開する企業であり、とてもクリエイティブに敏感でその感覚をとても大切にしている会社でした。
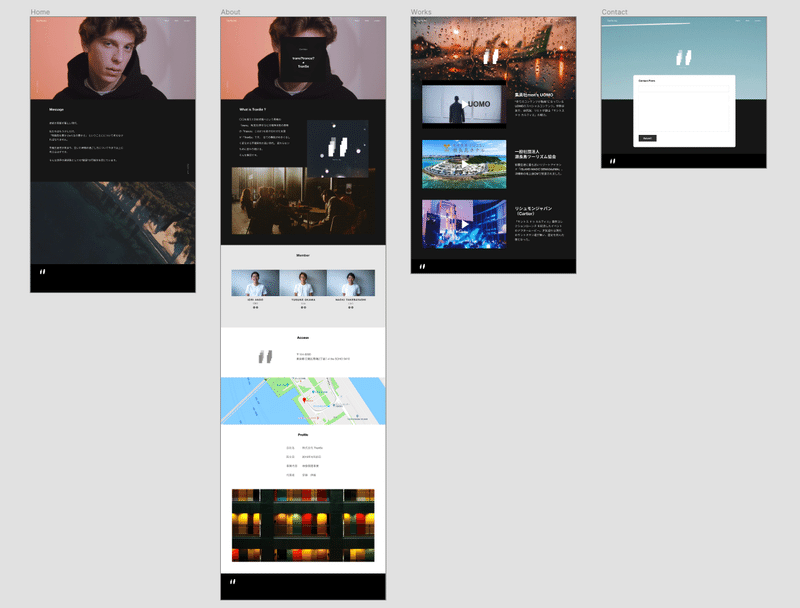
なので、それを最大限に表現できるようなデザインが、シンプルかつスタイリッシュなデザインにすることで、TranSe Inc.が持っている多くの作品を際立たせ更にHPを見た人たちが気になってしまうデザインに仕上げました🧐

「HOME」に関しては作品動画をメインとしてTranSe Inc.がどんな会社なのか感覚的に見てわかるページにしたく8割の情報やファーストビューを動画にしました🎥
その他のページは一般的な会社情報やポートフォリオページで、今後情報が増える可能性があるページなので、情報が増えても耐えれる構成デザインにしました。
そしてデザインの進捗などは「Figma」で共有していました!
HPは今後5年~10年は使えるサイトを想定してデザインしています🔥
Ⅴ. STUDIO実装
今回はなるべく費用も抑えてカッコいいHPにしたいと言うクライアントからの要望だったので、人員はなるべく少なくする必要があると考え、
・ディレクション
・デザイン
・実装(コーディング)
これをすべて1人で済ませることが必要だと考えました💡
しかし、僕はコーディングはできないので今回はサイト実装をSTUDIOさんを活用することを提案しました👨💻
理由としては、
【クライアント側のメリット】
・コミュニケーションコストが下げれる
・制作途中でもデザインや実装の進捗が手軽に確認できる
・今後、作品が増えてもクライアント側でも扱えるくらい使いやすいサービス
・デザイナーとクライアントが互いに合意すれば今後の運用なども監督できる(アカウント型なため)
【デザイナー側のメリット】
・デザインから実装まで1人でできるためイメージ通りにHP制作できる
・デザイナーが自由に扱える実装サービス(STUDIO)である
・実装の際にSTUDIO運営の方々に直接質問できる
・HPの背景に動画を入れ込める
以上のようにクライント側、デザイナー側双方にメリットがあるためSTUDIOを使用することにしました!🎨

STUDIOで背景動画の設定方法は以下の記事に書いてあります!!
今後も、Webからアプリのデザインまで様々ご協力させていただきますので、FacebookやTwitterからのメッセージいつでもお待ちしてます!!😆
❏ 連絡はこちら!!
ご清聴ありがとうございました!
『本当にありがとうございます。』 私の働き方、ライフスタイルの中で出会ったり、生み出したりしたデザインを記事にしていきます。少しでもご理解いただけたら幸いです。
