
AdobeXDで写真の色分析をしよう!
こんにちは、平井 @yuji87です。
暦の上では立秋も過ぎてしまったけれど、まだまだ暑さ厳しく早朝の朝活ですら億劫になっています笑
そんな時は家の中でゆっくり麦茶でも飲みながら写真の勉強をしませんか?

ということで、今日は写真の色分析の方法を紹介します。やり方はめちゃくちゃ簡単で30分あれば作れます!
1.AdobeXDでテンプレを作ろう
今回使用するソフトはAdobeXD。フリーで使えるので持っていない人はまずダウンロードしてくださいね。

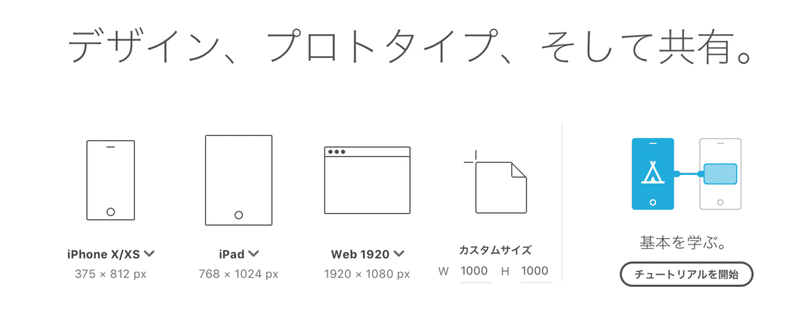
AdobeXDを立ち上げるとこの画面が出て来るので、今回はカスタムサイズ「W1000」「H1000」を入力します。

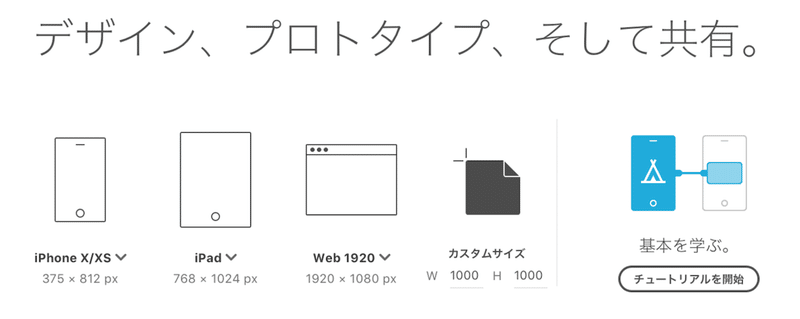
カスタムサイズの記号を選択するとグレーに反転するのでクリックしましょう。

これで1000x1000のベースが出来上がります。次に、写真とカラーパレットを配置する位置を四角形で置いていきます。

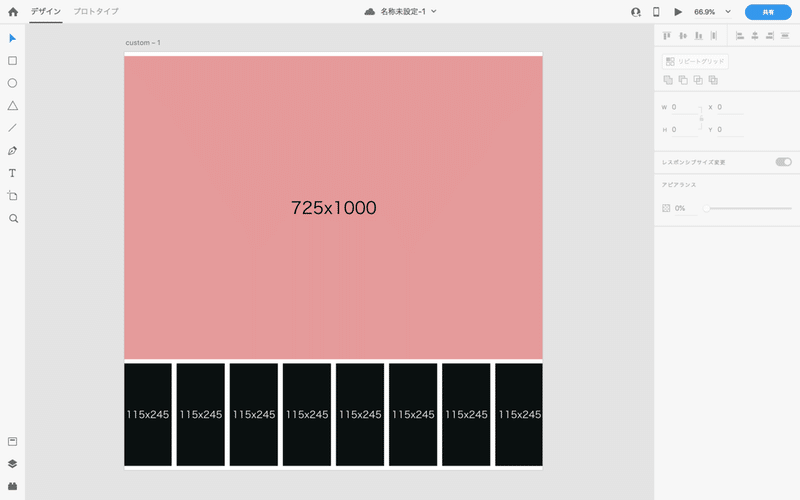
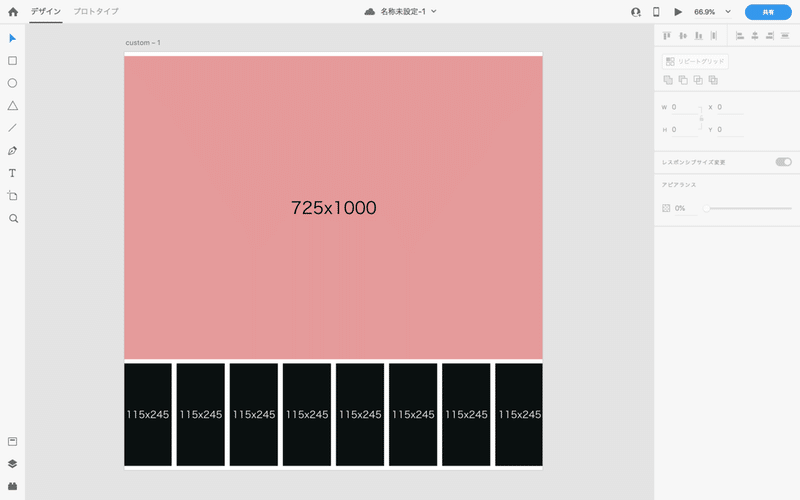
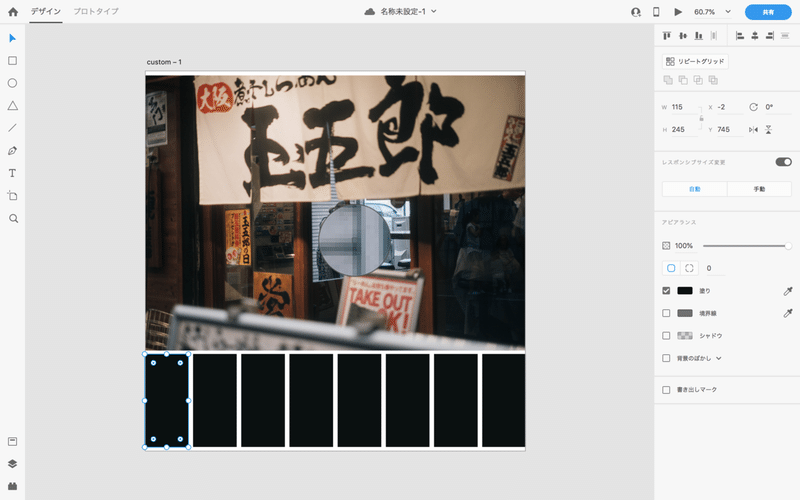
テンプレートの完成イメージです。画像サイズや余白はアレンジしてみてくださいね。
今回は写真を配置するスペースを「725x1000」、カラーパレットを「115x245」にしました。余白の関係でカラーパレットの両端は2ピクセルずつ外側にはみ出していますが、見た目にはわからないので気にせず進めていきます!
左のバーにある四角形を選択すると、四角形が描けます。

右側の領域で四角形のサイズと配置、色などを指定することができます。今回、色は分かりやすくするために付けているため何色でもOK!
数字を変えてみて、それぞれどのように対応しているか確認しておくと、今後もAdobeXDを使う際に役に立つはずです。
同様にして、カラーパレットを配置する部分にも四角形を置きます。

これでテンプレートの完成です!次は実際に写真を入れて、カラーパレットを作っていきましょう!
2.カラーパレット作成
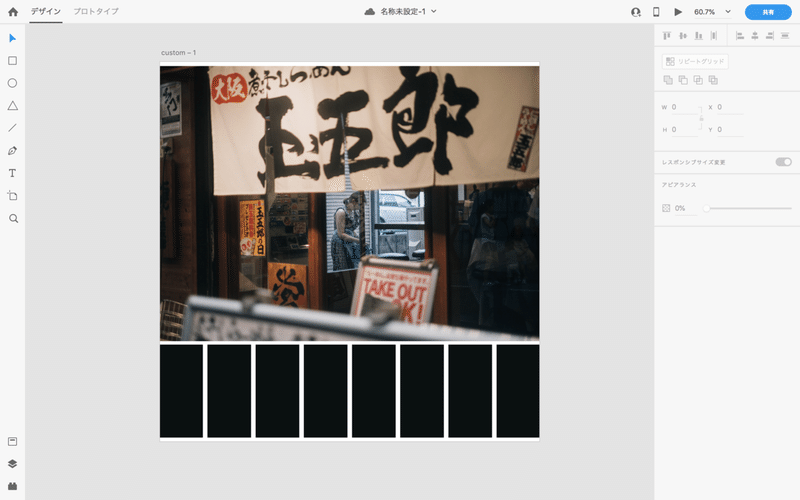
最初にカラーパレットを作成する写真をピンク色の四角形の上までドラッグ&ドロップしてください。

写真の縦横比が四角形と異なっていても、自動的に四角形のサイズにトリミングして配置されます。これであとは写真の気になる部分の色を抽出していくだけです。
次はカラーパレットを作っていきましょう!

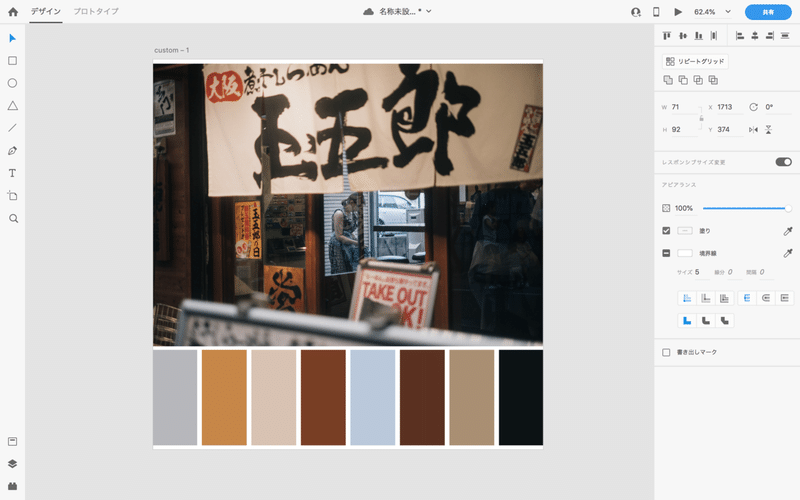
左端の四角形を選択した状態で、右サイドバーの「塗り」のスポイトマークをクリックすると、虫眼鏡のように写真を拡大して表示できるようになります。この状態でカラーパレットに入れたい部分の色を選択します。

選択した部分の色が反映されます。これを繰り返すことでカラーパレットを作成します。

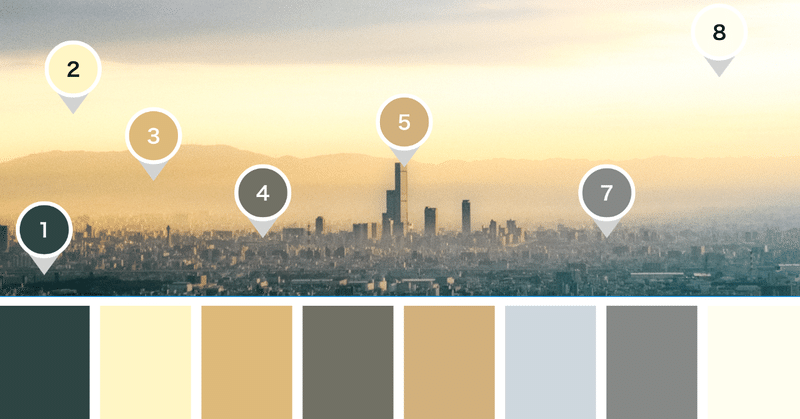
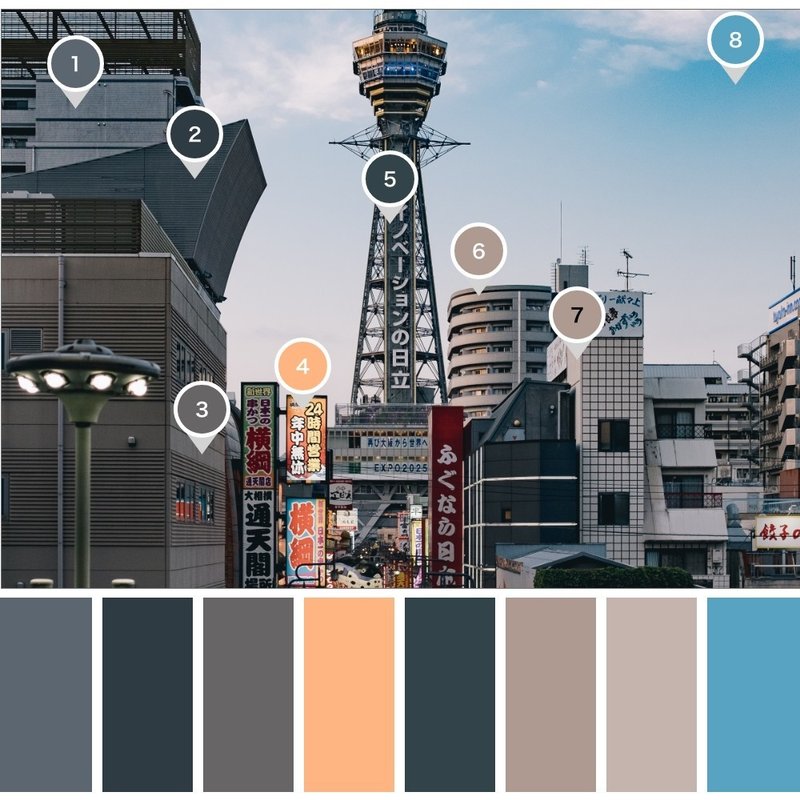
色を選ぶときは、写真の雰囲気を8色でイメージできるようにしましょう。感覚的になってしまうけど、1枚の写真でいくつか試してみてください。
これでカラーパレットの完成です!
最後に
AdobeXDはWEBデザインの勉強がキッカケで使っています。このような編集が簡単にできるので重宝しています。

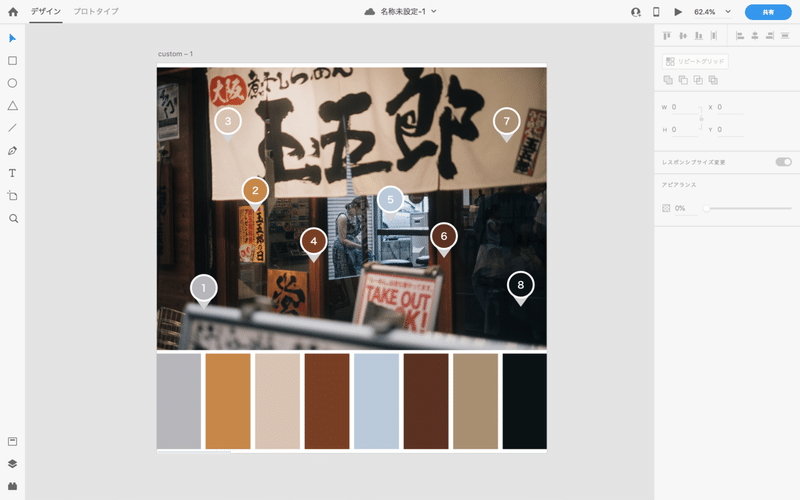
カラーパレットも色を抽出したところを、番号で示しておけば分かりやすいです。これも丸と三角形を組み合わせただけのシンプルな構造です。
好きな写真の色分析をして、写真を撮るときや編集するときの指標にしたり、じぶんだけのカラーパレット集を作ったりしてみてくださいね!
写真や旅のことだけじゃなく、今ボクが気になっていることをnoteに書いています!読んでいただきありがとうございます!
