【MarvelousDesigner】自作したボタンを使用する
デフォルトで用意されているボタンではなく、自作したボタンを使用したかったのですが、それをするのに手こずったので備忘録としてまとめます
環境
Marvelous Designer 12
Blender 3.3
ボタンを用意する
まずはBlenderで、使用するためのボタンを用意します。
とりあえずボタンの形状は何でもよいので、今回は以下のようにします。

OBJ形式でエクスポートします。MarvelousDesigner側でサムネイルの設定をする必要があるので、キャプチャも用意しておきます。

ボタンを使用する
MarvelousDesignerで、作成したボタンを使用できるようにします。
メニューバーの「Materials」>「Button」>「Register Button」からボタンを登録するためのウインドウを開きます。

各項目を任意の設定に変更します。
「Thumbnail」はボタンを用意した際に合わせて作成したキャプチャを設定します。十字が描かれている四角形をクリックするとファイル選択ダイアログが開きます。
「OBJ」は作成したボタンのファイルを指定します。右端の「田」のようなアイコンからファイルを選択します。

これにより、btnファイルが作成され、Libraryの「Hardware_and_Trims」>「Button & Buttonhole」> 「Button」で確認できるようになります。

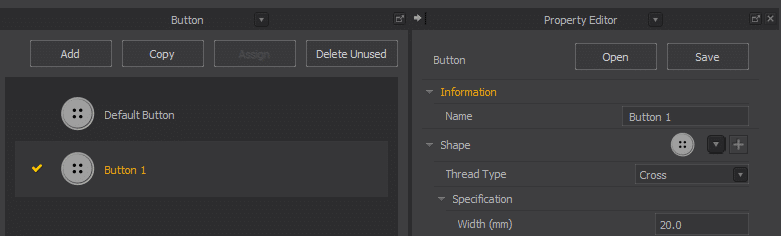
Buttonウインドウを開き、「Add」から新しいボタンを作成します。
作成したら、PropertyEditorで設定を行います。「Shape」の「▼」から先ほど登録したボタンを選択します。「+」からは登録用のウインドウが開きます。

以上で、ボタンとして使用できるようになりました。もし想定と異なるボタンが生成されてしまう場合は、Buttonウインドウで、追加したボタンを選択していない状態になっているかもしれません。

また、生成したボタンを選択すると、PropertyEditorの「Style」から形状を変更することも可能です。

参考
この記事が気に入ったらサポートをしてみませんか?
